实现阴影,先来了解一下box-shadow这个属性。
MDN上的定义:
box-shadow属性用于在元素的框架上添加阴影效果。你可以在同一个元素上设置多个阴影效果,并用逗号将他们分隔开。该属性可设置的值包括阴影的 X 轴偏移量、Y 轴偏移量、模糊半径、扩散半径和颜色。
语法:
/ ** 阴影扩散方向|X 轴偏移量|Y 轴偏移量|模糊半径 |扩散半径|颜色 */
box-shadow: [inset] <offset-x> <offset-y> [blur-radius] [spread-radius] [color] ;
/**
注意:当给出两个、三个或四个 <length>值时
1、如果只给出两个值,那么这两个值将会被当作 <offset-x><offset-y> 来解释。
2、如果给出了第三个值,那么第三个值将会被当作<blur-radius>解释。
3、如果给出了第四个值,那么第四个值将会被当作<spread-radius>来解释。
*/
好了,准备工作都做好了,那就直接进入主题吧。
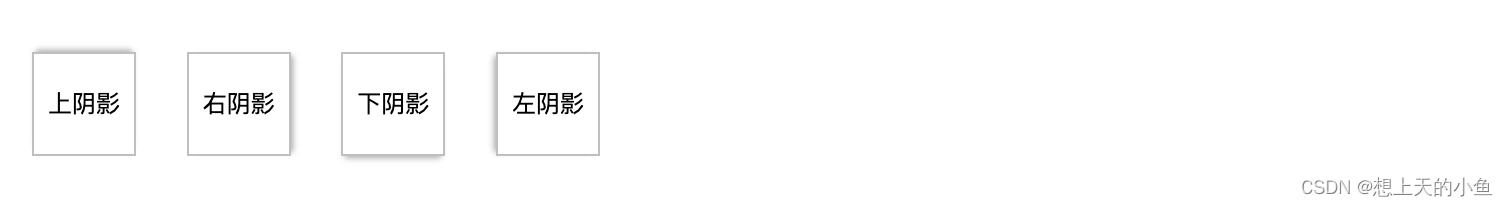
1、单边阴影
具体实现如下:
/** border:1px solid #BFBFBF; */
/** 上阴影 */
.top {
box-shadow: 0px -3px 3px -2px #aaa;
}
/** 右阴影 */
.right {
box-shadow: 3px 0 3px -2px #aaa;
}
/** 下阴影 */
.bottom {
box-shadow: 0px 3px 3px -2px #aaa;
}
/** 左阴影 */
.left {
box-shadow: -3px 0 3px -2px #aaa;
}
效果如图:

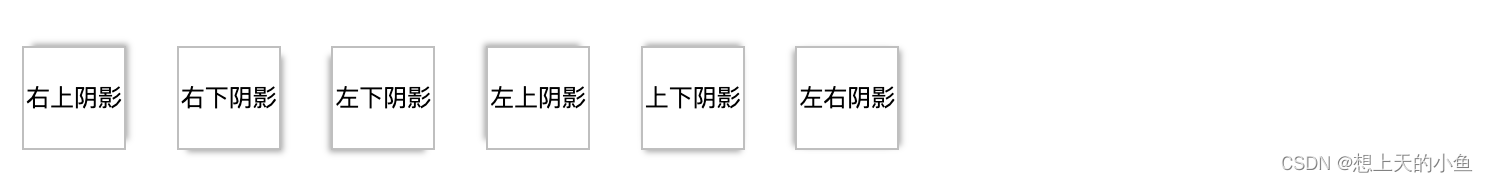
2、双边阴影
具体实现如下:
/** 右上阴影 */
.right-top {
box-shadow: 3px -3px 3px -2px #aaa;
}
/** 右下阴影 */
.right-bottom {
box-shadow: 3px 3px 3px -2px #aaa;
}
/** 左下阴影 */
.left-bottom {
box-shadow: -3px 3px 3px -2px #aaa;
}
/** 左上阴影 */
.left-top {
box-shadow: -3px -3px 3px -2px #aaa;
}
/** 上下阴影 */
.top-bottom {
/** 上阴影+下阴影 */
box-shadow: 0px -3px 3px -2px #aaa, 0px 3px 3px -2px #aaa;
}
/** 左右阴影 */
.left-right {
/** 左阴影+右阴影 */
box-shadow: -3px 0 3px -2px #aaa, 3px 0 3px -2px #aaa;
}
效果如图:

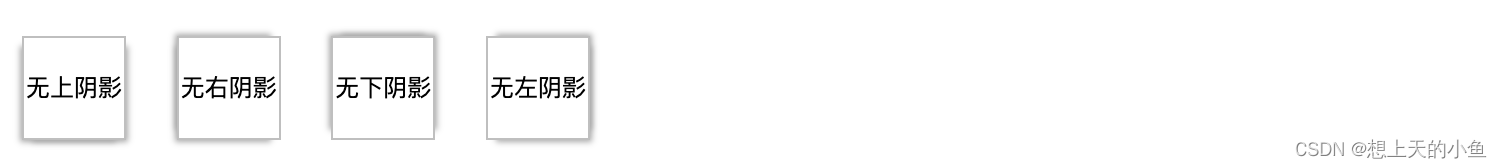
3、三边阴影
上面的上下阴影和左右阴影,是通过结合实现的,那么三边阴影也是一样的方式即可。
具体实现如下:
/** 无上阴影 */
.no-top {
/** 左下阴影+右下阴影 */
box-shadow: -3px 3px 3px -2px #aaa, 3px 3px 3px -2px #aaa;
}
/** 无右阴影 */
.no-right {
/** 左上阴影+左下阴影 */
box-shadow: -3px -3px 3px -2px #aaa, -3px 3px 3px -2px #aaa;
}
/** 无下阴影 */
.no-bottom {
/** 左上阴影+右上阴影 */
box-shadow: -3px -3px 3px -2px #aaa, 3px -3px 3px -2px #aaa;
}
/** 无左阴影 */
.no-left {
/** 右上阴影+右下阴影 */
box-shadow: 3px -3px 3px -2px #aaa, 3px 3px 3px -2px #aaa;
}
效果如图:

到这里,关于阴影的部分就差不多啦,如果要实现全阴影,偏移量设置为0,设置模糊半径即可。
欢迎大家一起学习交流呀!