一、访问官网(https://nodejs.org/en),下载nodejs并安装:
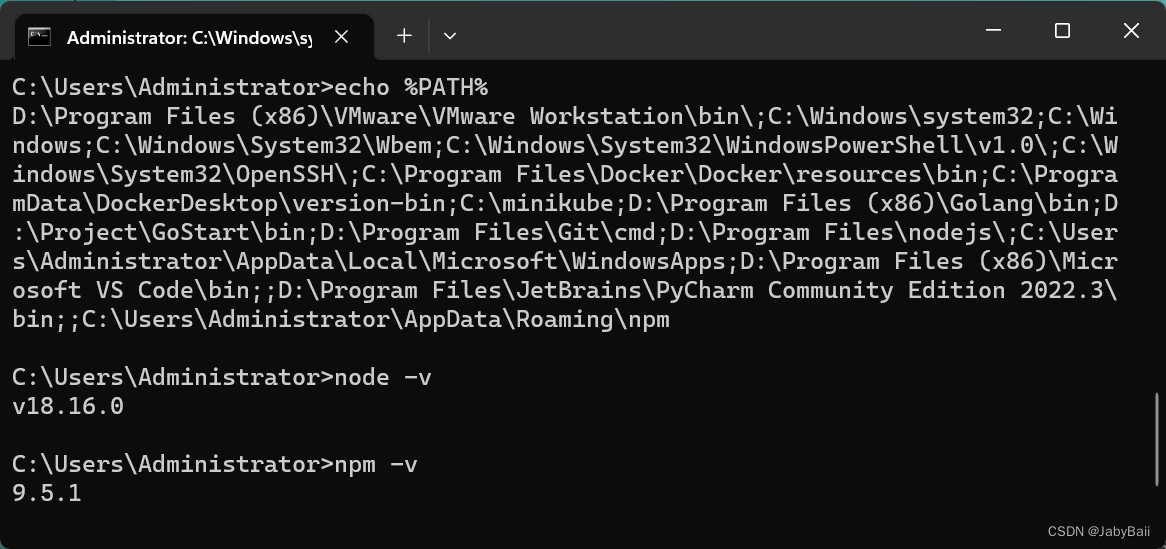
 然后一路点击next直到安装完成,环境变量已经自动添加好了:
然后一路点击next直到安装完成,环境变量已经自动添加好了:
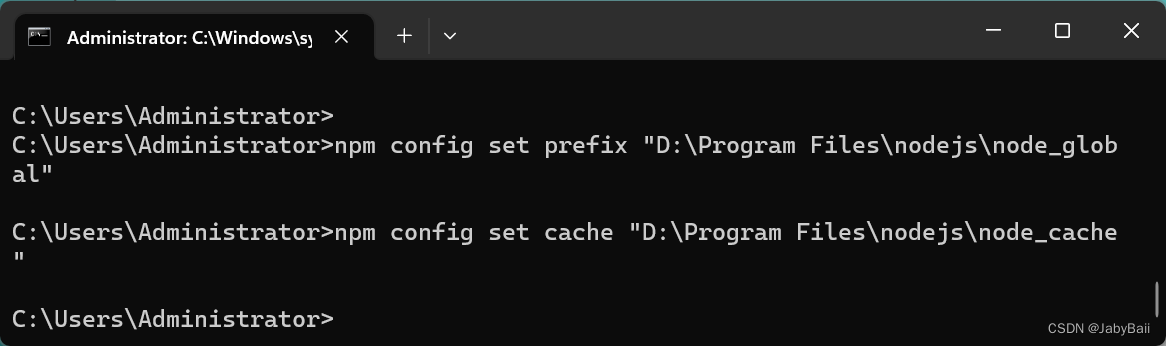
通过设置环境变量,改变本地仓库地址:



可以看到,一开始是C目录下,现在已经移动到D下了。
配置镜像站点:
npm config set registry=http://registry.npm.taobao.org
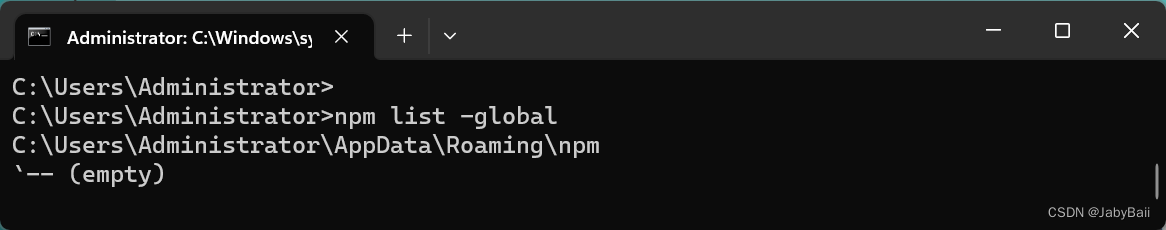
