一 前言
元素定位,是操作元素的第一步,也是WebUI自动化的难点和核心。
二 元素定位方法
selenium提供了内置的方法完成对待操作元素的定位,主要分为8类,其中,每类又可细分为定位单个元素和定位多个元素,另外还提供了2个私有方法。详细如下:
定位单个元素
· find_element_by_id
· find_element_by_name
· find_element_by_xpath
· find_element_by_link_text
· find_element_by_partial_link_text
· find_element_by_tag_name
· find_element_by_class_name
· find_element_by_css_selector
定位多个元素(注意elements,返回一个列表)
· find_elements_by_id
· find_elements_by_name
· find_elements_by_xpath
· find_elements_by_link_text
· find_elements_by_partial_link_text
· find_elements_by_tag_name
· find_elements_by_class_name
· find_elements_by_css_selector
两个私有方法(从基本方法衍生)
find_element 和 find_elements
这两个私有方法实质是分别对应上面介绍的单元素定位和多元素定位的8类方法,如下所示:
from selenium.webdriver.common.by import By
driver.find_element(By.XPATH, '//button[text()="Some text"]')
driver.find_elements(By.XPATH, '//button')
By类的可用属性
ID = "id"
XPATH = "xpath"
LINK_TEXT = "link text"
PARTIAL_LINK_TEXT = "partial link text"
NAME = "name"
TAG_NAME = "tag name"
CLASS_NAME = "class name"
CSS_SELECTOR = "css selector"
三 定位属性说明
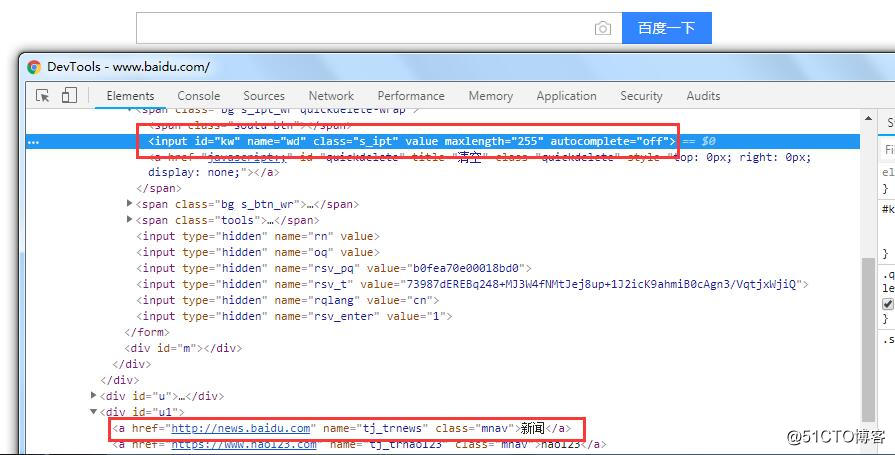
以百度页面为例,说明各定位属性在页面源码中的表示方法,如下:

打开百度页面,按键盘F12,打开开发工具,使用左上角的箭头,点击页面元素,即可调转到该元素的源码部分。
By_id : “kw”
By_name:”wd”
By_class_name:”s_ipt”
By_tag_name: “input”
By_link_text: ”新闻”
By_partial_link_text : “新”
Xpath和css可以直接使用开发工具获得,方法是:
选中元素-à右键-àcopy-àcopy xpath/copy selector
By_xpath: “//*[@id="kw"]”
By_css_selector: ” #kw”
四 总结
只所以说WebUI元素定位是核心,是因为操作元素前必须先要定位到元素;只所以说元素定位又是难点所在,是因为selenium虽然提供了定位元素的方法,但有些场景直接套用方法会报错,如元素是内嵌到frame,存在多个相同元素,弹框、加载延时等,此时需要对元素进行分析,然后采取应对方法,这也是webui自动化的经验积累所在。下篇文章会专门介绍两种元素定位思想。
其他资源:
关于python selenium元素定位方法的视频讲解,请参看:http://i.youku.com/weiworld521 第 25 节。