一.系统简介
本音乐网站的客户端和管理端使用 VUE 框架来实现,服务端使用 Spring Boot + MyBatis 来实现,数据库使用了 MySQL。
1.1 功能
- 音乐播放
- 用户登录注册
- 用户信息编辑、头像修改
- 歌曲、歌单搜索
- 歌单打分
- 歌单、歌曲评论
- 歌单列表、歌手列表分页显示
- 歌词同步显示
- 音乐收藏、下载、拖动控制、音量控制
- 后台对用户、歌曲、歌手、歌单信息的管理
1.2 技术栈
后端
SpringBoot + MyBatis
前端
Vue + Vue-Router + Vuex + Axios + ElementUI
1.3 开发环境
JDK: jdk-8u141
mysql:mysql-5.7.21-1-macos10.13-x86_64
node:v12.4.0
IDE:IntelliJ IDEA 2018、VSCode
二.系统功能
参考:
https://gitee.com/Yin-hongwei/music-website?_from=gitee_search
2.1 后台管理系统
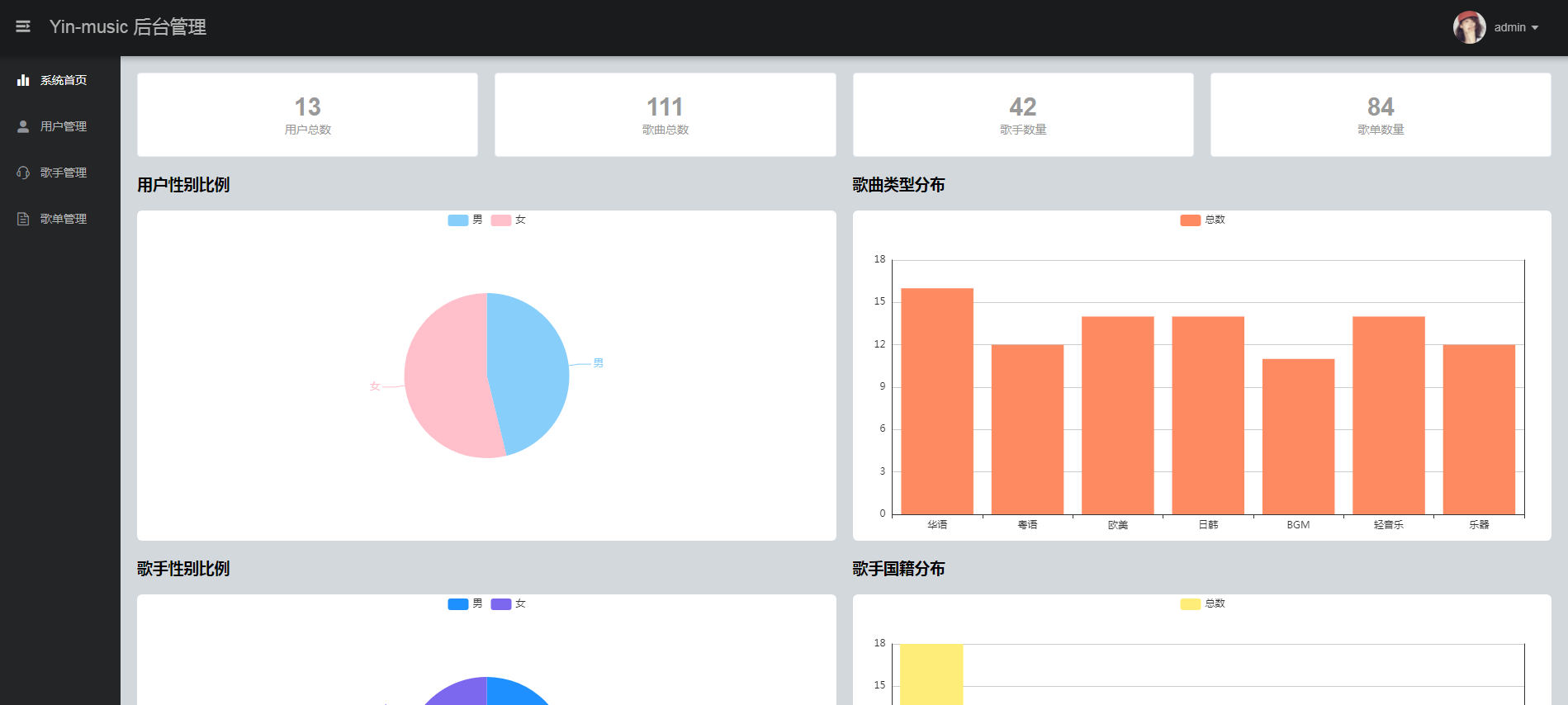
1.系统首页

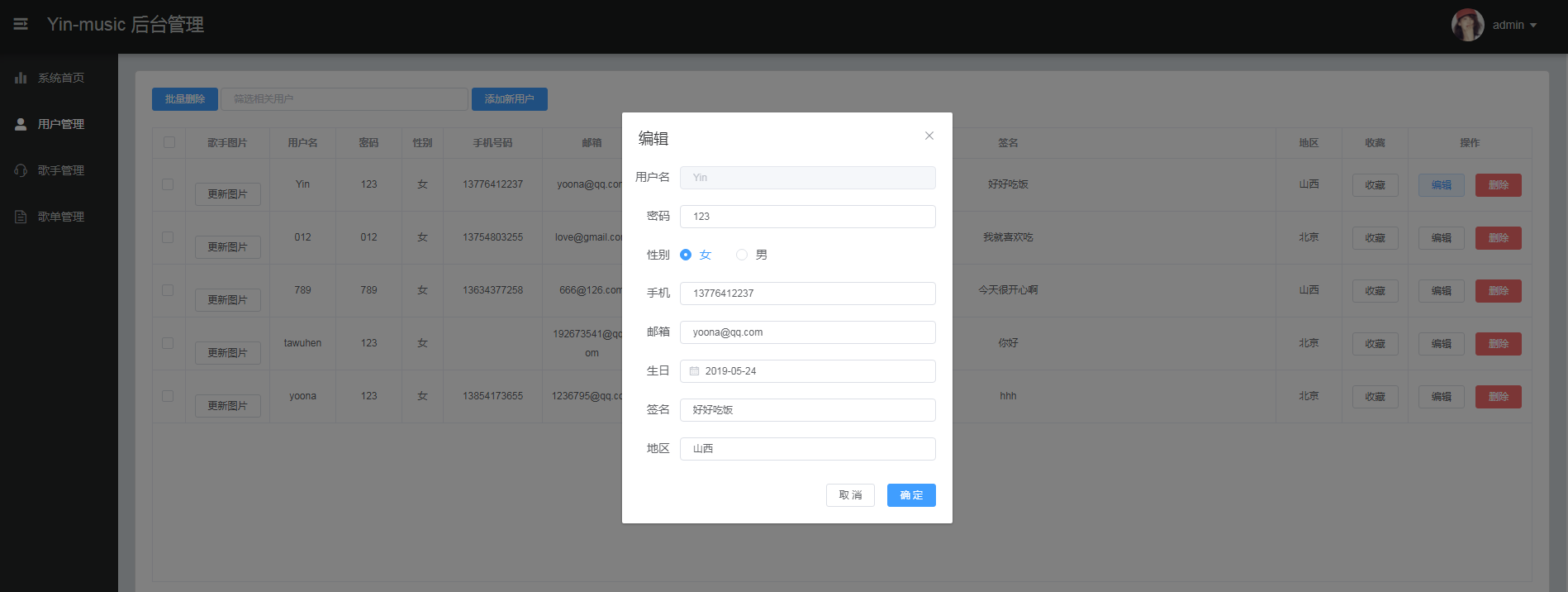
2.用户管理

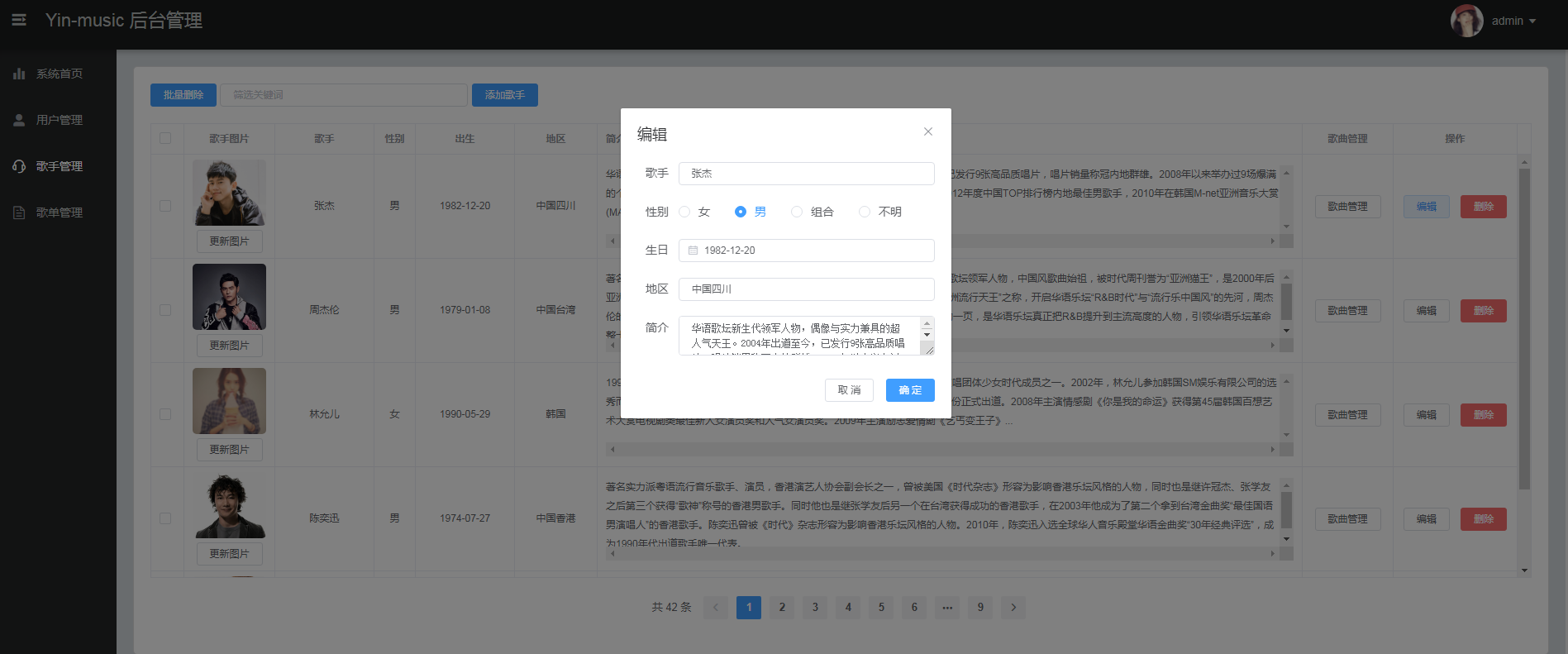
3.歌手管理
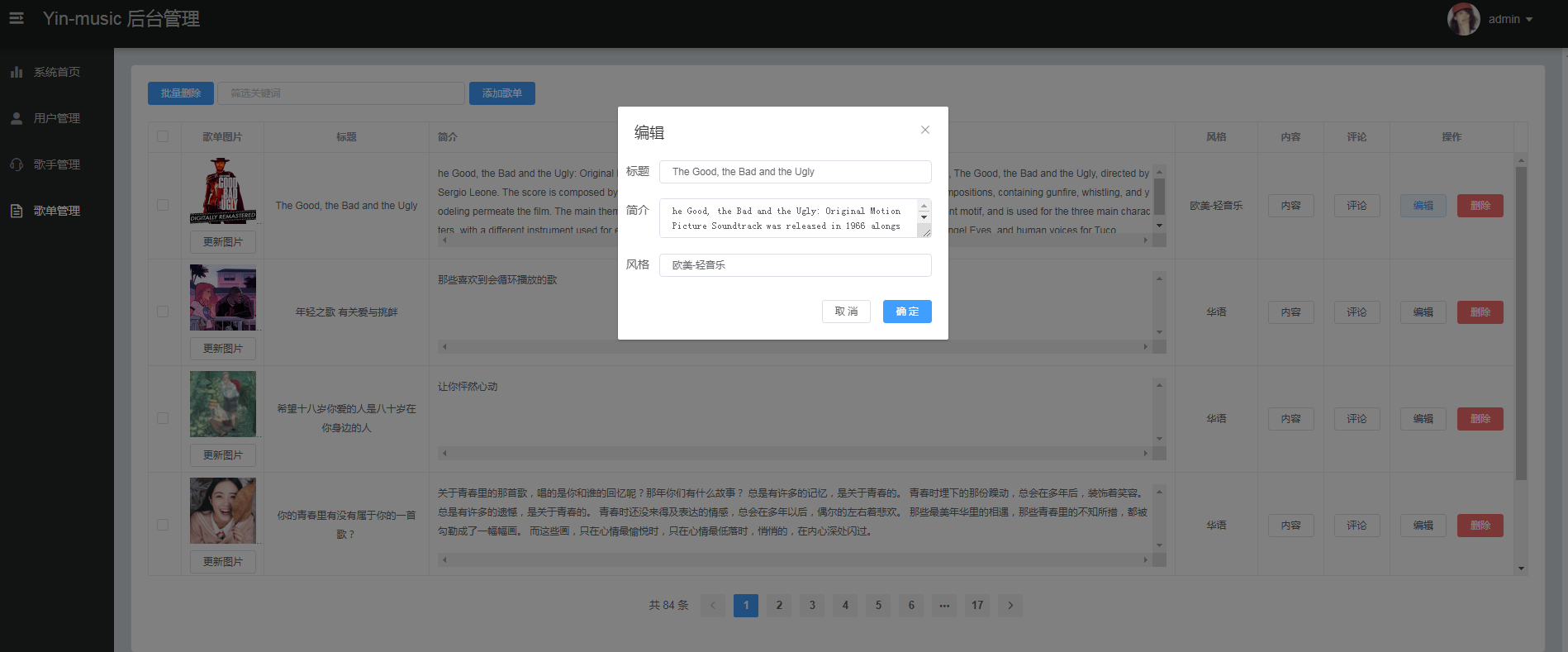