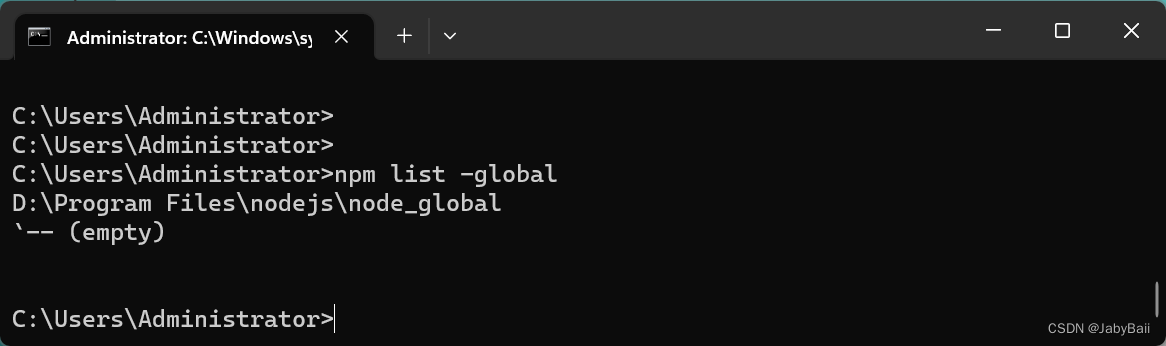
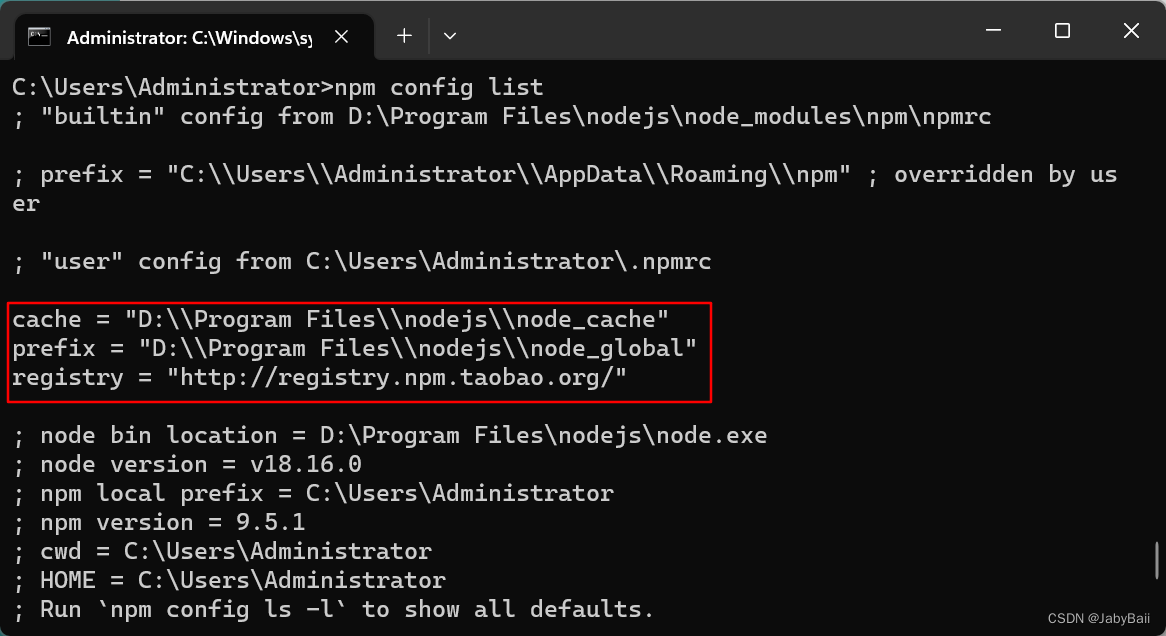
用npm list命令可以看到刚刚设置的配置信息:

这些配置写到本地哪里了呢?在这里:C:\Users\Administrator.npmrc,这里面保存的就是刚刚set的三行记录。查询的命令如下:
npm config get registry
npm config get prefix
npm config get cache
> npm info vue
[email protected] | MIT | deps: 5 | versions: 431
The progressive JavaScript framework for building modern web UI.
