功能目标:提交数据后自动取消勾选
el-table无法快捷清除选中多选项,具体代码如下:
<el-table v-loading="loading" :data="detailsList" @selection-change="handleSelectionChange">
<el-table-column type="selection" width="55" align="center" />
......
</el-table>示例功能图如下:

解决方案:
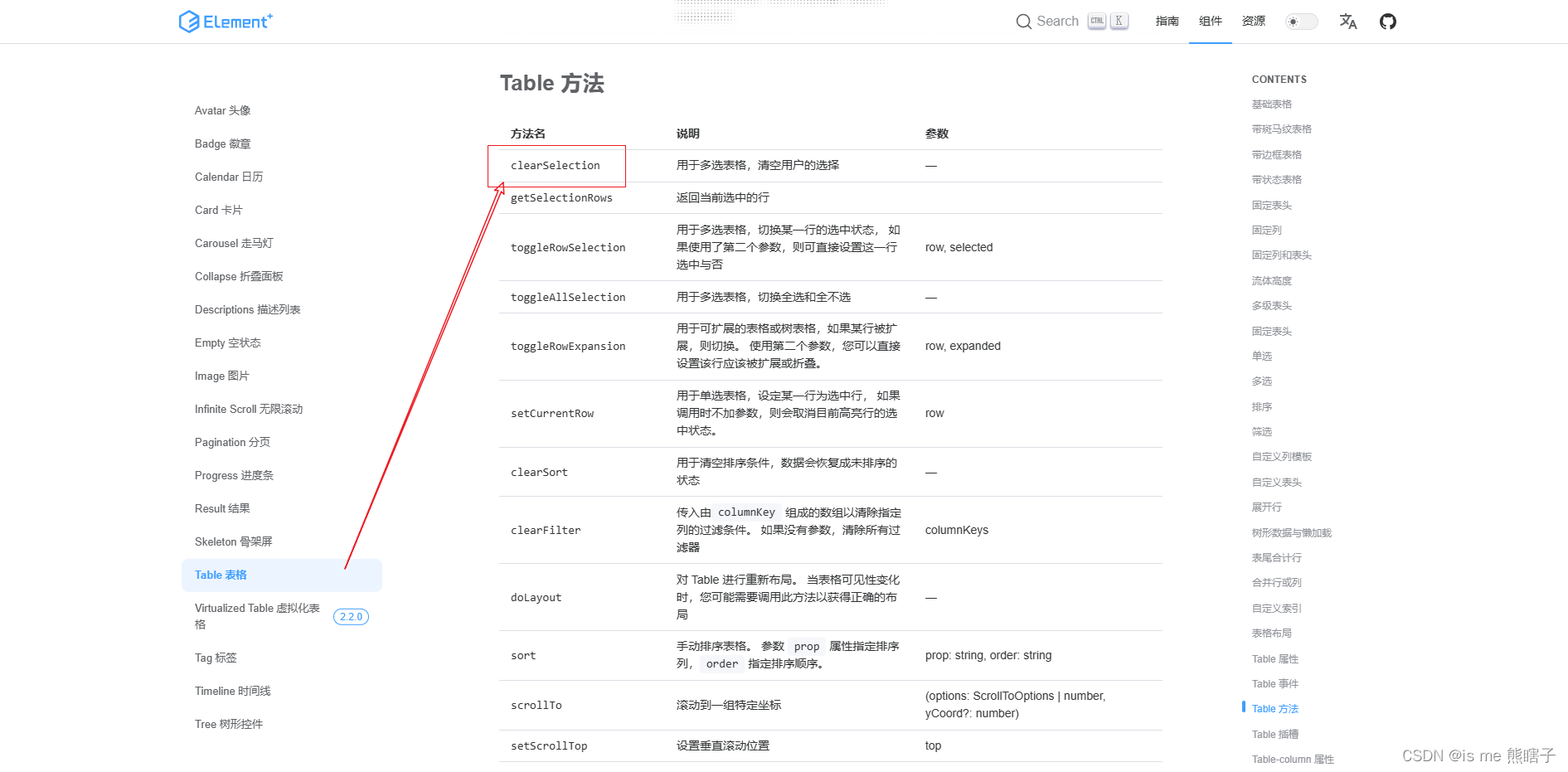
el-table本身提供可一键清空选中项的操作,具体可查看element官网,可以看到确实有可供使用的api:clearSelection用于多选表格,清空用户的选择。
element ui plus 可供使用的api如下图所示:

