1.我们可新建一个路由项目
ng new 项目名称 --routing
我们可以看到路由项目有app-routing.modules.ts
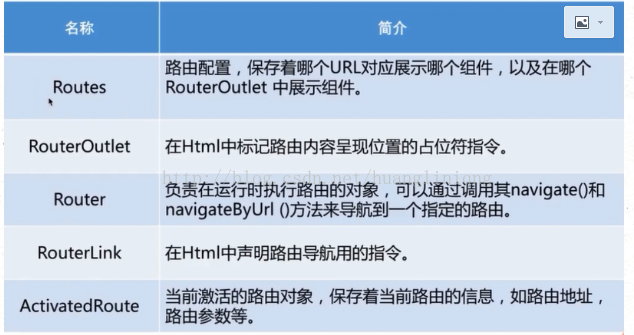
路由配置中主要有五个参数:
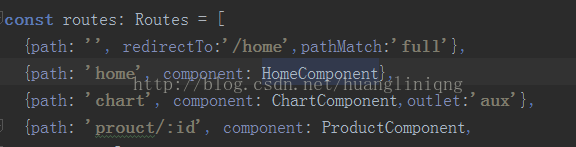
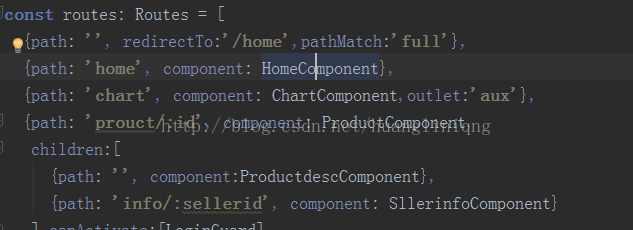
我们新建好home组件后在app-routing.modules.ts中配置路路径
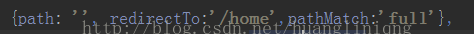
如上图所示意思就是启动项目后比如localhost:8008/ 根据
知道跳转到home路径由
配置可以看出home路径下展示的是homeComponent所示当我们访问localhost:8008/ 时看到的页面就是home组件上的内容
2.路由传参数
上述路由肯定不能满足我们的需求,比如我们进入到商品页面,可能需要查看商品详情这个时候我们需要给商品详情页面传商品id的参数,
我们可以使用这种方式然后在页面中使用[routeLink]进行跳转
3. 子路由
很多时候我们也需要使用子路由比如/product/路径下有商品详情页面
我们需要在父路由的内部来定义域children路由标签即可。
4.路由是单页面应用的基础,比如header标签内容不变,我们需要点击主页或者商品详情替换路由的内容,我们需要指定路由内容的位置
比如现在点击商品详情实现路由的跳转,我们需要在页面中使用
router-outlet标签来指定路由内容的占位符,及/home时,Home组件就在这里来显示