基本用法
pointer-events 属性指定在什么情况下 (如果有) 某个特定的图形元素可以成为鼠标事件。- 实际运用中可以通过对
auto 和none动态控制,来动态实现元素的禁用效果。
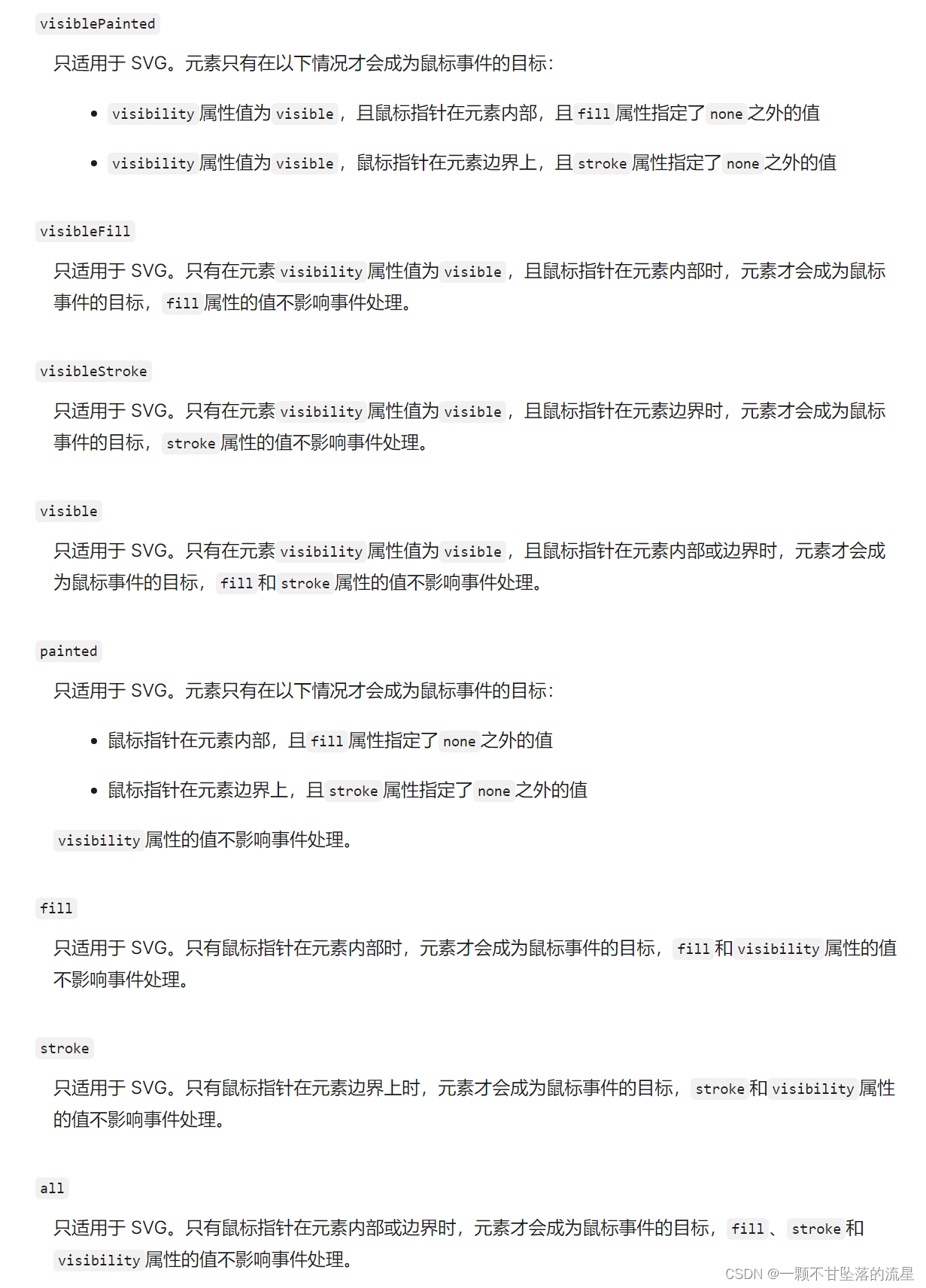
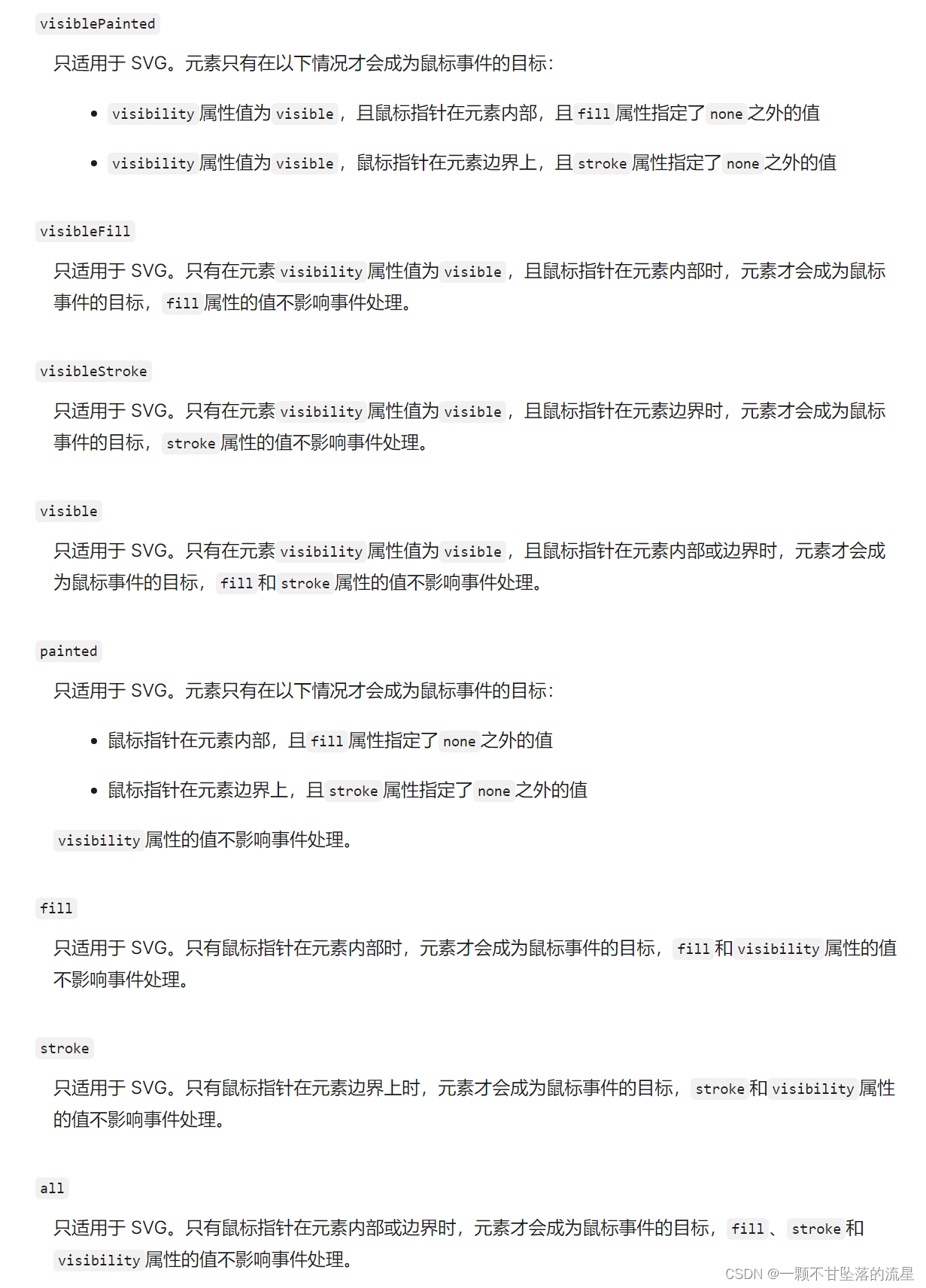
| 属性 |
描述 |
| auto |
与pointer-events属性未指定时的表现效果相同,对于 SVG 内容,该值与visiblePainted效果相同 |
| none |
元素永远不会成为鼠标事件的目标,包括移入、移出、点击事件等等 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>一颗不甘坠落的流星</title>
<style>
a[href="https://www.baidu.com/"]
{
pointer-events: none;
}
</style>
<body>
<a href="https://blog.csdn.net/qq_45677671?spm=1011.2444.3001.5343">CSDN</a>
<a href="https://www.baidu.com/">百度</a>
</body>
<script type="text/javascript"></script>
</html>