个人拙见:AngularJa使用中感觉最真实的是去打了DOM操作
假设在我们访问的页面中需要显示后台读取的数据,通常情况下
我们是使用ajax请求数据后,通过DOM操作元素将数据显示在组件上
AngularJs的数据绑定在这里我们暂且不使用数据库,使用数组来模拟。
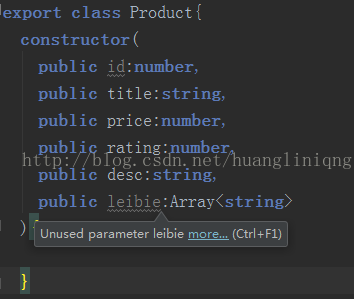
1.在.ts中新建一个类(特别像java8),如图所示:
分别是商品的id、商品名称、商品价格、商品星级、商品描述、商品类别
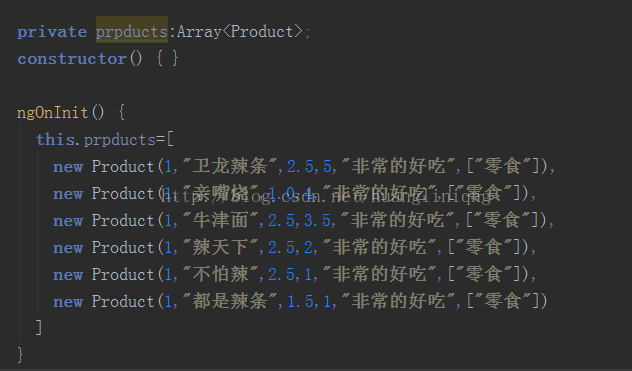
2.在oninit()中初始化数据如图所示:
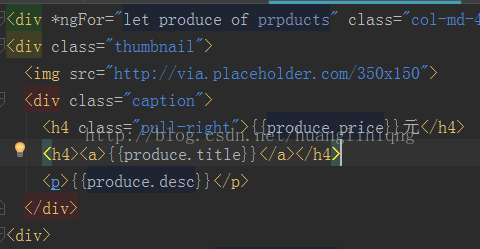
3.在页面中使用 *ngFor=“let product of products ”
products 代表在.ts中生命的对象名称
product 表示将要使用的数组别名
通过插值表达式引入数值{{product.id}}将数组显示在组件上
如图所示:
效果图如下所示: