Smart HTML Elements 是一个现代 Vanilla JS 和 ES6 库以及下一代前端框架。企业级 Web 组件包括辅助功能(WAI-ARIA、第 508 节/WCAG 合规性)、本地化、从右到左键盘导航和主题。与 Angular、ReactJS、Vue.js、Bootstrap、Meteor 和任何其他框架集成。
智能 HTML 元素功能
- 企业级 Web 组件。包括辅助功能(WAI-ARIA、第 508 节/WCAG 合规性)、本地化、从右到左键盘导航和主题。
- 快速且专业设计的 UI 组件,适用于美观且现代的 Web 应用程序。
- 非常适合企业 Web 开发
- 使用浅色和深色模式实现 Bootstrap 和 Google 的 Material Design。
- 自动适应不同的设备类型。
- 易于定制 UI 组件以满足并超越任何要求。
- 为您的用户提供一致、可预测且现代的 UI/UX。
- 零依赖性和零学习曲线。
- 支持 Chrome、Firefox、Edge 和 Safari。Safari 需要 webcomponents-lite.js polyfill。
- 适用于 Web、移动设备和桌面的 JavaScript UI 库和 Blazor 组件。
- 用于设计主题的主题生成器。
- 与 JavaScript 和 Blazor 框架集成。
- 任意精度算术和数学函数。
- 日期时间精度。
包括
- 手风琴
- 徽章
- 按钮
- 按钮组
- 面包屑
- 日历
- 卡片
- 卡片视图
- 轮播
- 图表
- 复选框
- 芯片
- 循环进展
- 颜色输入
- 颜色面板
- 选色器
- 组合框
- 数据适配器
- 日期输入
- 日期时间选择器
- 对接布局
- 下拉按钮
- 下拉列表
- 编辑
- 元素
- 上传文件
- 形式
- 框架
- 甘特图
- 测量
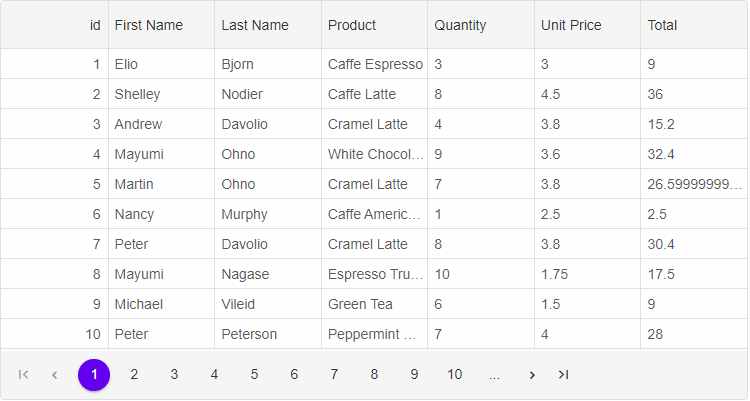
- 网格
- 输入
- 看板
- 布局
- 列表框
- 列表菜单
- 屏蔽文本框
- 菜单
- 多行文本框
- 多分割按钮
- 数字输入
- 数字文本框
- 寻呼机
- 密码文本框
- 数据透视表
- 电源按钮
- 进度条
- 查询生成器
- 单选按钮
- 评分
- 重复按钮
- 调度程序
- 滚动条
- 滑块
- 可排序
- 分路器
- 转变
- 选项卡
- 选项卡窗口
- 坦克
- 文本框
- 时间输入
- 时间选择器
- 吐司
- 切换按钮
- 工具提示
- 树
- 验证器
- 窗户

更新---更新--更新
包括对网格、看板、调度程序和甘特 UI 组件的改进。
八月 08, 2023 - 16:36新版本
特征
- 添加了网格评级、持续时间和时间列。
- 网格列类型更改 - 网格现在具有新功能,允许用户动态更改列类型。
- 网格分组和向组动态添加行 - 当打开添加新行功能时,网格组现在将显示一个按钮,允许您向组添加新行。
- 网格工具栏下拉菜单浏览器边界检测 - 当没有可用空间时,下拉菜单现在将在网格上方打开。
- 通过允许用户显示或隐藏列组内的单元格线,改进了网格外观。
- 添加了网格编辑行对话框拖动功能。
- 现在可以通过使用新的“users”属性将 TextArea 用作提及输入。
- 添加了网格选择列摘要选项,该选项在网格底部显示图例栏,并在列中显示摘要详细信息。
- 改进了看板任务优先级渲染。