4.歌单管理


2.2 客户端系统
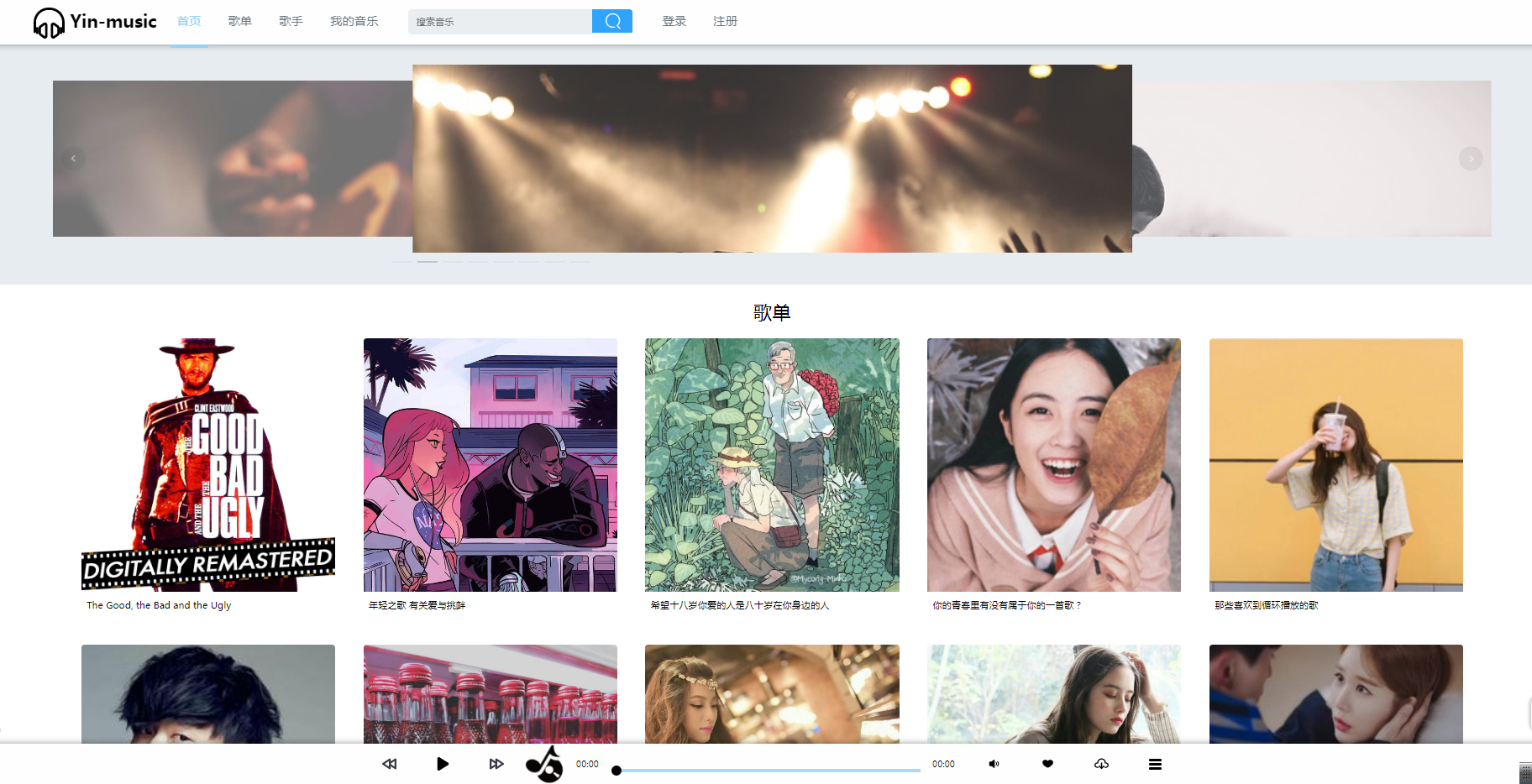
1.首页

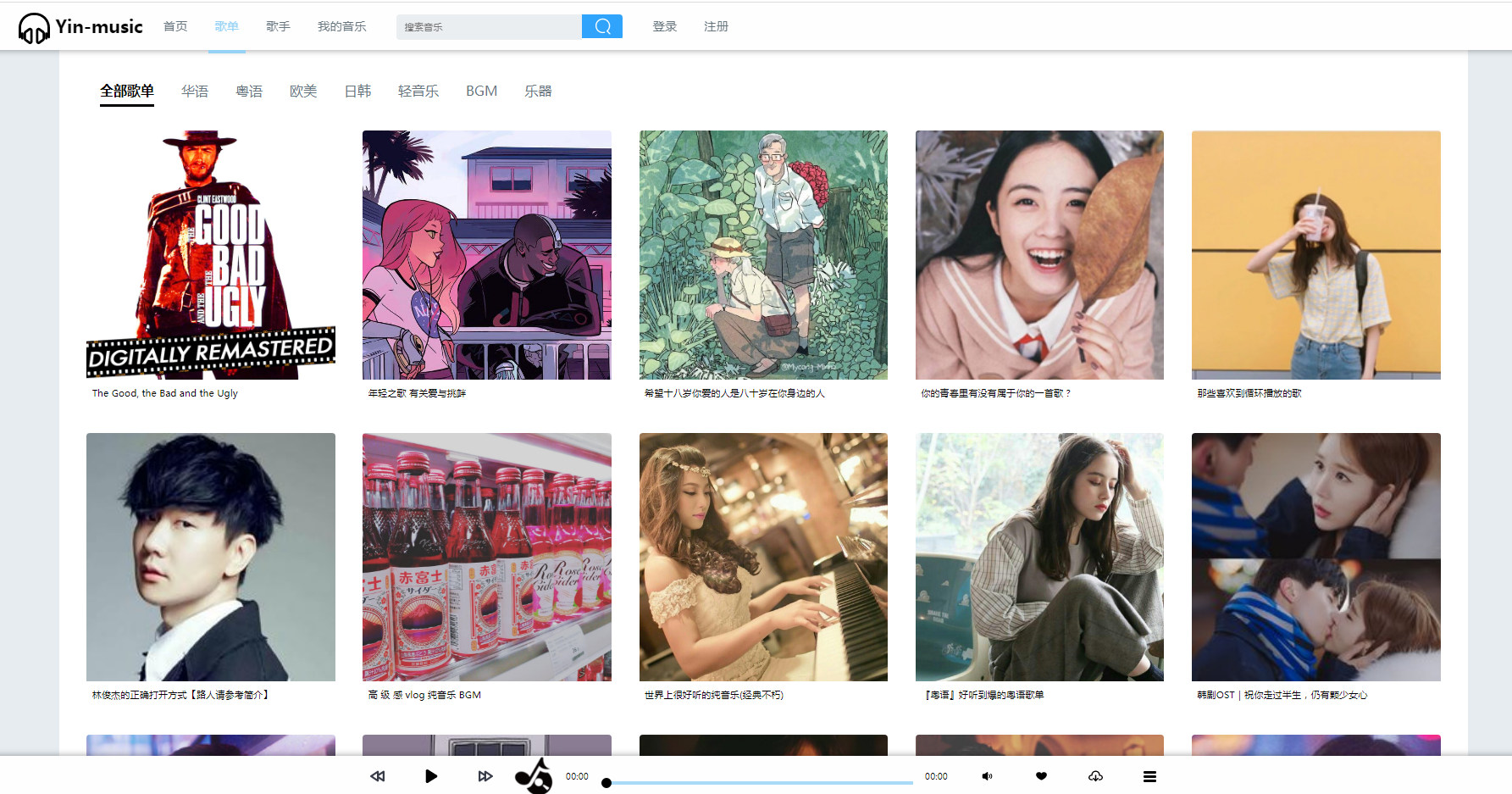
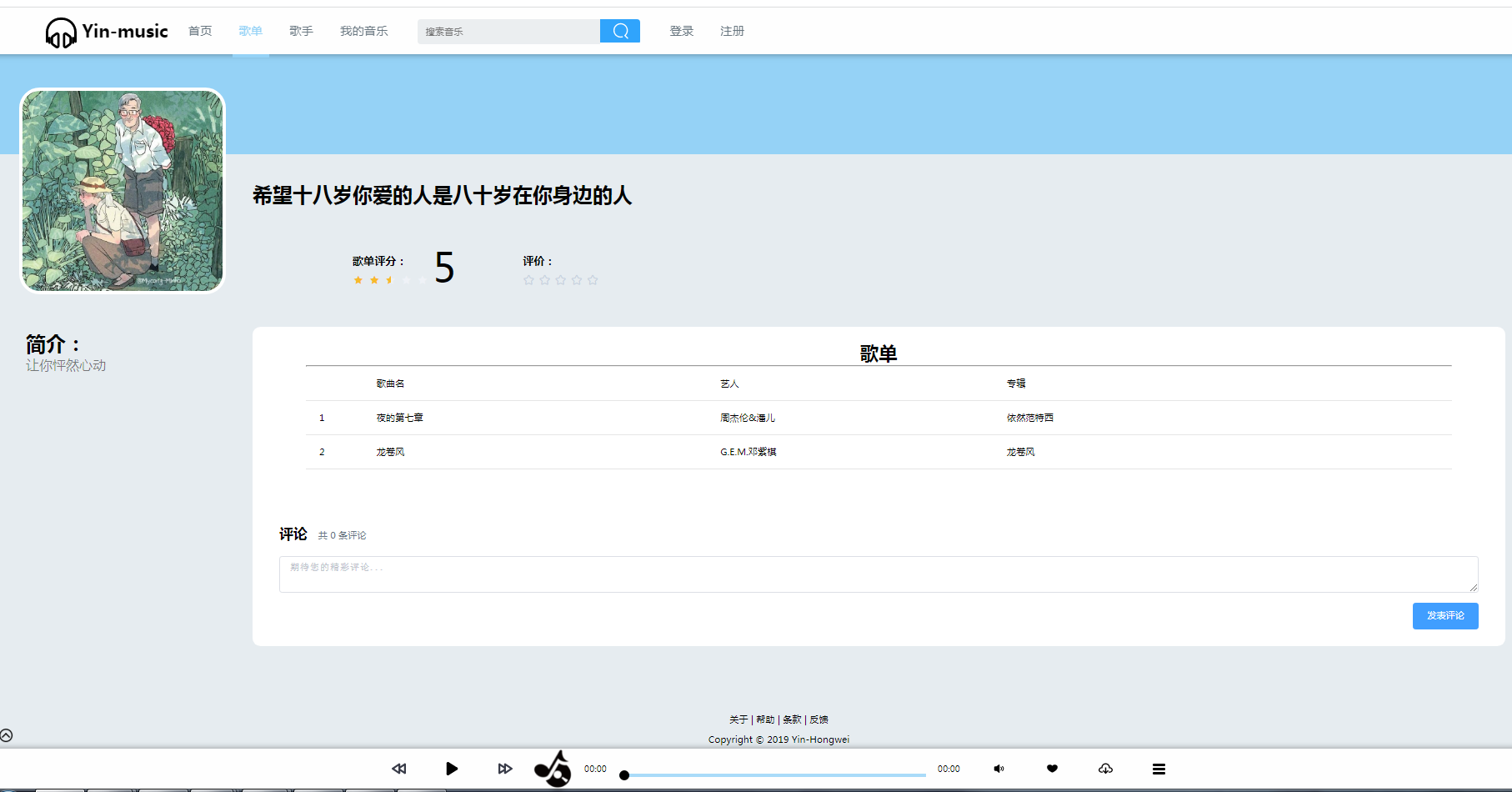
2.歌单


