前言
想通过Chrome控制台向网页中<head>中添加一个<meta>标签,记得使用innerHTML就能搞定,结果提示’document.head.innerHTML is not a function’。
document.head.innerHTML('<meta name="referrer" content="no-referrer" />')
分析过程
在网上找到了两种方案,实验了一下都有点问题。
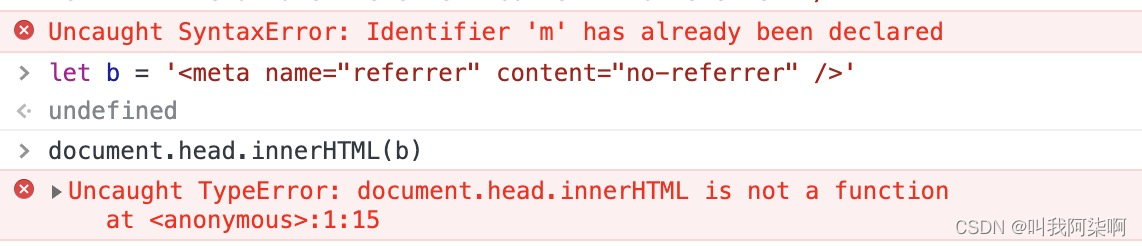
方案一: 将插入的html定义成变量
不行

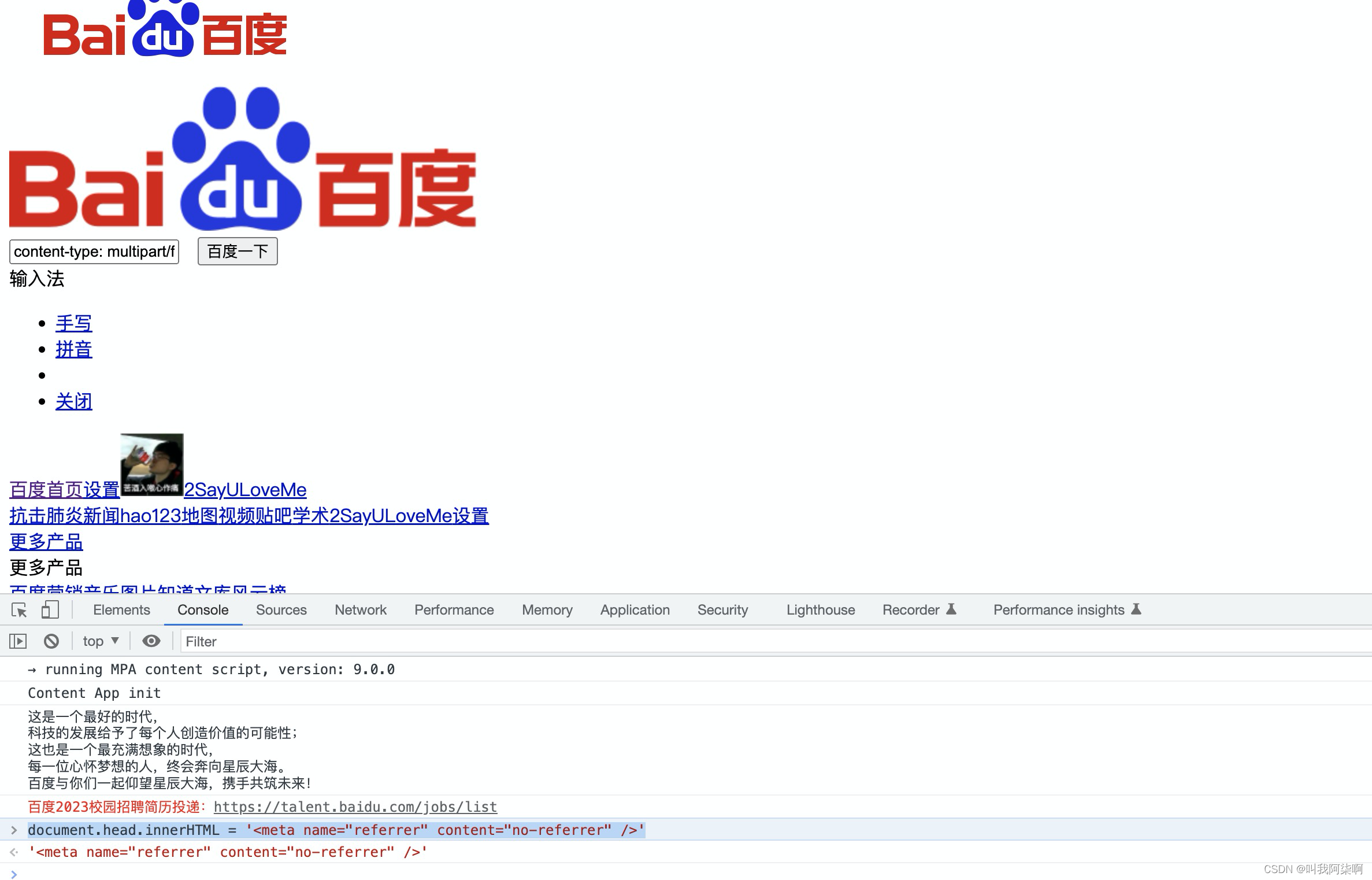
方案二:等于html
虽然没有报错,但是把标签中原有的内容覆盖了。

解决方案
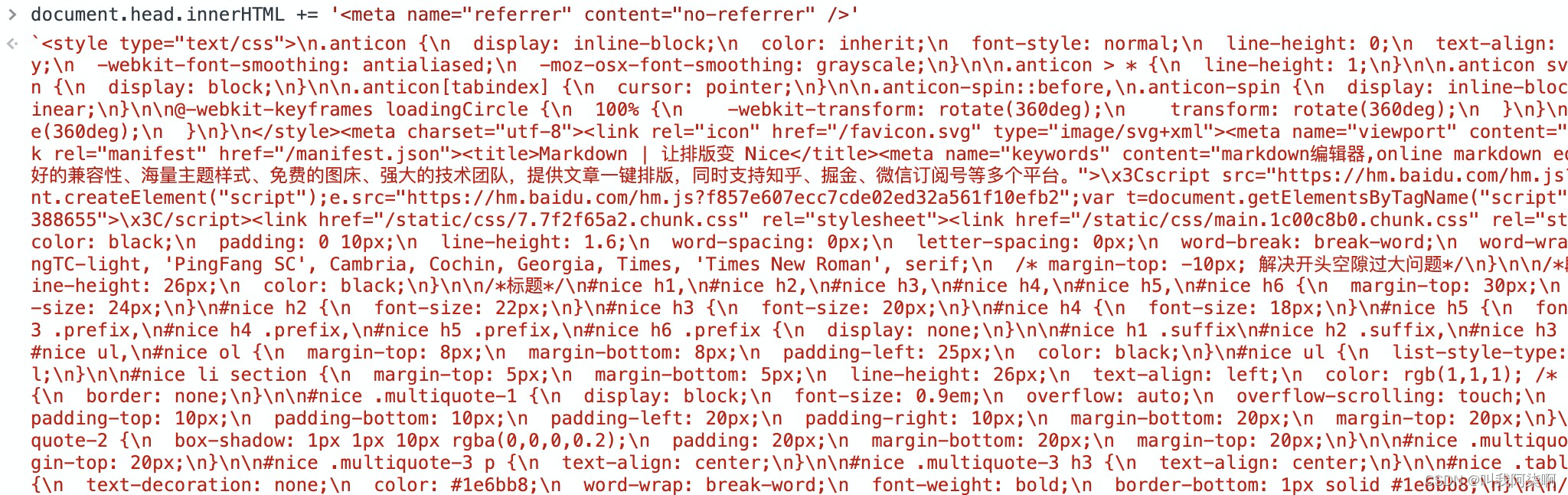
修改方案二,将 = 编程 +=,这样就不会覆盖原来的元素,变成追加。