fastadmin 后台表格框架bootstrap table默认没有启用自带的 自动刷新插件.需要手工开启.记录一下
- 首先修改文件 \public\assets\js\require-backend.js

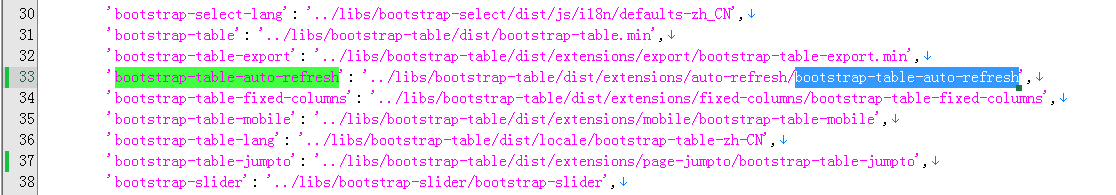
如图所示,第一处新增代码
'bootstrap-table-auto-refresh': '../libs/bootstrap-table/dist/extensions/auto-refresh/bootstrap-table-auto-refresh',

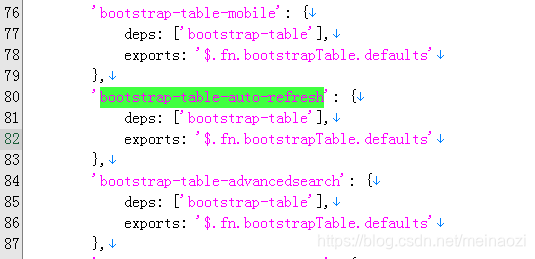
第二处新增代码:
'bootstrap-table-auto-refresh': {
deps: ['bootstrap-table'],
exports: '$.fn.bootstrapTable.defaults'
},
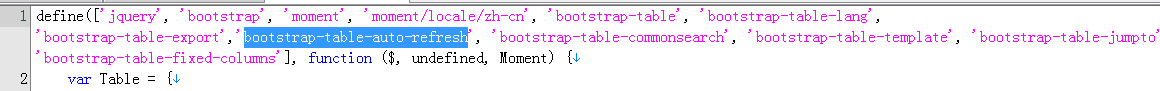
- 然后修改文件 public\assets\jsrequire-table.js

新增
'bootstrap-table-auto-refresh',
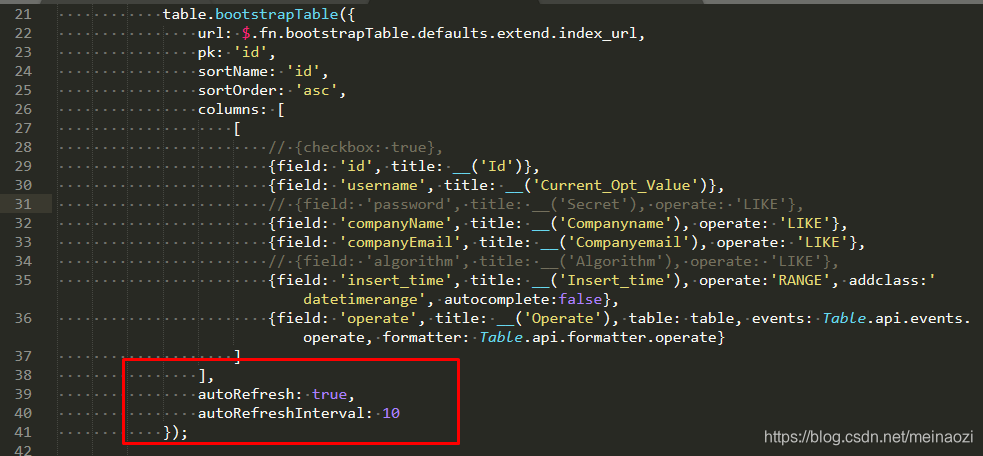
最后在自己生成的curd 资源文\public\assets\js\backend*user*.js
中为表格启用自动刷新功能

具体参数可以在 https://www.bootstrap-table.com.cn/doc/extensions/auto-refresh/ 查看修改
如果
\application\config.php 中
'app_debug' => Env::get('app.debug', true),
启用了生产环境,记得使用命令
php think min -m backend -r all
重新打包一次后端资源文件