一、问题
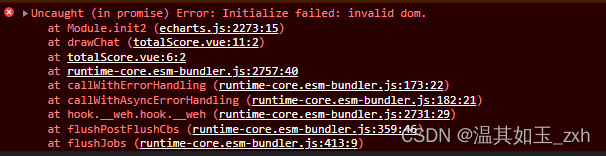
Uncaught (in promise) Error: Initialize failed: invalid dom.

错误代码
<script setup lang='ts'>
import {
ref, onMounted } from 'vue'
import * as echarts from 'echarts';
onMounted(() => {
drawChat()
})
const drawChat = () => {
const mychart = ref(null)
let myChart = echarts.init(mychart)
let option = {
}
option && myChart.setOption(option)
}
</script>
<template>
<div ref="mychart" class="echart"></div>
</template>
二、问题原因
获取 dom 错误,eCharts 仅支持使用原生方法获取 dom。
Vue 的 ref 方法,eCharts 不支持。
三、解决办法
使用原生方法获取 dom。
正确代码
<script setup lang='ts'>
import {
ref, onMounted } from 'vue'
import * as echarts from 'echarts';
onMounted(() => {
drawChat()
})
const drawChat = () => {
let myChart = echarts.init(document.getElementById('mychart')) // 原生方法获取 dom
let option = {
}
option && myChart.setOption(option)
}
</script>
<template>
<div ref="mychart" class="echart"></div>
</template>
END