以scss语言为例
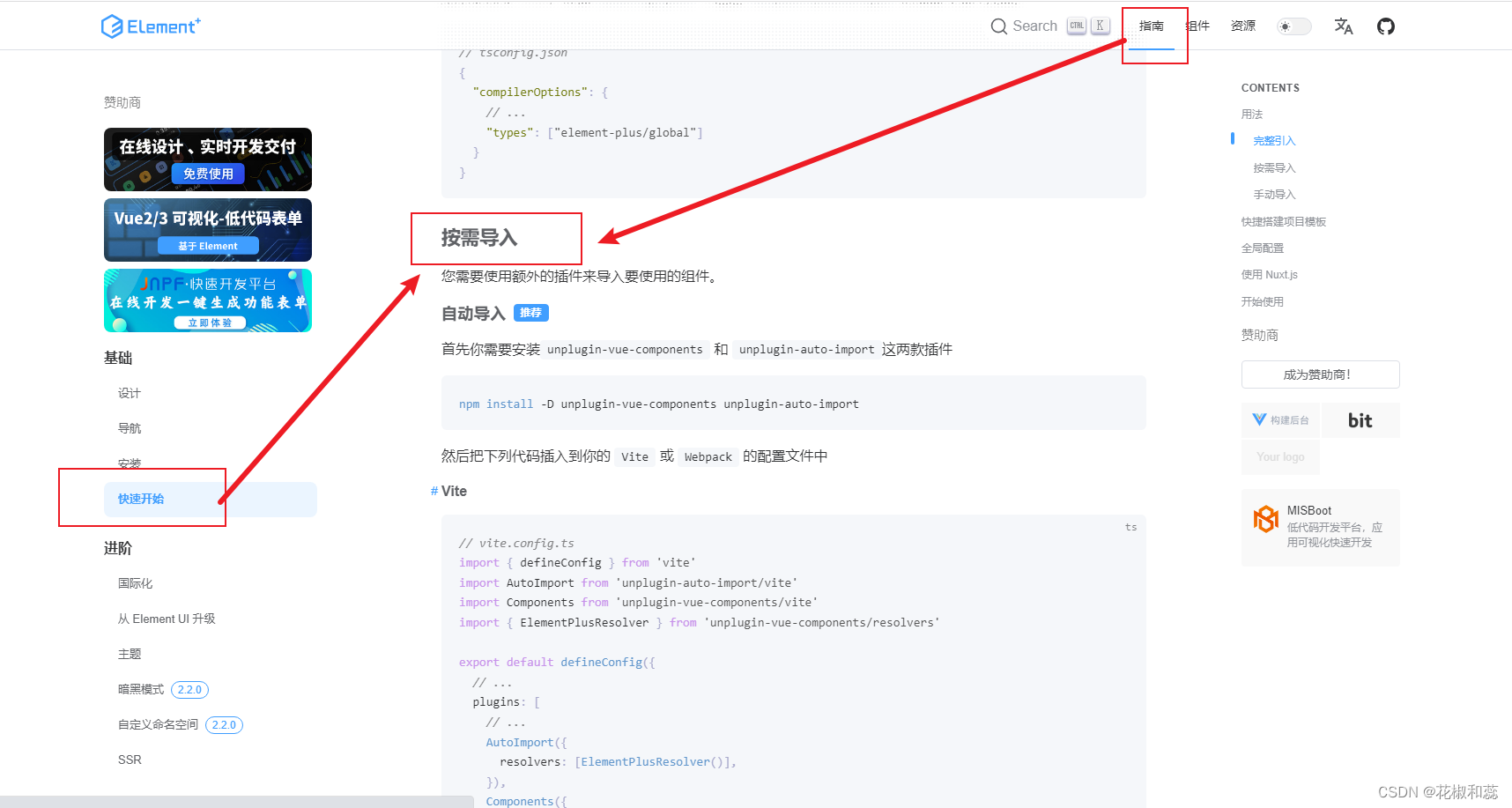
1、element-plus自动按需导入配置,可参考官网按需导入模块

安装element-plus及辅助插件
npm i element-plus --save
安装辅助插件
npm install -D unplugin-vue-components unplugin-auto-import
安装sass
npm i sass -D
2、vite.config.js 中配置
// vite.config.ts
import {
defineConfig } from 'vite'
//element-plus按需导入
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import {
ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
// ...
plugins: [
vue(),
// element-plus按需配置
AutoImport({
resolvers: [ElementPlusResolver()],
}),
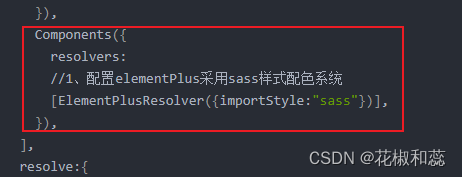
Components({
resolvers:
//1、配置elementPlus采用sass样式配色系统
[ElementPlusResolver({
importStyle:"sass"})],
}),
],
resolve:{
alias:{
'@':fileURLToPath(new URL('./src',import.meta.url))
}
},
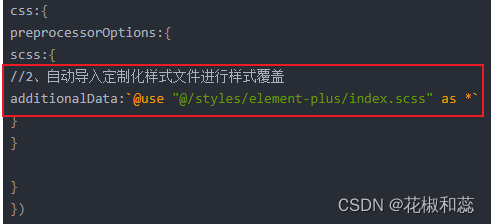
css:{
preprocessorOptions:{
scss:{
//2、自动导入定制化样式文件进行样式覆盖
additionalData:`@use "@/styles/element-plus/index.scss" as *`
}
}
}
})
styles文件夹下新增element文件夹,新增index
.scss
@forward 'element-plus/theme-chalk/src/common/var.scss' with(
$colors:(
'primary':(
//主色
'base':#27ba9b
),
'success':(
//成功色
'base':#1dc729
),
'warning':(
//警告色
'base':#ffb302
),
'danger':(
//危险色
'base':#e26237
),
)
);
3、自动导入配置
1、vite.config.ts中plugins配置项中增加{importStyle:“scss”}

2、vite.config.ts中scss配置项中添加additionalData:@use "@/styles/element-plus/index.scss" as *