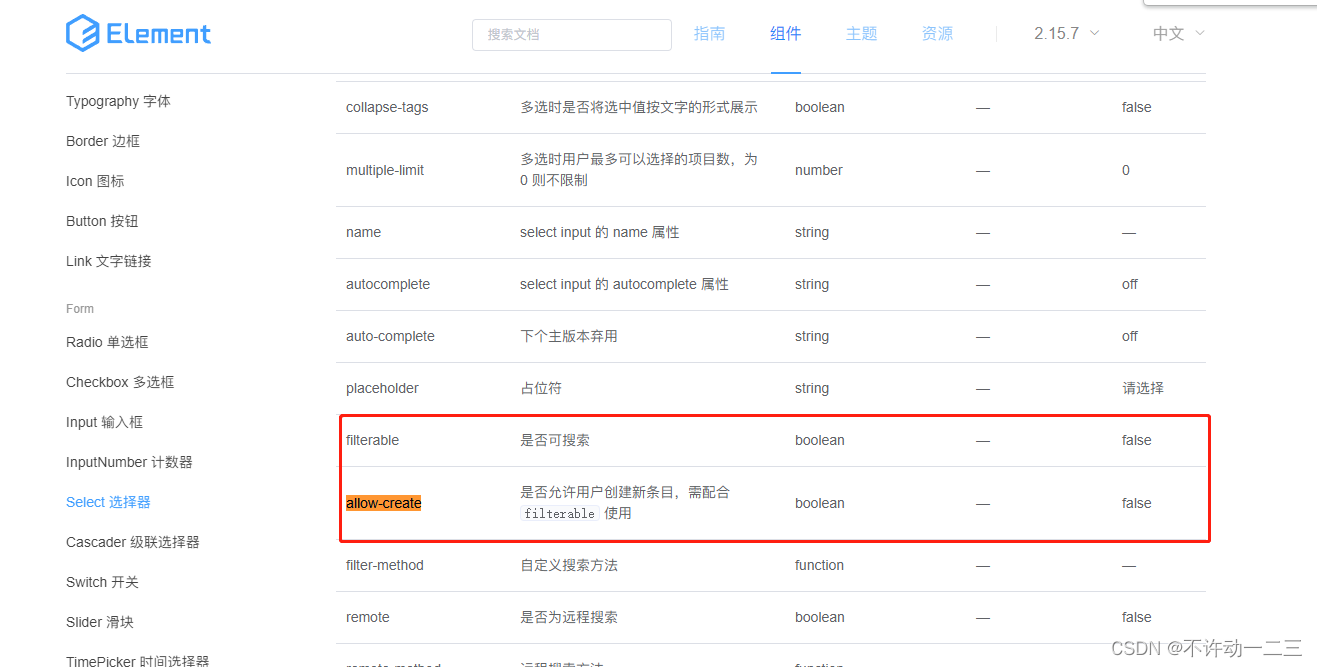
看文档我们知道可以使用这个属性都设置为true,可以下拉框可以自己输入

<el-select
v-model="form.pcode"
clearable
filterable
placeholder="请选择产品"
class="product-input"
allow-create
>
<el-option
v-for="(item,index) in arr_product"
:key="index"
:label="item.label"
:value="item.value"
/>
</el-select>
本来上面的两个属性已经满足了,但是,实际操作时你要输入内容之后要点击或者回车才能确定,要不能输入的内容就没了,如下(要点回车,或者点击下拉框的1223,输入框才确定,这及其不便):

所以为了解决这个问题,我们使用blur方法:
<el-select
v-model="form.pcode"
clearable
filterable
placeholder="请选择产品"
class="product-input"
@blur="productSelect"
allow-create
>
<el-option
v-for="(item,index) in arr_product"
:key="index"
:label="item.label"
:value="item.value"
/>
</el-select>
productSelect(e) {
let value = e.target.value; // 输入框值
if(value) {
// 你输入才有这个值 不为空,如果你下拉框选择的话 这个值为空
this.form.pcode = value
}
}
使用一个@blur方法失去焦点即输入值,不用额外的回车或者点击