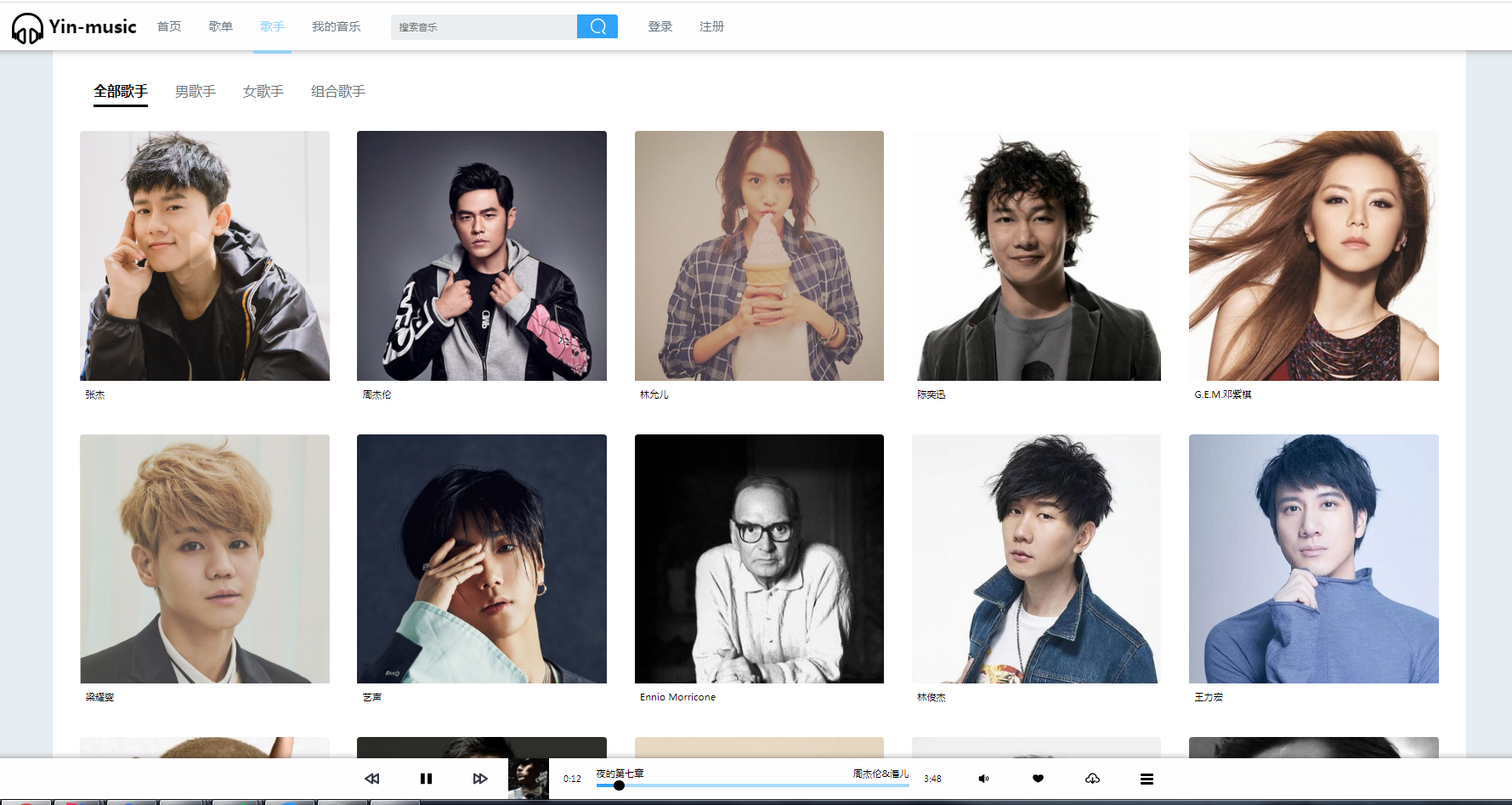
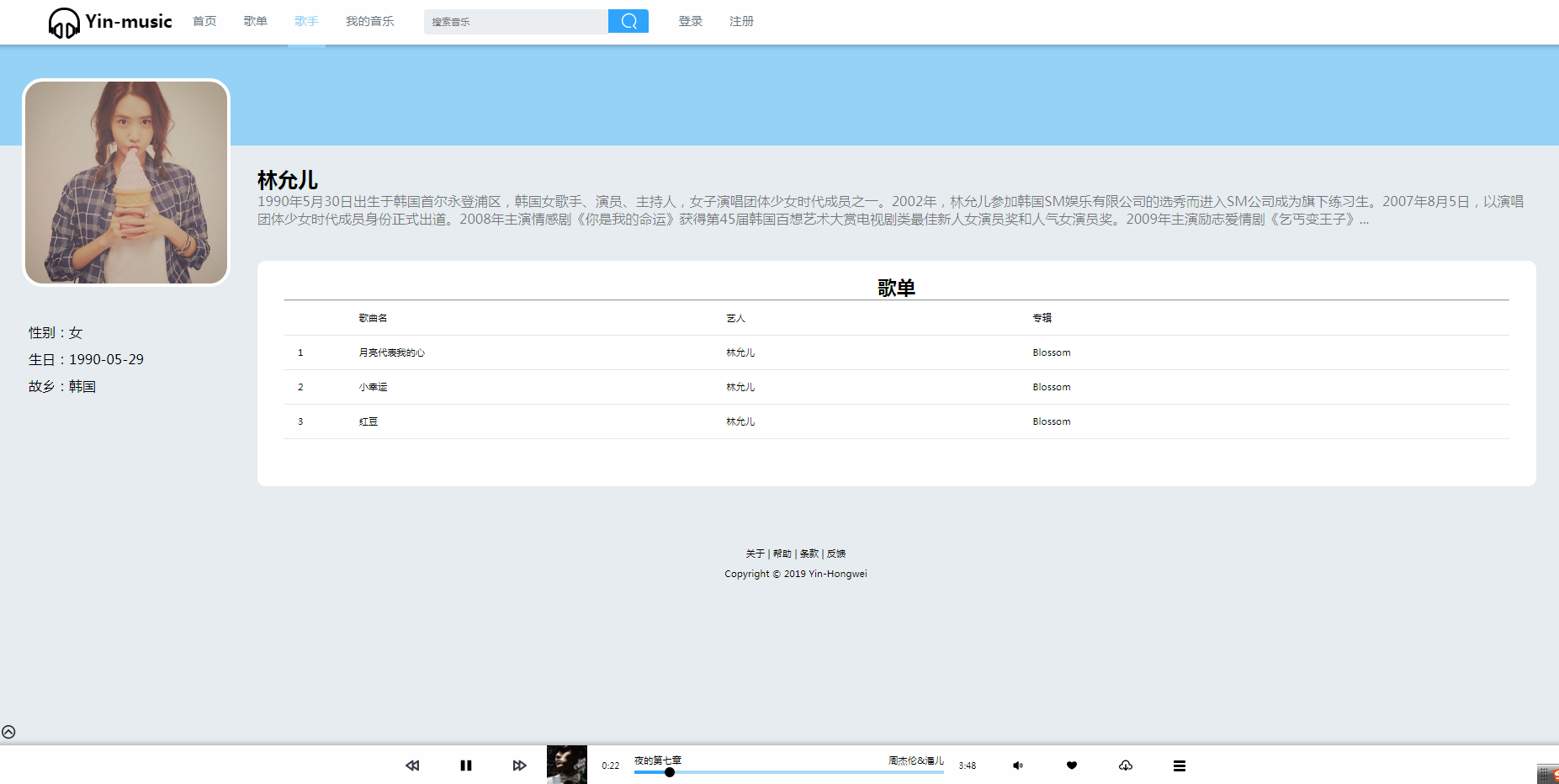
3.歌手


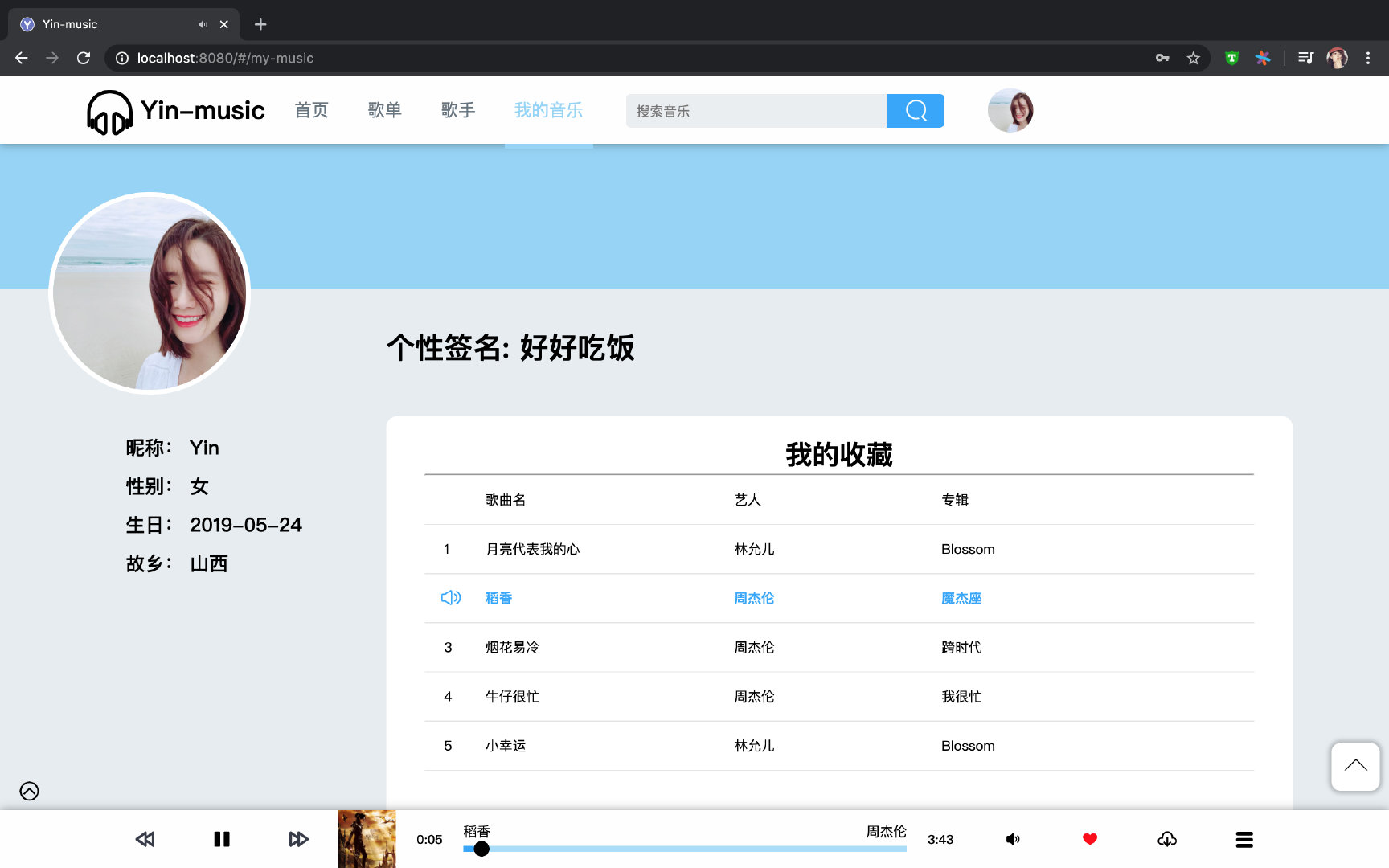
4.我的音乐

三.搭建
3.1 后台搭建
