小程序的基础内容组件
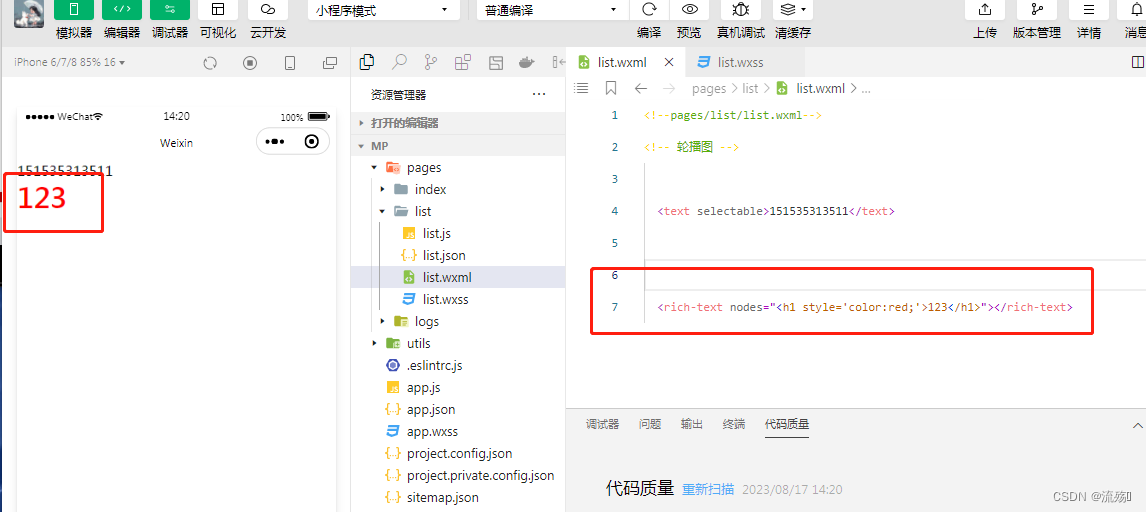
text: 文本支持长按选中的效果
<text selectable>151535313511</text>
rich-text: 把HTML字符串渲染为对应的UI
<rich-text nodes="<h1 style='color:red;'>123</h1>"></rich-text>
小程序的其他常用组件
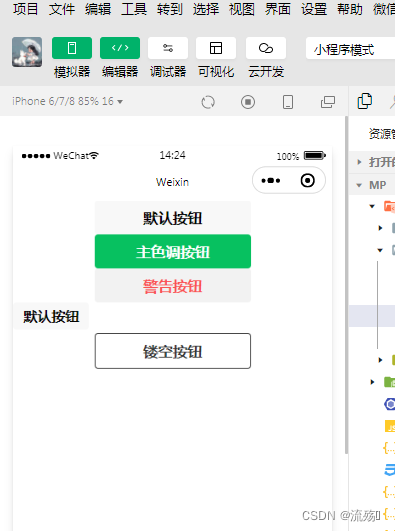
button 按钮(客服,转发,获取用户授权、用户信息)
<button>默认按钮</button> <button type="primary">主色调按钮</button> <button type="warn">警告按钮</button> <button size="mini">默认按钮</button> <button plain>镂空按钮</button>

image 图片(默认宽300px 高200px)
mode的参数:
- scaleToFill 填充,不保持原来的纵横比(默认)
- aspectFit 完整的显示图片,但是会有留白
