一.不常用但用得到的vue指令
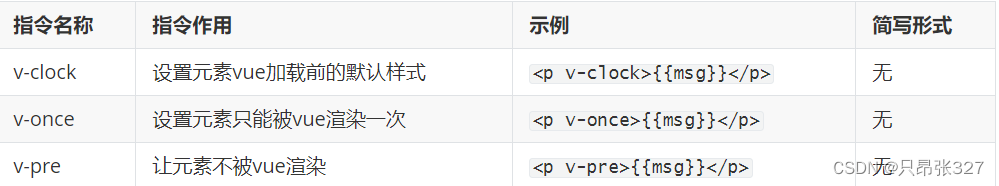
v-clock:设置元素vue加载前的默认样式
v-once设置元素只能被vue渲染一次
v-pre设置元素不被vue渲染

二:这三个指令以及他们的应用
v-clock:设置元素vue加载前的默认样式
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 导包 -->
<script src="./vue.js"></script>
<style>
/* 属性选择器: [属性名]{ css样式 } */
[v-cloak]{
color: red;
background-color: skyblue;
}
</style>
</head>
<body>
<!-- HTML结构 -->
<div id="app">
<p v-cloak>{
{ msg }}</p>
</div>
<script>
/* 创建vue实例 */
let app = new Vue({
//el:挂载点
el: '#app',
//data: 要渲染的数据
data: {
msg: '我是坤坤!',
}
})
</script>
</body>
</html>v-once设置元素只能被vue渲染一次
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 导包 -->
<script src="./vue.js"></script>
</head>
<body>
<!-- HTML结构 -->
<div id="app">
<p>我没有使用v-once,我的名字叫:{
{ msg }}</p>
<button @click="doClick">点我改数据</button>
<p v-once>我使用了v-once,我的名字叫:{
{ msg }}</p>
</div>
<script>
/* 创建vue实例 */
let app = new Vue({
//el:挂载点
el: '#app',
//data: 要渲染的数据
data: {
msg: '我是坤坤!',
},
methods: {
doClick:function(){
this.msg = '我是aikun!'
}
},
})
</script>
</body>
</html>v-pre设置元素不被vue渲染
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 导包 -->
<script src="./vue.js"></script>
</head>
<body>
<!-- HTML结构 -->
<div id="app">
<p>我没有使用v-pre,我的名字叫:{
{ msg }}</p>
<button @click="doClick">点我改数据</button>
<p v-pre>我使用了v-pre,我的名字叫:{
{ msg }}</p>
</div>
<script>
/* 创建vue实例 */
let app = new Vue({
//el:挂载点
el: '#app',
//data: 要渲染的数据
data: {
msg: '我是坤坤!',
},
methods: {
doClick:function(){
this.msg = '我是aikun!'
}
},
})
</script>
</body>
</html>这些指令不常用但是在一定的场景下使用其操作也是很方便的