在Android 12 出现了一个SplashScreen新功能,它为所有应用添加了新的应用启动动画,可以通过SplashScreen API来定制专属应用启动动画。
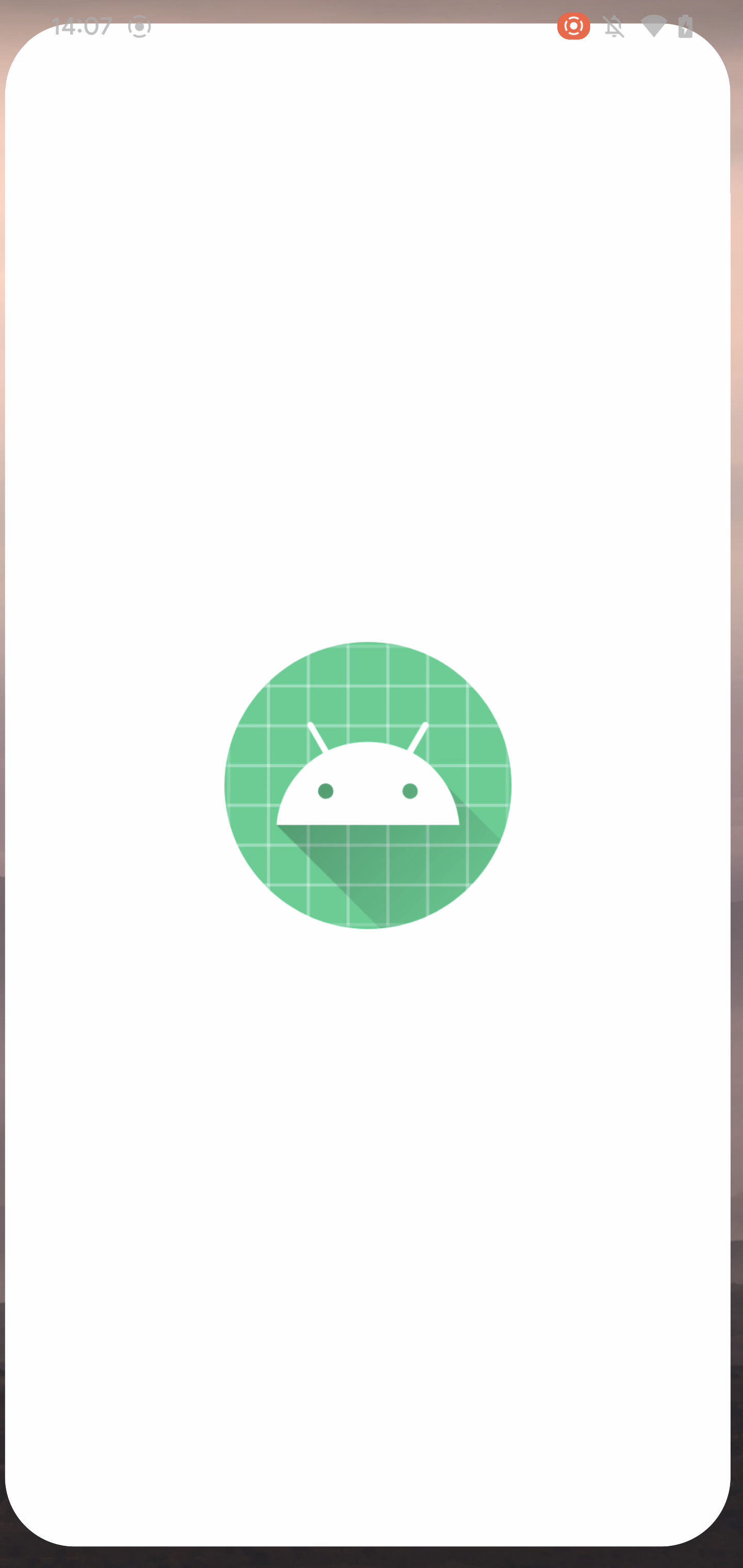
默认情况下,新的应用启动动画为白色背景,中心为应用图标。

接下去将一一介绍如何使用SplashScreen API来定制专属应用启动动画。
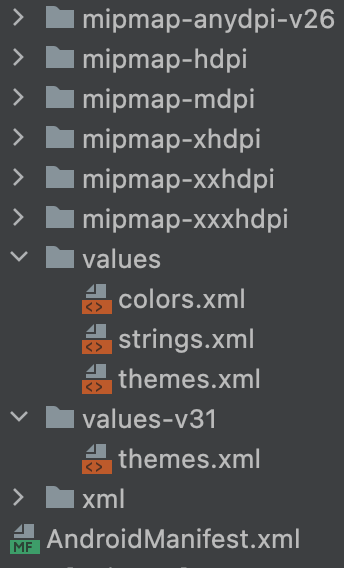
由于这是Android 12新增功能,所以所有相关API都要求api 31才能使用,因此需要额外创建一个values-v31,并将themes.xml拷贝一份放入其中。

背景颜色
默认情况下,应用启动动画背景为白色。
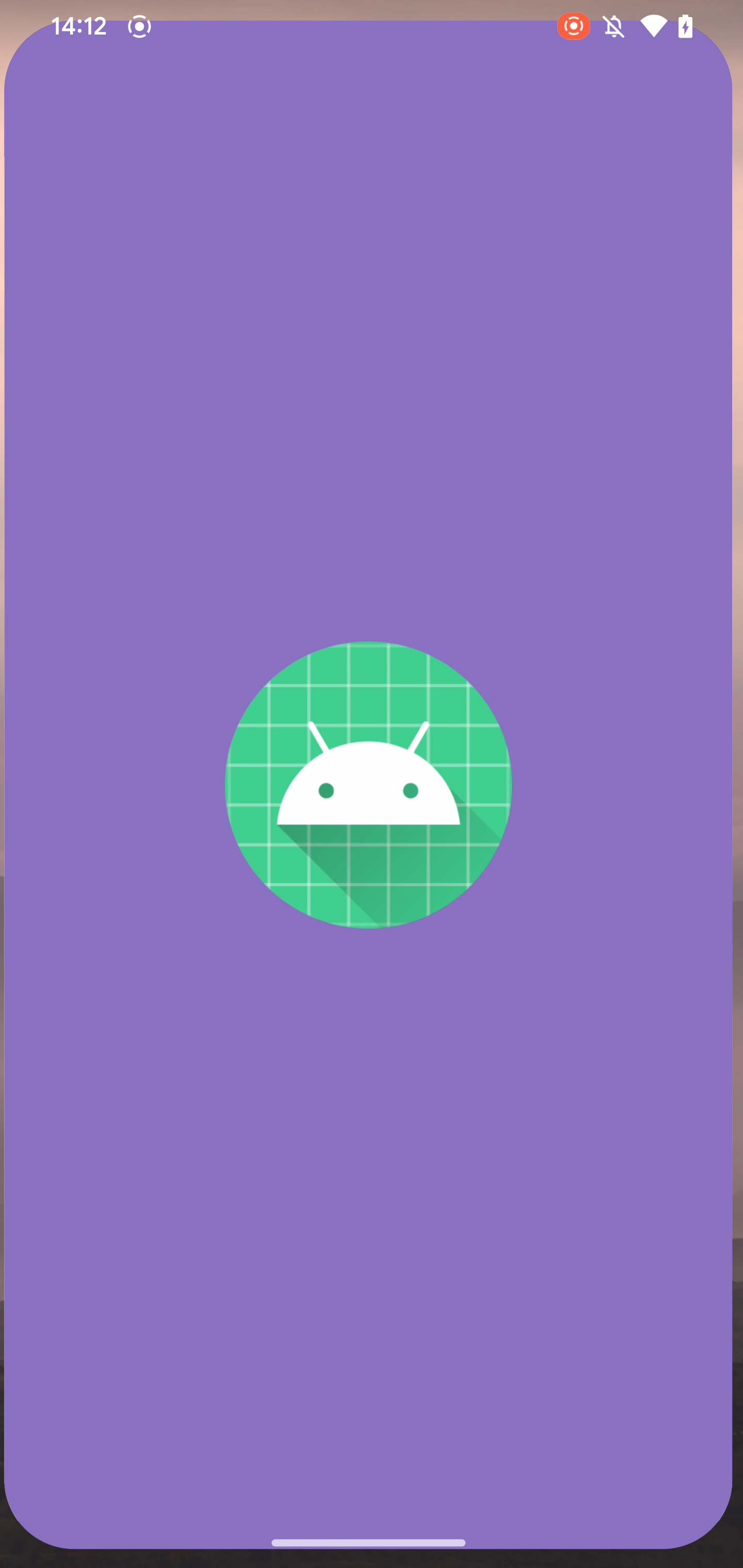
在应用所使用的主题中设置以下代码,可以定制应用启动动画的背景颜色。
<item name="android:windowSplashScreenBackground">@color/splash_screen_background</item>
<color name="splash_screen_background">#7B5AB6</color>

需要注意一点,目前使用android:windowSplashScreenBackground设置的颜色不能带透明度,必须为6位或者是8位且透明度为FF,如果使用了带透明度的颜色将不生效。
启动图标
默认情况下,应用启动动画的中心为应用图标。
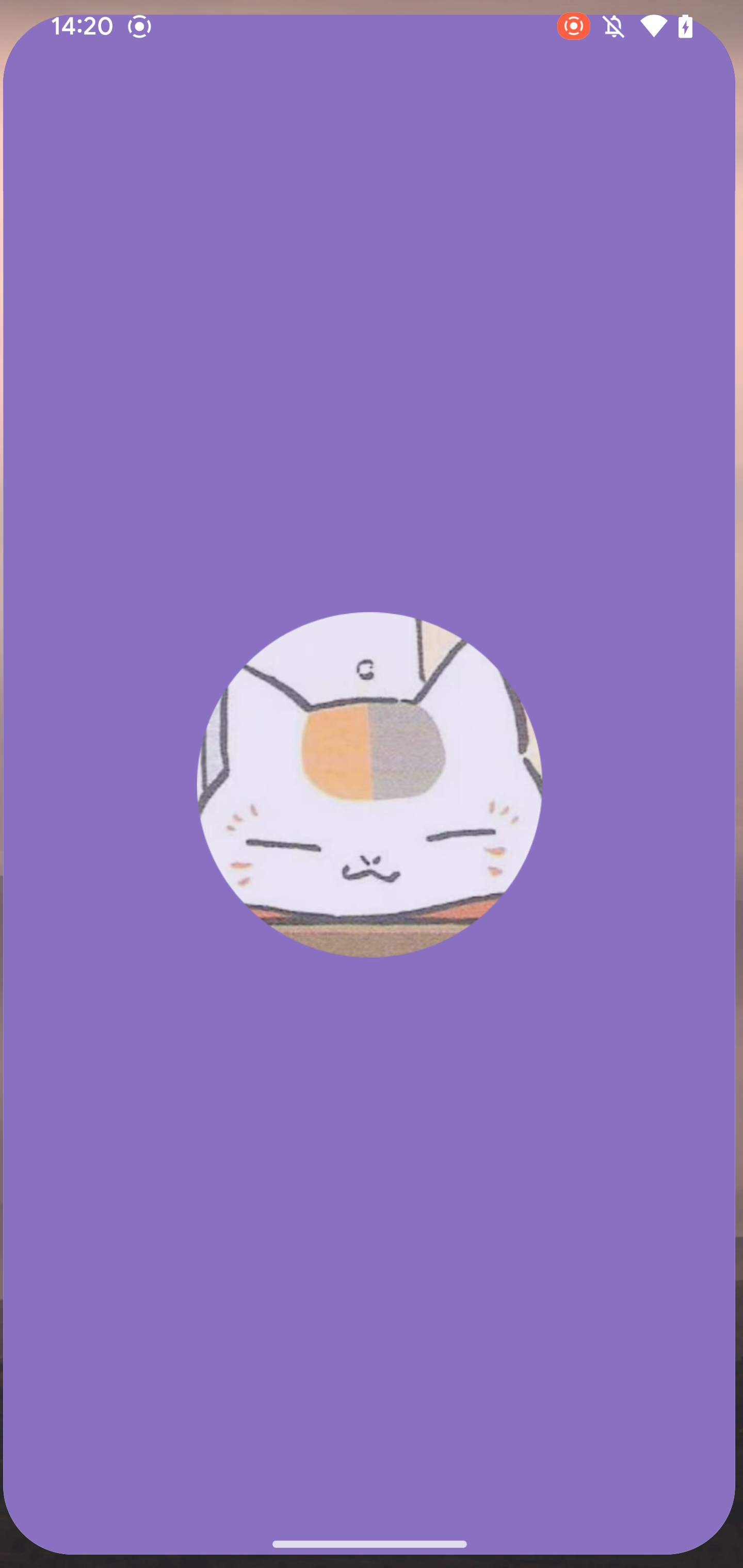
在应用所使用的主题中设置以下代码,可以定制应用启动动画的中心图标。
<item name="android:windowSplashScreenAnimatedIcon">@drawable/cat</item>

这是原始图片:

