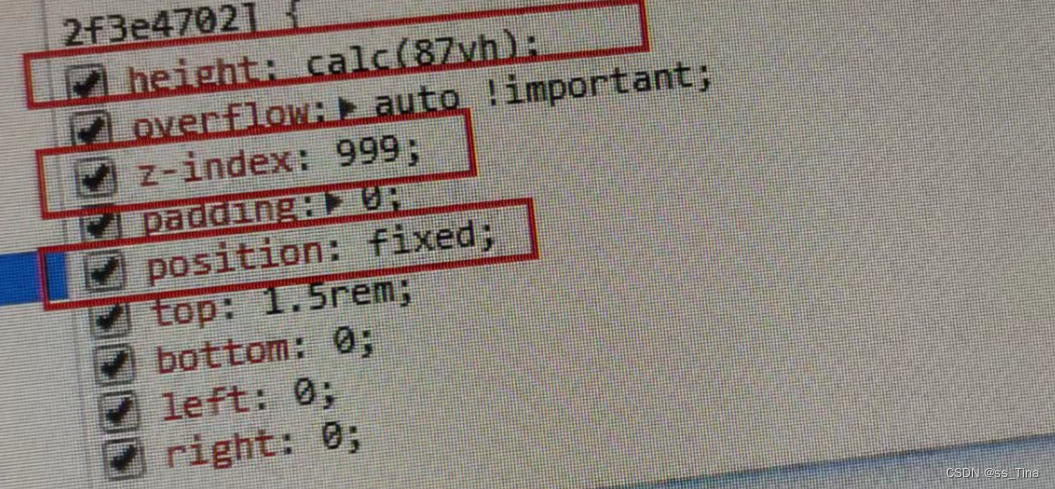
Vue页面底部多了个不需要的固定部分【bug修复】
猜你喜欢
转载自blog.csdn.net/ss_Tina/article/details/130378796
今日推荐
周排行