在开发小程序中有些时候需要显示富文本编辑器编辑的图片,但是因为在小程序中无法直接通过css去替换图片的样式,所以无法让图片自适应,这时候用正则去替换富文本内容中的样式即可解决这个问题;

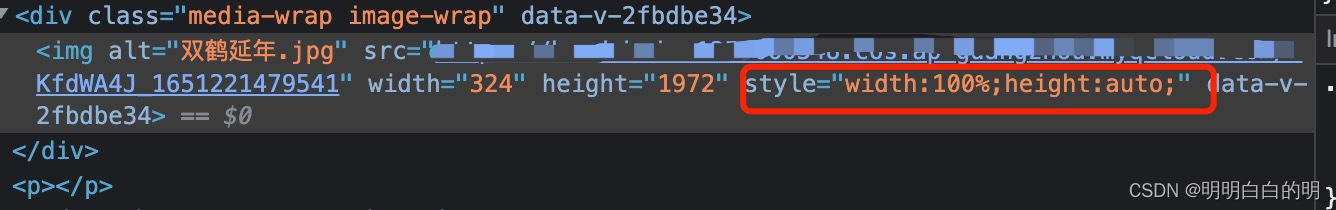
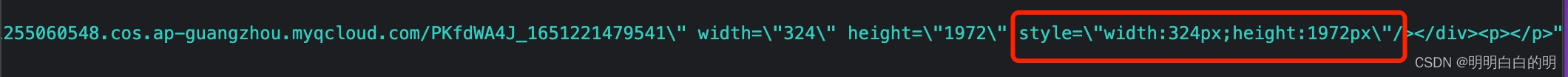
上图⬆️ 是替换前接口返回的富文本的内容,执行正则
// 修改富文本图片
formatRichText(html){
let regex=/width:(.+?)\"/g;
let newContent= html.replace(regex,'width:100%;height:auto;"');
return newContent;
}替换"width:"到"之间的内容,完成替换