方法:
首先给input标签绑定value="{
{字段名}}",
通过给每个input标签绑定data-params="字段名",
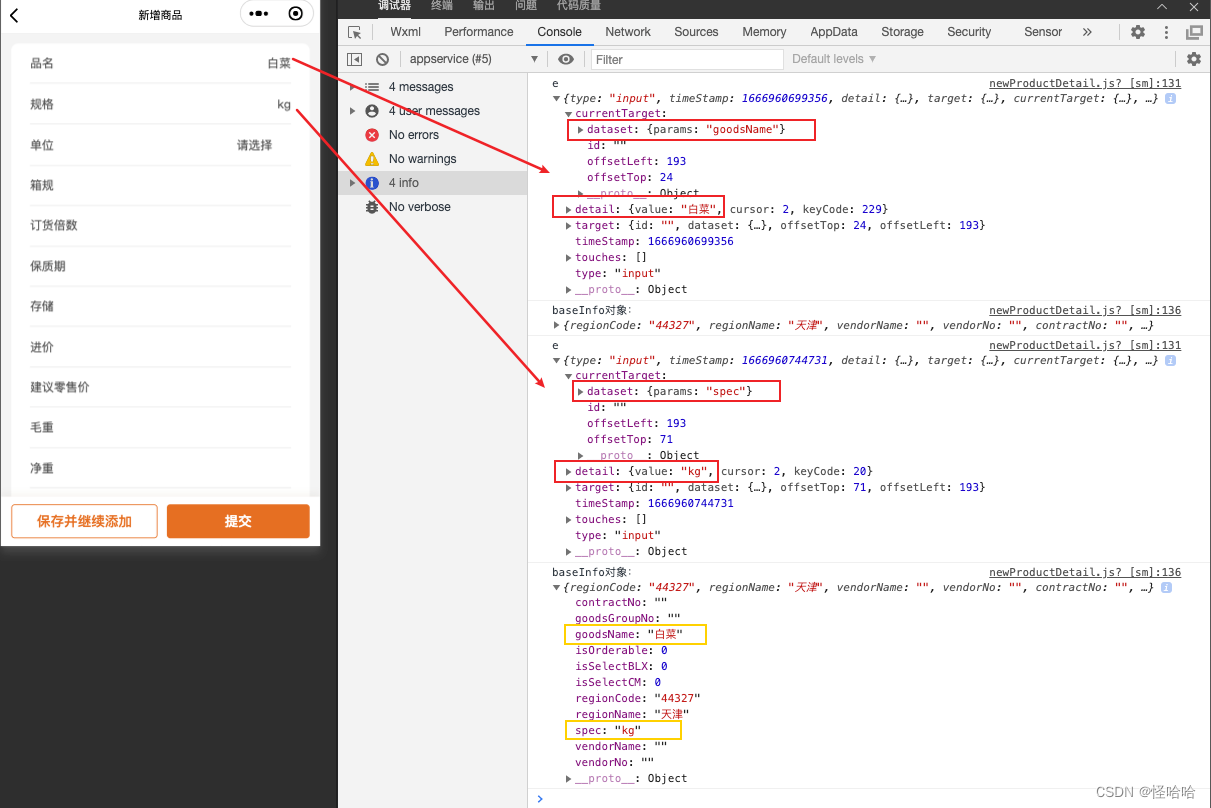
此时在bindinput方法里通过e.currentTarget.dataset.params可以拿到该字段名,
再通过e.detail.value拿到该字段值即可。
示图:


代码:
<view class="form-item">
<view class="title">品名</view>
<input class="content" value="{
{baseInfo.goodsName}}" bindinput="bindKeyInput" data-params="goodsName" ></input>
</view>
<view class="form-item">
<view class="title">规格</view>
<input class="content" value="{
{baseInfo.spec}}" bindinput="bindKeyInput" data-params="spec"></input>
</view>
</view>
data: {
baseInfo: {
}
},
bindKeyInput(e){
console.log('e', e)
this.data.baseInfo[`${
e.currentTarget.dataset.params}`] = e.detail.value
this.setData({
baseInfo: this.data.baseInfo
})
console.log(`baseInfo对象:`, this.data.baseInfo)
},