https://github.com/vuejs/core/tree/main/packages/vue#readme
keywords: vue
dist
.tarball: https://registry.npmmirror.com/vue/-/vue-3.2.47.tgz
.shasum: ......太长后面的都省略了
这个时候就可以用npm来安装模块了,先给npm升级到最新版本:
> npm -v
9.5.1
> npm install npm -g
added 1 package in 7s
18 packages are looking for funding
run `npm fund` for details
> npm -v
9.6.4
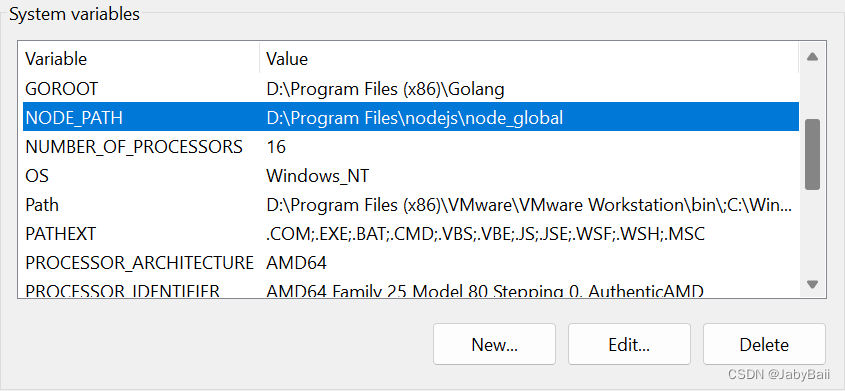
-g 即表示我们将最新的npm包管理器安装到npm config get global对应的node_modules目录下,添加一个新的系统环境变量保证其他包也能安装到这个目录下:

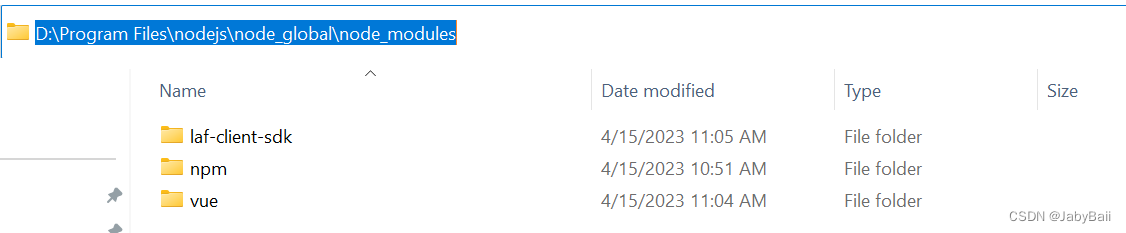
接下来npm install 需要安装的模块名 -g就会都安装到这个目录下了:

二、安装vue
vue我们前面已经安装了,这里再安装其他两个模块:
npm install vue -g
npm install vue-router -g
npm install vue-cli -g
