Vue JSON数组、JSON对象、数组的区别,请参考博客:JSON数组,JSON对象,数组的区别
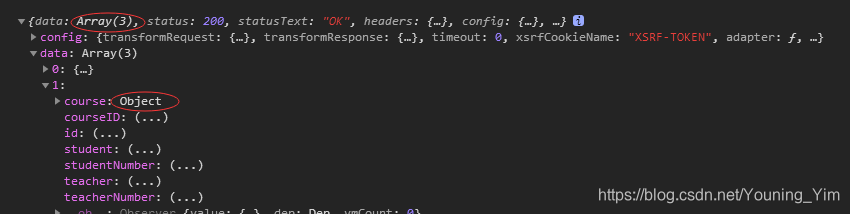
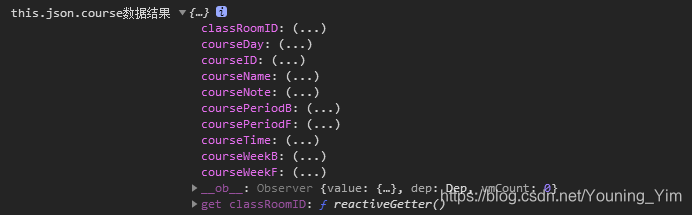
在Vue接收到后台的List集合数据中含有对象想转成数据对象的形式(Array)如图一;而不是Object,如图二。虽有各种遍历方法来提取想要的数据,但数据处理方式不唯一。

图一

图二
而它们常用的遍历方法如下:
<!-- 对象遍历 -->
<div v-for="(value, key, index) in object">
{
{ index }}. {
{ key }} - {
{ value }}
</div>
<!-- 数组对象遍历 -->
<div v-for="(value, key, index) in objectArray">
姓名:{
{value.name}}
年龄:{
{value.age}}
</div>1、将对象转换为JSON格式字符串
JSON.stringify(object)
2、将JSON字符串转换为对象
JSON.parse(jsonString);比如在返回的的List集合中有一个course的Object 想把它装成Array的数据形式,这一来的好处是方便在<template></template>标签中遍历数据并提取某一条数据,免去用遍历对象的形式去获取(value, key, index)来确定某一条数据。(方法众多,数据处理方式各不一样,供参考)。大致代码如下:
this.list = [];
let newArray = [];
for (const i in res.data) {
for (const key in res.data[i].course) {
//console.log("属性:"+key);
this.$set(this.list, key, res.data[i].course[key]); //对象新增属性(使用Vue.$set())
newArray[i] = this.list; //新建数组存放
// this.list.push(i + ':' + JSON.stringify(res.data[k].course[i]));
}
this.list = []; //循环完必须清空,否则可能会覆盖
}
console.log('newArray---');
console.log(newArray);//打印转换结果
this.Course = newArray;
//特别适用于后台Mapper.xml的<resultMap></resultMap>中<association></association>的级联查询,外键映射并返回某个实体类转换结果如下:

返回的信息如下:

另外,还有一种比较便捷的方法就是:在数据绑定定义时声明,如下:
data() {
return {
json: {
course: {},
student: {},
teacher: {}
},调用:如下
const that = this;
//axios的get请求
this.$axios
.get(url, params)
.then((res) => {
this.form = res.data;
//console.log('请求后台数据结果', res.data[0]);
this.json=res.data[0];
console.log('this.json.course数据结果', this.json.course);
})
.catch((err) => {
console.log(err);
});调用结果如下:

后台返回的Json数据如下:
[
{
"courseID": "2",
"studentNumber": "1",
"teacherNumber": "T1",
"course": {
"courseID": "2",
"courseName": "Java2应用教程",
"courseTime": "08:00:00",
"courseDay": "2",
"classRoomID": "S202",
"courseWeek": 18,
"courseNote": ""
},
"student": {
"studentNumber": "00000",
"studentName": "Yimning",
"studentSex": "男"
},
"teacher": {
"teacherNumber": "1111",
"teacherName": "admin",
"teacherSex": "男",
"courseID": 2
},
"id": 6
},
]