<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.prize.mydemo1.Main3Activity">
<RelativeLayout
android:id="@+id/relative1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFFFF">
<!--layout_alignParentLeft 控件位置在布局左边-->
<!--layout_alignParentTop 控件位置在布局上面-->
<view
android:id="@+id/view1"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:background="#550000"
/>
<!--layout_below 当前控件在目标控件下面-->
<!--layout_alignRight 向目标控件右边对齐-->
<view
android:id="@+id/view2"
android:layout_width="50dp"
android:layout_height="match_parent"
android:layout_below="@+id/view1"
android:layout_alignRight="@+id/view1"
android:background="#FF2222"
/>
<!--layout_alignParentBottom 控件位置在布局的下面-->
<!--layout_toLeftOf 当前控件在目标控件的左边-->
<view
android:id="@+id/view3"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:layout_toLeftOf="@id/view2"
android:background="#FF7777"
/>
<!--layout_above 当前控件在目标控件的上面-->
<view
android:id="@+id/view4"
android:layout_width="50dp"
android:layout_height="0dp"
android:layout_above="@+id/view3"
android:layout_below="@+id/view1"
android:background="#FF8F44"/>
<view
android:id="@+id/view5"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_toLeftOf="@+id/view2"
android:layout_below="@id/view1"
android:layout_toRightOf="@id/view4"
android:background="#FFDA44"/>
<view
android:id="@+id/view6"
android:layout_width="50dp"
android:layout_height="match_parent"
android:layout_below="@+id/view5"
android:layout_above="@+id/view3"
android:layout_toLeftOf="@+id/view2"
android:background="#D6FF33"
/>
<view
android:id="@+id/view7"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_above="@+id/view3"
android:layout_toLeftOf="@+id/view6"
android:layout_toRightOf="@+id/view4"
android:background="#B4FF44"
/>
<view
android:id="@+id/view8"
android:layout_width="50dp"
android:layout_height="match_parent"
android:layout_above="@+id/view7"
android:layout_toRightOf="@+id/view4"
android:layout_below="@+id/view5"
android:background="#99FF55"
/>
<view
android:id="@+id/view9"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_below="@+id/view5"
android:layout_toLeftOf="@+id/view6"
android:layout_toRightOf="@+id/view8"
android:background="#44FF44"
/>
<view
android:id="@+id/view10"
android:layout_width="50dp"
android:layout_height="match_parent"
android:layout_toLeftOf="@+id/view6"
android:layout_below="@+id/view9"
android:layout_above="@+id/view7"
android:background="#55FF99"
/>
<view
android:id="@+id/view11"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_above="@+id/view7"
android:layout_toLeftOf="@+id/view10"
android:layout_toRightOf="@+id/view8"
android:background="#55FFDD"
/>
<view
android:id="@+id/view12"
android:layout_width="50dp"
android:layout_height="match_parent"
android:layout_above="@+id/view11"
android:layout_toRightOf="@+id/view8"
android:layout_below="@+id/view9"
android:background="#55DDFF"
/>
<view
android:id="@+id/view13"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_below="@id/view9"
android:layout_toRightOf="@+id/view12"
android:layout_toLeftOf="@+id/view10"
android:background="#44B4FF"
/>
</RelativeLayout>
</LinearLayout>
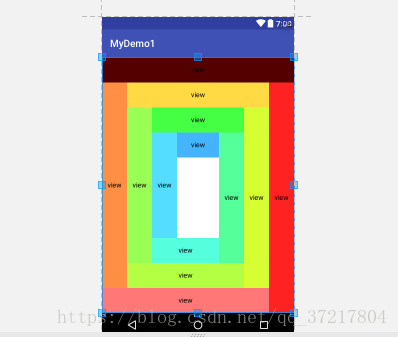
布局样子