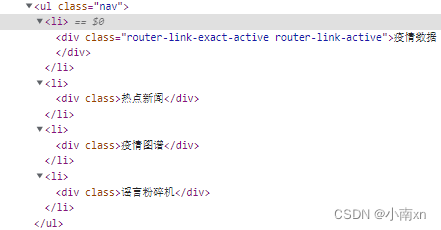
router-link渲染到了ul下的li的a标签上
猜你喜欢
转载自blog.csdn.net/weixin_57780816/article/details/125023915
今日推荐
周排行