动态设置高度

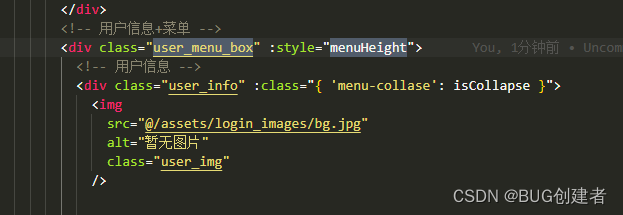
<div class="user_menu_box" :style="menuHeight">
<!-- 用户信息 -->
<div class="user_info" :class="{ 'menu-collase': isCollapse }">
<img
src="@/assets/login_images/bg.jpg"
alt="暂无图片"
class="user_img"
/>

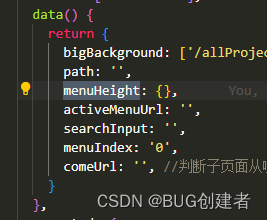
data() {
return {
bigBackground: ['/allProject', '/approvalList', '/agentProjectList','/workBench'],
path: '',
menuHeight: {
},
activeMenuUrl: '',
searchInput: '',
menuIndex: '0',
comeUrl: '', //判断子页面从哪个列表来
}
},

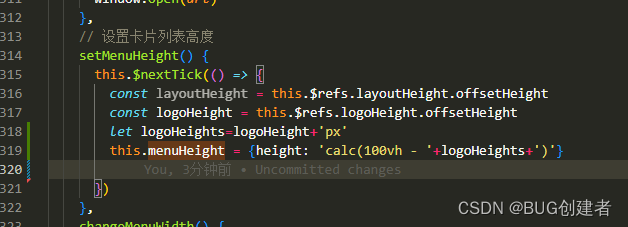
// 设置卡片列表高度
setMenuHeight() {
this.$nextTick(() => {
const layoutHeight = this.$refs.layoutHeight.offsetHeight
const logoHeight = this.$refs.logoHeight.offsetHeight
let logoHeights=logoHeight+'px'
this.menuHeight = {
height: 'calc(100vh - '+logoHeights+')'}
})
},