把这个路径D:\Program Files\nodejs\node_global 添加到系统环境变量PATH中,重启CMD生效。
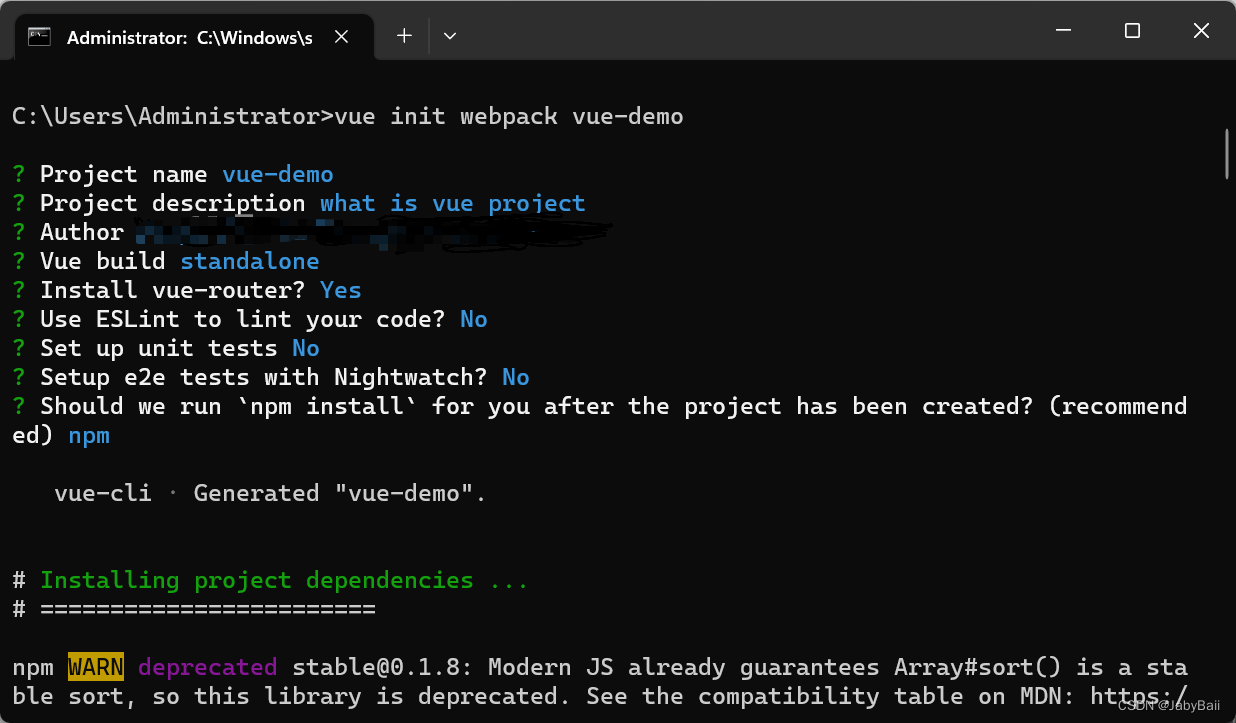
初始化一个webpack项目:
vue init webpack vue-demo


如果报错可离线安装,可以参考这篇(vue-cli Failed to download repo vuejs-templates/webpack连接超时解决办法)
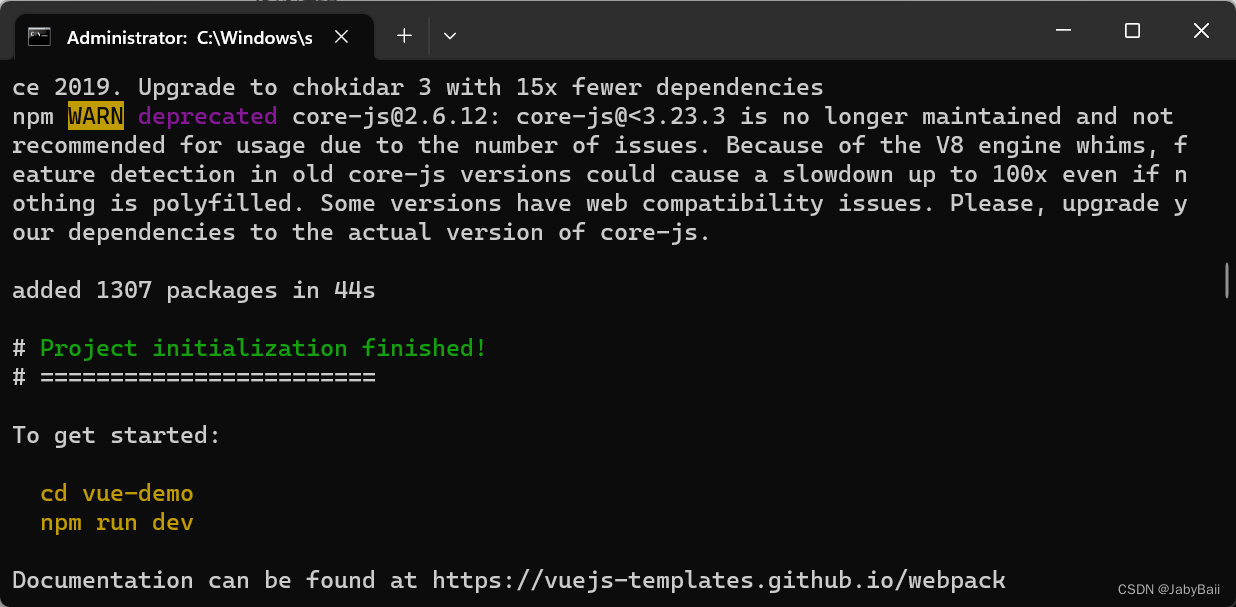
最后运行,根据提示启动项目
cd vue-demo
npm run dev

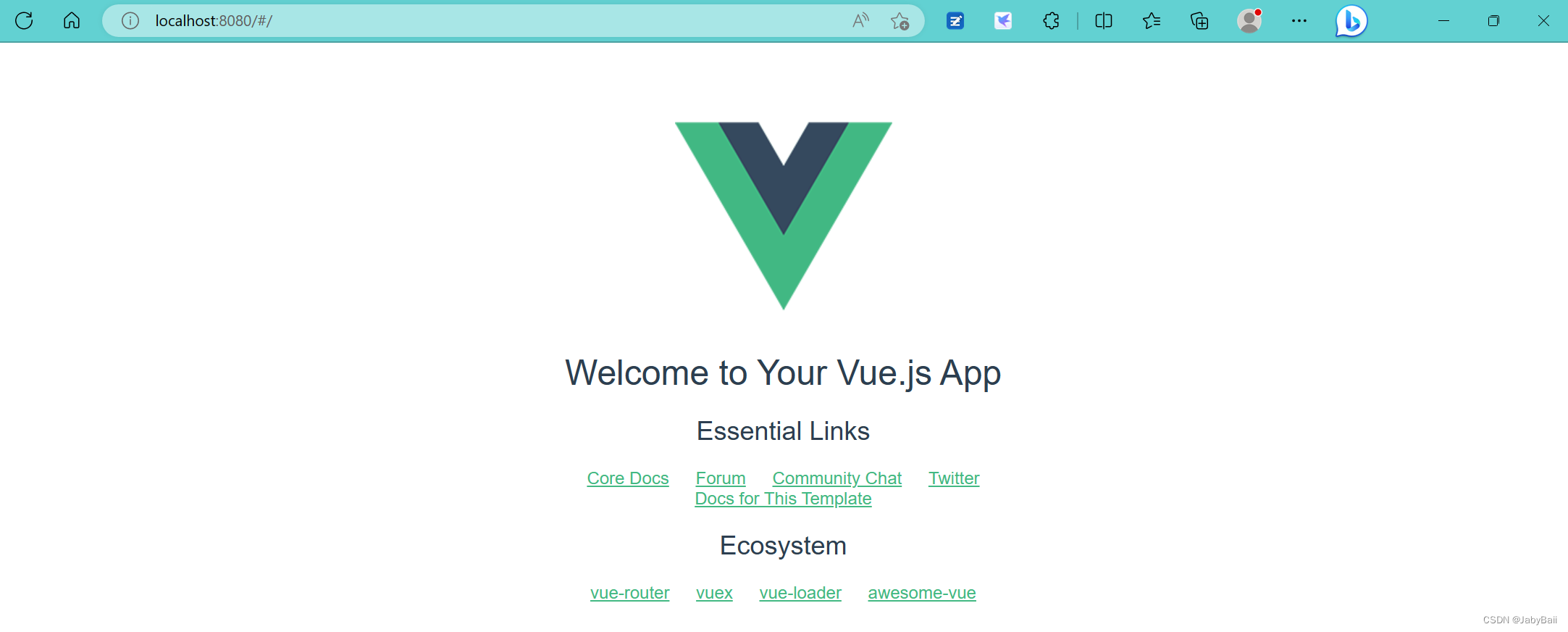
网页显示:

好了,先到这里吧。