- 可以发现启动图标需要保留一定的内边距,因为会被部分裁剪。
- 除了设置静态图片,也可以设置动画形式,配置使用android:windowSplashScreenAnimationDuration设置动画时长。
- 如果设置的图标是透明背景的,可以另外设置android:windowSplashScreenIconBackgroundColor来定制中心图标的背景颜色。
底部图片(Google不推荐使用)
使用android:windowSplashScreenBrandingImage可以设置底部图片,图片尺寸比例需要为2.5:1。
延缓启动时间
使用android:windowSplashScreenAnimationDuration可以设置启动动画时长,但是最长只能设置1000毫秒。
很多时候需要在启动的时候拉取一些应用配置,需要有更长时间的启动效果。
可以在代码中实现,通过ViewTreeObserver.OnPreDrawListener:
class MainActivity : AppCompatActivity() {
private var isAppReady = false
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val content: View = findViewById(android.R.id.content)
content.viewTreeObserver.addOnPreDrawListener(object : ViewTreeObserver.OnPreDrawListener {
override fun onPreDraw(): Boolean {
if (isAppReady) {
content.viewTreeObserver.removeOnPreDrawListener(this)
}
return isAppReady
}
})
delayBootTime()
}
private fun delayBootTime() {
lifecycleScope.launch {
delay(3000)
isAppReady = true
}
}
}
当应用配置已准备好,onPreDraw返回true,并且移除监听。这里使用delay3秒来模拟拉取应用配置的耗时操作。
需要注意,一定要在准备好后onPreDraw返回true,否则会一直卡在启动页上。
启动退出动画
Android 12 SplashScreen新功能提供了setOnExitAnimationListener方法可以定制启动退出时的动画效果,该API只能在版本12及以上使用:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.S) {
splashScreen.setOnExitAnimationListener { splashScreenView ->
val slideUp = ObjectAnimator.ofFloat(
splashScreenView,
View.TRANSLATION_Y,
0f,
-splashScreenView.height.toFloat()
)
slideUp.duration = 2000
// 在自定义动画结束时调用splashScreenView.remove()
slideUp.addListener(object : AnimatorListenerAdapter() {
override fun onAnimationEnd(animation: Animator?) {
splashScreenView.remove()
}
})
slideUp.start()
}
}
低版本兼容
在Android 12以下版本没有SplashScreen启动动画,显示的空白背景页面,这在用户体验上很不好。因此,Google在AndroidX中提供了一个向下兼容的SplashScreen库。
配置
implementation 'androidx.core:core-splashscreen:1.0.0'
设置主题
定义一个新的主题并给应用使用:
<style name="SplashScreenTheme" parent="Theme.SplashScreen">
<item name="windowSplashScreenBackground">@color/splash_screen_background</item>
<item name="windowSplashScreenAnimatedIcon">@drawable/cat</item>
<item name="postSplashScreenTheme">@style/Theme.SplashScreenDemo</item>
</style>
需要注意几点:
- 必须以R.style.Theme_SplashScreen 为父级
- 启动图标动画形式失效
- windowSplashScreenBackground、windowSplashScreenAnimatedIcon前面都没有 android:
- postSplashScreenTheme指定应用原来的主题,这样,当SplashScreen结束时,应用主题能够被恢复
在启动Activity中设置
一定要在setContentView方法之前调用installSplashScreen方法,由于在Compose中setContentView方法在super.onCreate()内部调用,因此建议在 super.onCreate()之前调用 installSplashScreen。
installSplashScreen()
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
至此,在低版本上也能有同样效果的SplashScreen动画了,当然一些启动退出动画这些Android 12特有的API仍然是无法使用的。