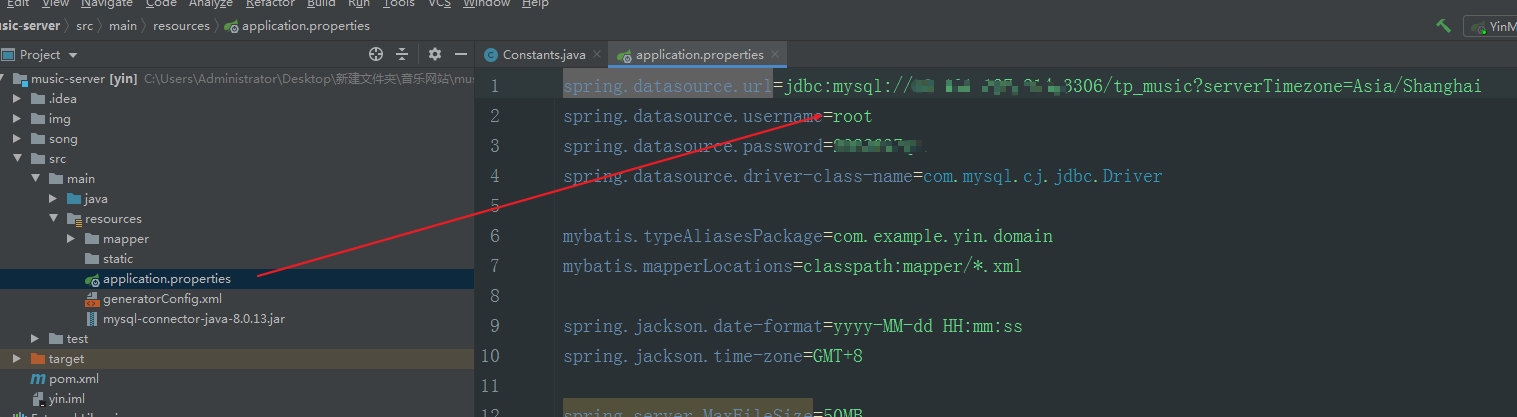
1.修改配置文件
修改数据库地址。

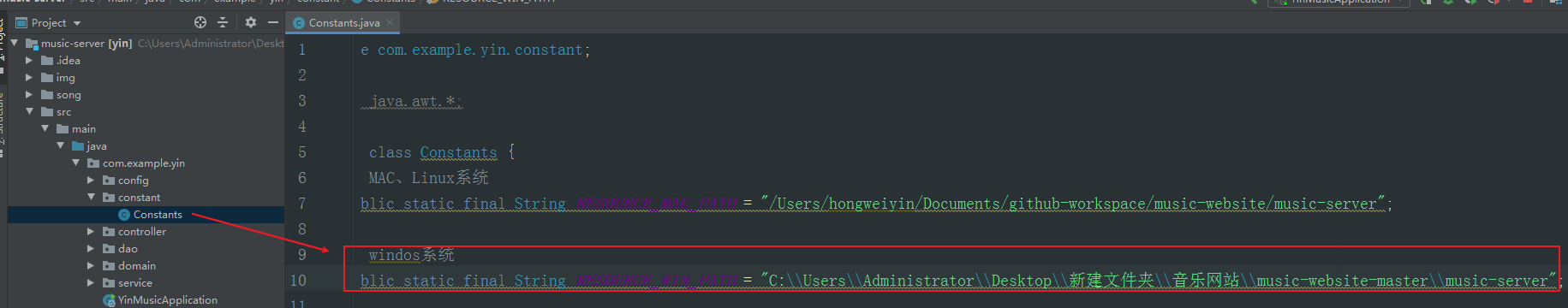
2.修改项目路径
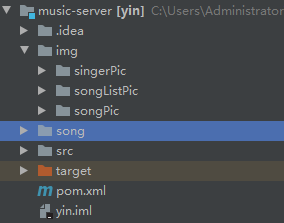
3.放置静态文件
将下载到的data文件放到 music-server文件夹下。

3.2 前台搭建
分别导入两个前台系统,执行以下命令。
npm install
npm run dev
访问控制台日志地址即可。

管理系统地址:http://localhost:8080
账号密码:admin/123
客户端系统地址:http://localhost:8081
账号密码:Yin/123