- scaleFill 有一个方向是完整的但是另一个方向会被截取
- widthFix 宽度不变,高度自适应
- heightFix 高度不变,宽度自适应
<image src="/images/1.jpg" mode=""></image>
navigator (相当于超链接a)
小程序API的三大分类
- 事件监听 on开头
- 同步 Sync结尾,同步API的执行结果,可以通过函数返回值来获取
- 异步 类似于ajax,需要通过success,fail,complete接收调用结果
小程序的版本
- 开发版本(自我检测)
- 体验版本(测试人员测试)
- 审核中的版本(无bug提交)
- 线上版本(审核通过后)
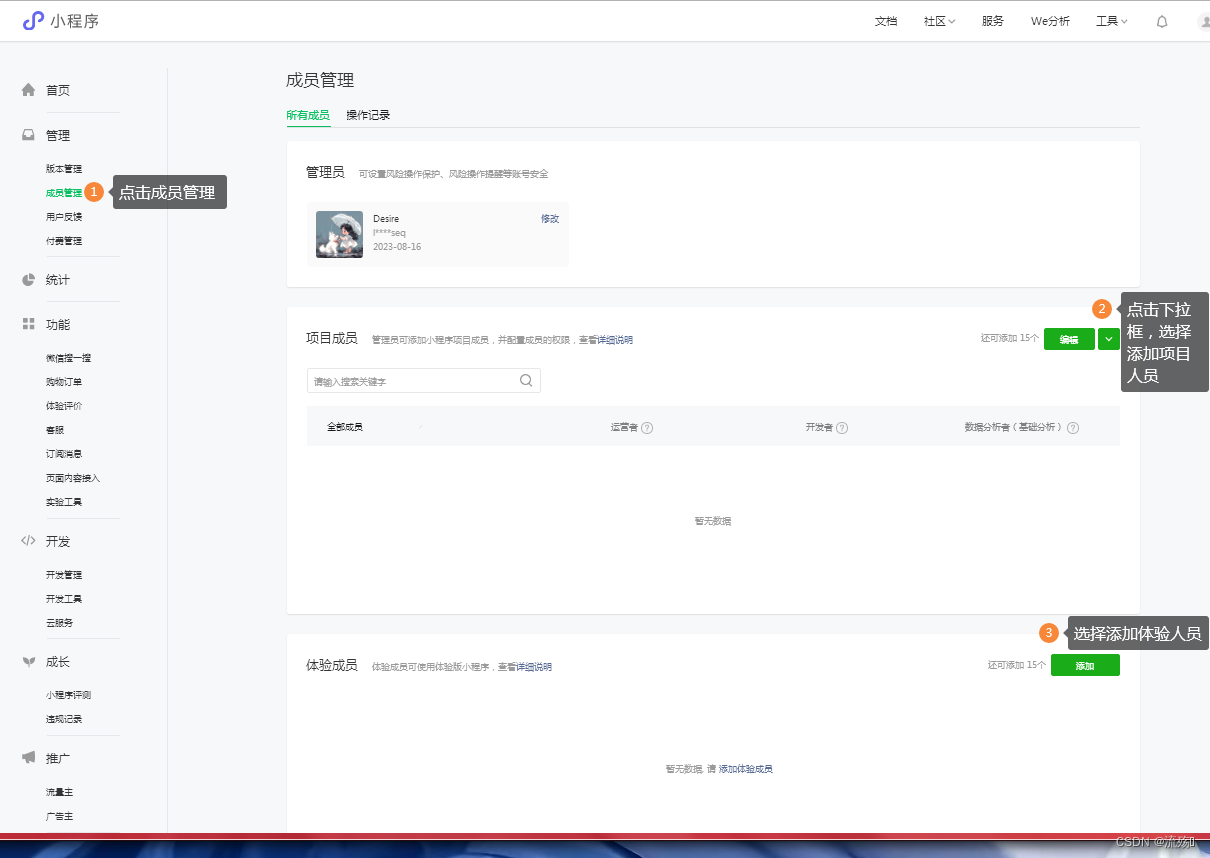
小程序中如何添加项目人员和体验人员
1.登录到小程序管理的后台 小程序
2.通过成员管理添加和删除人员
添加项目成员
添加体验成员
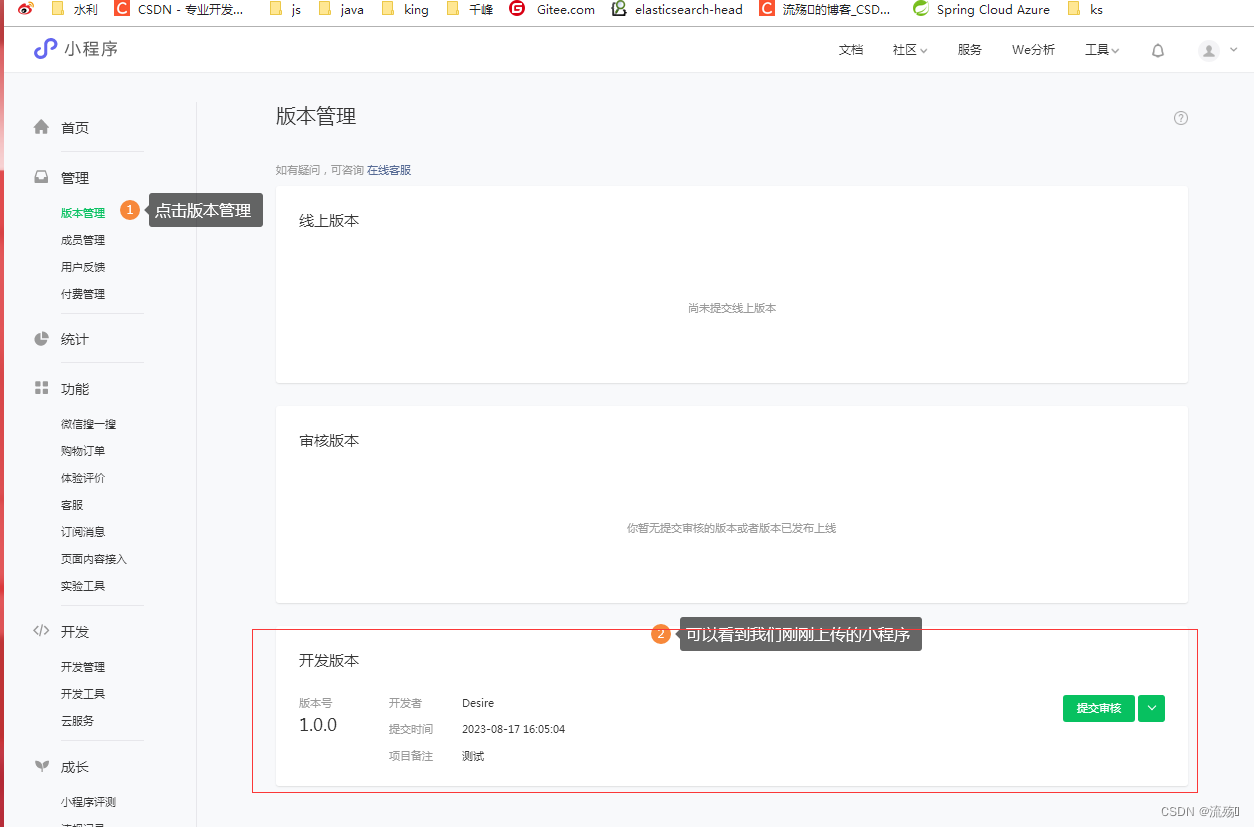
小程序发布上线的整体步骤
1.上传代码
2.查看上传的小程序
3.提交审核后等审核通过后就可以把自己的小程序发布到线上了