这几天做了一fastadmin的一个练习,其中有个功能非常好,也是一个坑点为了避免大家踩本人的这个坑,就给大家分享一下.

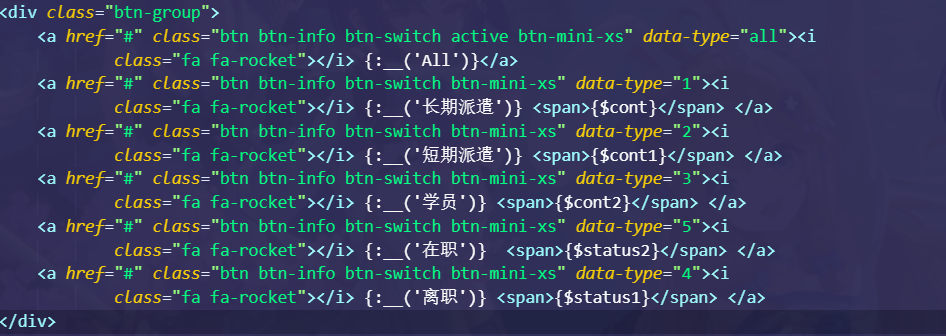
想要做个跟这个上面一样的一个选项卡的效果,一开始认为就是一个选项卡,但是研究好大一会在他这个fastadmin选项卡上只能对单一的一个字段状态切换,没办法只能去分析到他这插件管理的这个页面的文件,到最后最喜剧性的是给发生了。

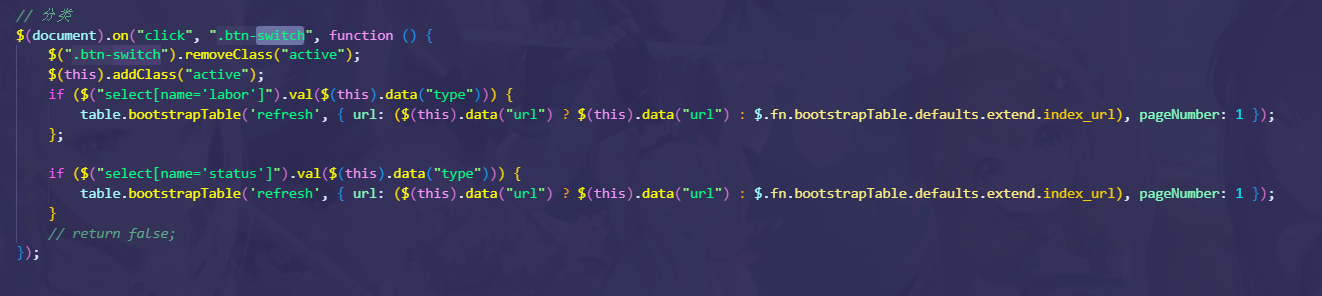
正常人都是认为这个方法他就是个选项卡对吧,到最后用注释法查到了这个他是个input传参的。
在这里得提醒给小伙伴了.想要完成这个功能非常简单.

首先在你的js文件这个里把你需要查询的字段给开开. operate: ‘LIKE’开启,false关闭;

因为fastadmin自带了他自己的一个搜索框的一个样式不许要我们自己去编写;

这里是需要自己区写一个样式;
给这个标签绑一个这个点击事件

这里的table可以不用这样写,可以换成submit提交事件.
获取这select框的话是需要你自己去打开你的控制台找到你的input框或则select框的class和name的名称。整体到这里就结束了,这个坑点高了小编一天脖子都痒了.
这个方法也可以作用于前段,不用进行一个数据的传值交互,只需要绑定一个input框在给这个input传值就可以实现这个功能