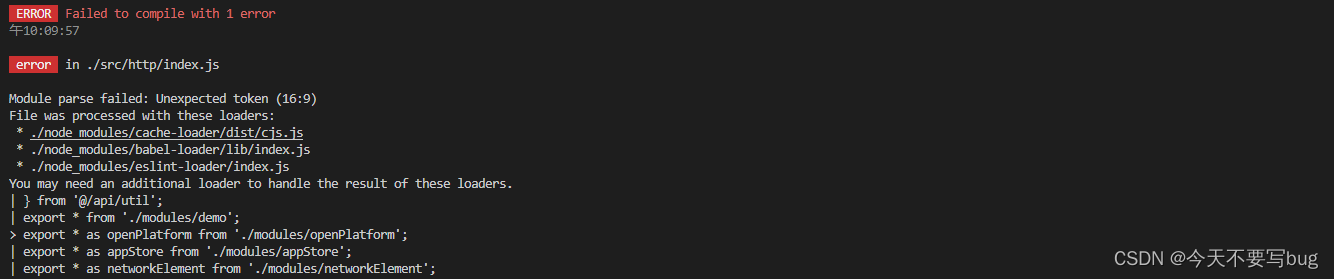
报错截图:

报错信息:
Module parse failed: Unexpected token (16:9)
File was processed with these loaders:
./node_modules/cache-loader/dist/cjs.js *
./node_modules/babel-loader/lib/index.js *
./node_modules/eslint-loader/index.js
You may need an additional loader to handle the result of these loaders.
| } from ‘@/api/util’;
| export * from ‘./modules/demo’;
export * as openPlatform from ‘./modules/openPlatform’;
| export * as appStore from ‘./modules/appStore’;
| export * as networkElement from ‘./modules/networkElement’;
问题说明:
vue2项目,在npm install 之后 npm run dev 运行项目,报错如上
这个问题看了一天。。。。。。。。。。。。
最开始一直在搜报错信息,百度得到清一色的结果都是配置webpack, 加vue-loader等等,一直无法解决问题
这里插一句(重点!!!):
如果你的报错信息类似这样:
File was processed with these loaders:
XXXX......
You may need an additional loader to handle the result of these loaders.
那你的报错信息在这两句下边一定会指向一下vue文件或者css代码,那你可以放心像大多数搜索答案一样,配置webpack
如果像我的截图一样,指向的是js代码,那是你这块js代码有问题!!!,我最开始没注意到呜呜呜
问题解决:
如上 我的js文件里的代码是这样的
export * as openPlatform from ‘./modules/openPlatform’;
export * as appStore from ‘./modules/appStore’;
export * as networkElement from ‘./modules/networkElement’;
在 Webpack 5 之前,Webpack 对 export * as name1 from … 这种导出语法不支持,而我的webpack版本是4+,所以导致报错
改成如下写法即可:
import * as test from './test.js';
export {
test }
over~