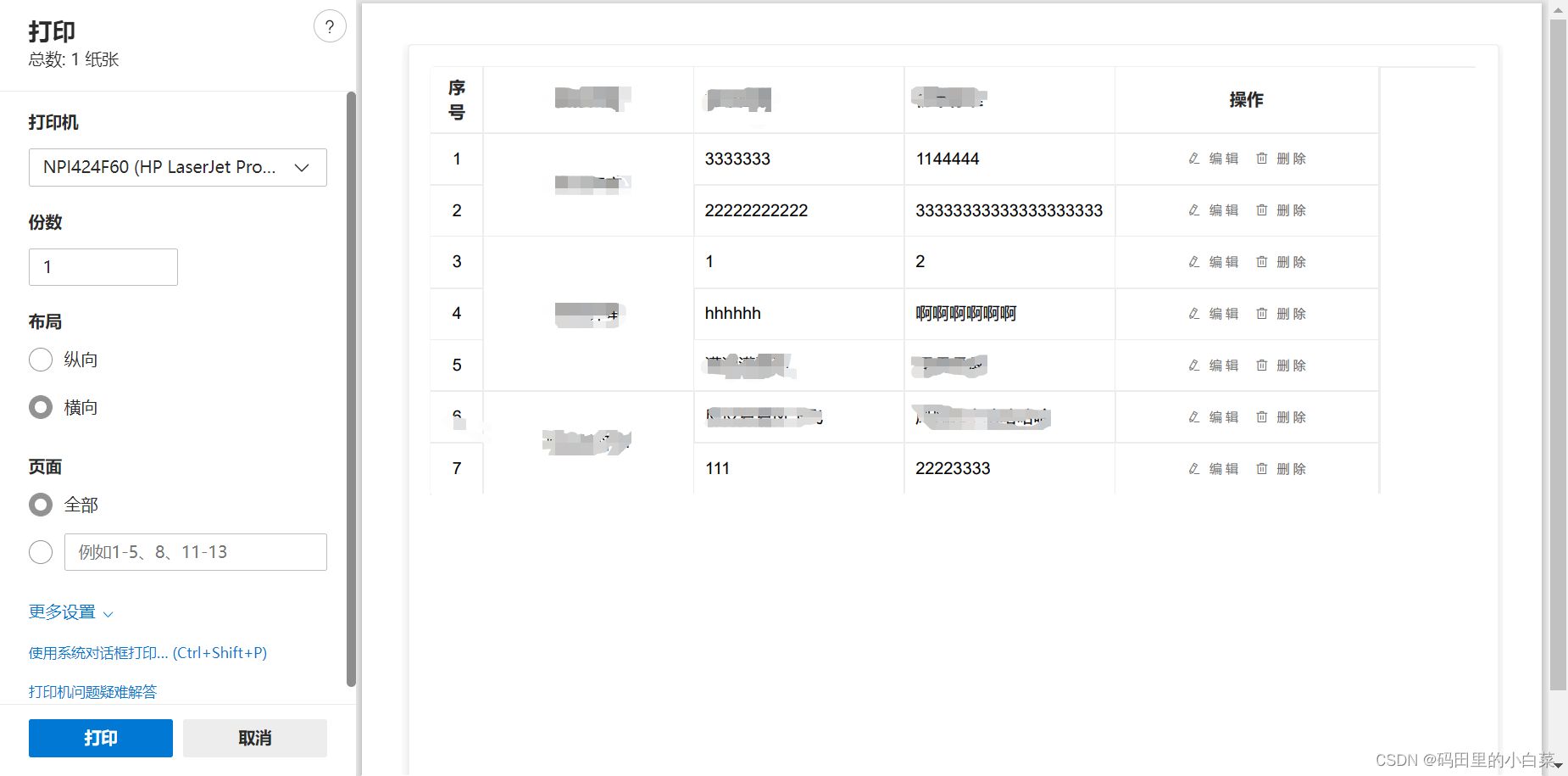
问题描述
打印时会显示操作栏

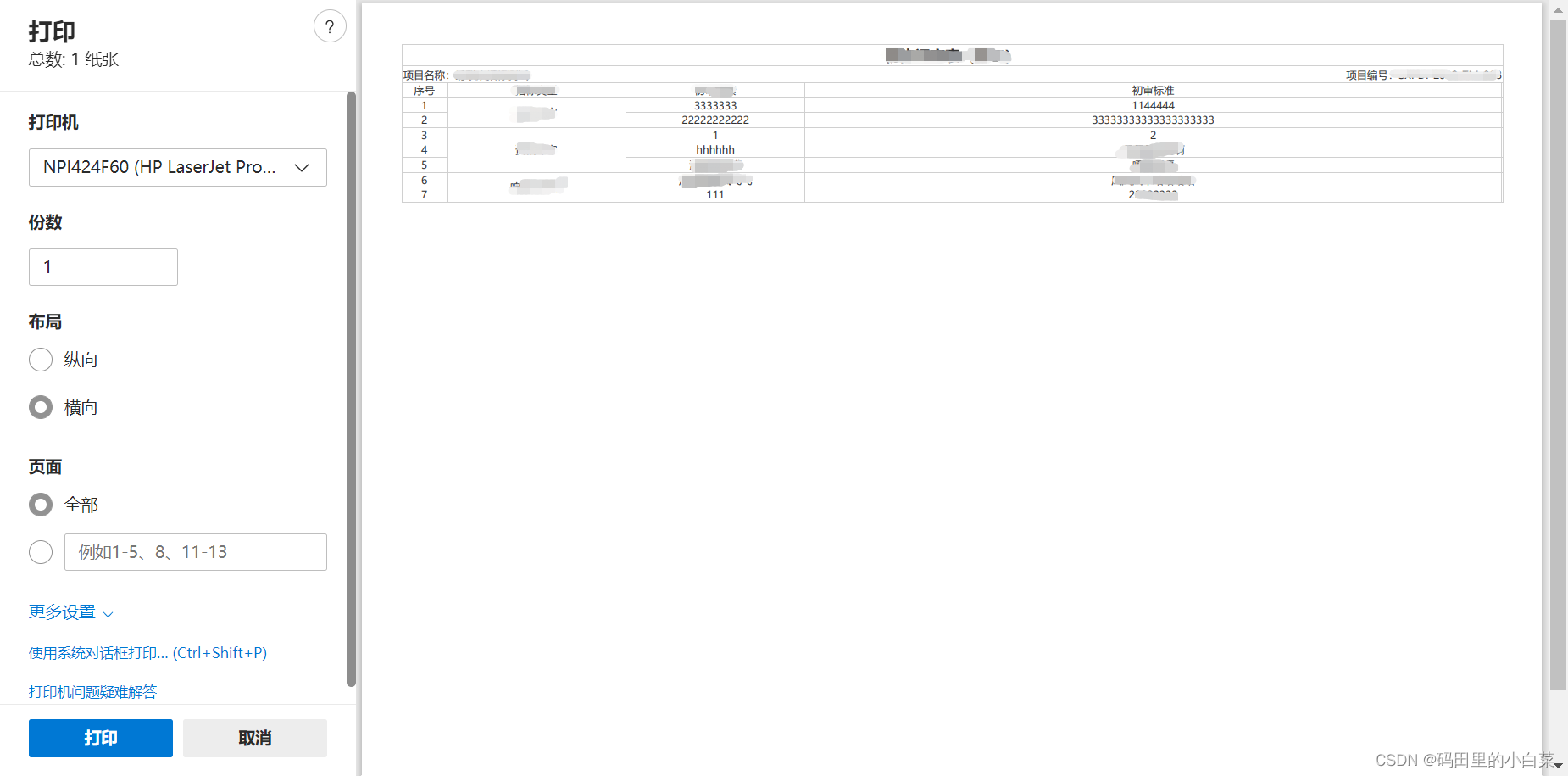
问题解决效果

代码如下:
用插槽自定义打印按钮,记得去掉option中的printBtn:true,
此处的打印,在试了很多组件后,决定使用vxe-table的打印组件,(也可以不使用其他组件,根据avue的打印功能去写,此处需要在打印时合并表头并且数据列多,所以采用了vxe的打印)关键代码如下
this.option.menu = false;//关键代码,将avue的操作栏设为false,此时表格的操作栏不显示
this.option.menu = true;//关键代码,打印完成后回复操作栏的显示状态html部分
<template slot="menuRight" slot-scope="{ size }">
<el-button
size="small"
@click="printWord"
circle
icon="el-icon-printer"
></el-button>
</template>
js部分
<script>
import VXETable from "vxe-table";
export default {
methods:{
printWord() {
this.option.menu = false;//关键代码,将avue的操作栏设为false,此时表格的操作栏不显示
this.$nextTick(() => {
const printStyle = `
table {
border-collapse:collapse;
width:100%;
}
table td,table th {
border:1px solid #D0D0D0;
text-align: center;
}
table th {
border-bottom:none;
font-weight:normal;
}
`;
const divEl1 = `<table style="width:100%;"><tr><td colspan="2" style="font-size:20px;text-align: center; font-weight: 600;">xxxxxx</td></tr><tr><td style="text-align:left;border-bottom:none;border-right:none">项目名称:${this.proName}</td><td style="text-align:right;border-bottom:none;border-left:none"">项目编号:${this.proCode}</td></tr></table>`;
const divEl = document.getElementsByClassName(
"el-table__header-wrapper"
)[0];
VXETable.print({
sheetName: "打印下面区域",
style: printStyle,
content: divEl1 + divEl.innerHTML,
});
this.option.menu = true;//关键代码,打印完成后回复操作栏的显示状态
});
},
}
}