具体实现示例如下:
给table实例添加ref,此处我定义为myTable,可随意定义
<el-table v-loading="loading" :data="detailsList" @selection-change="handleSelectionChange" ref="myTable">
<el-table-column type="selection" width="55" align="center" />
......
</el-table>
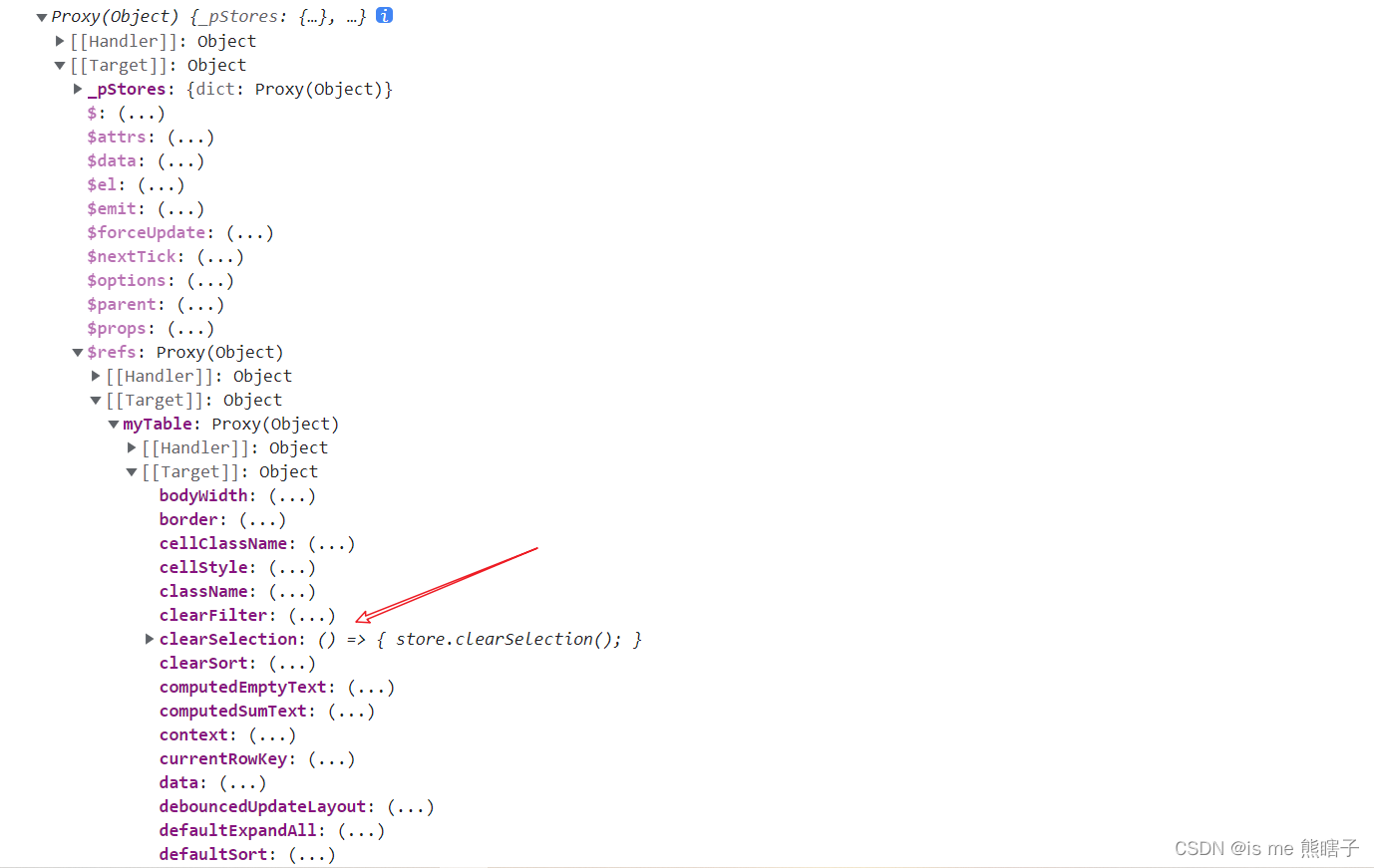
通过打印可以看到proxy实例中确实有clearSelection方法

接下来就可以在具体方法中实现目标提交表单后清空选中项:
/* 批量更新提交 */
function batchsubmit(){
dialogFormVisible.value = false
batchUpdate({...refreshdata.value,modelDetailsIds:ids.value}).then((response) => {
proxy.$modal.msgSuccess("修改成功");
refreshdata.value = {};
proxy.$refs.myTable.clearSelection()
})
}注意:因为用的是vue3需提前在setup中引入getCurrentInstance当前组件实例
<script setup name="Details">
const { proxy } = getCurrentInstance();
</script>