开发语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat部门 (自动编号、创建时间、部门);
发运行:微信开发者/hbuilderx
后端:idea/eclipse/vscode/pycharm
一开始,本文就对系统内谈到的基本知识,从整体上进行了描述,并在此基础上进行了系统分析。为了能够使本系统较好、较为完善的被设计实现出来,就必须先进行分析调查。基于之前相关的基础,在功能上,对新系统进行了细致的分析。然后通过详细的分析,进行系统设计,其次,系统在实施的可行性上,我选择了Node.js技术来进行开发设计,在数据存储上,采用 Mysql数据库来进行设计。由于Node.js 和Mysql都已经非常成熟,因此无论在各个方面,都非常可靠安全实用。最后对系统进行测试完善并发布。




配置文件 (自动编号、配置参数名称、配置参数值);
邮箱验证码 (自动编号、创建时间、角色、邮箱、验证码);
工作审批 (自动编号、图片、姓名、类型、工号、创建时间、部门、申请内容、是否审核、用户id、审核回复、申请时间);
类型 (自动编号、创建时间、类型);
公司公告 (自动编号、简介、图片、内容、标题、创建时间);
请假申请 (自动编号、请假类型、审核回复、是否审核、申请时间、用户id、请假编号、工号、姓名、请假天数、结束时间、创建时间、部门、开始时间、请假理由);
token表 (自动编号、用户名、表名、用户id、新增时间、密码、角色、过期时间);
用户表 (自动编号、角色、密码、用户名、新增时间);
员工 (自动编号、职务、工号、创建时间、姓名、手机、邮箱、部门、头像、密码、性别
开发软件:VScode 本系统的设计与实现共包含10个表:分别是部门信息表,配置文件信息表,邮箱验证码信息表,工作审批信息表,类型信息表,公司公告信息表,请假申请信息表,token表信息表,用户表信息表,员工信息表,
);
目 录
摘 要 I
Pick to II
1绪论 1
1.1项目研究的背景 1
1.2开发意义 1
1.3项目研究现状及内容 1
1.4论文结构 2
2开发技术介绍 2
2.2 nodejs简介 3
2.3 MySQL环境配置 3
2.3微信技术 4
3.1.1微信开发者工具 4
3.1.2 HTML 4
3.1.3 CSS 5
3系统分析 6
3.1 系统可行性分析 6
3.1.1 经济可行性 6
3.1.2 技术可行性 6
3.1.3 运行可行性 6
3.1.4 操作可行性 6
3.2 网站现状分析 7
3.3系统流程的分析 8
3.3.2 添加信息流程 9
3.3.3 删除信息流程 9
4系统设计 10
4.1 软件功能模块设计 10
4.2 数据库设计 10
5系统详细设计 13
5.1管理员功能模块 13
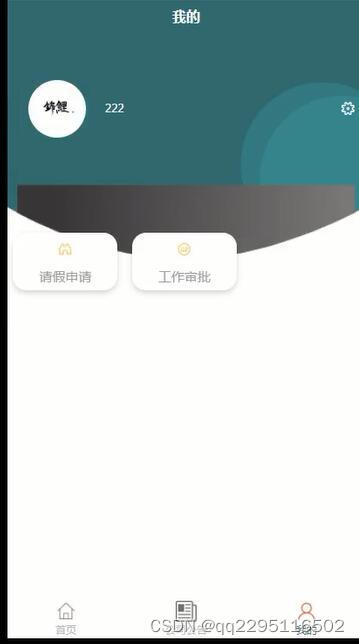
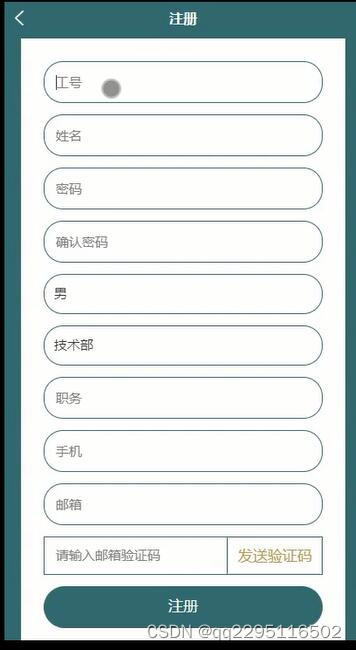
5.2 小程序端 16
6系统测试 20
6.1 功能测试 21
6.2 可用性测试 21
6.3 性能测试 21
6.4 测试结果分析 22
7总结与心得体会 23
7.1 总结 23
7.2 心得体会 23
参考文献 25
致 谢 26
微信小程序uniapp+vue+nodejs公司企业员工请假工作审批系统
猜你喜欢
转载自blog.csdn.net/qq2295116502/article/details/132098804
今日推荐
周排行