其实文档官网上都有,耐心看很简单,本篇文档只是精简总结一下。
1、获取access_token
(1)接口:https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
请求:get
参数:appid
appsecret
grant_type=client_credential
(2)返回参数(这个access_token有效期2个小时)
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200
}
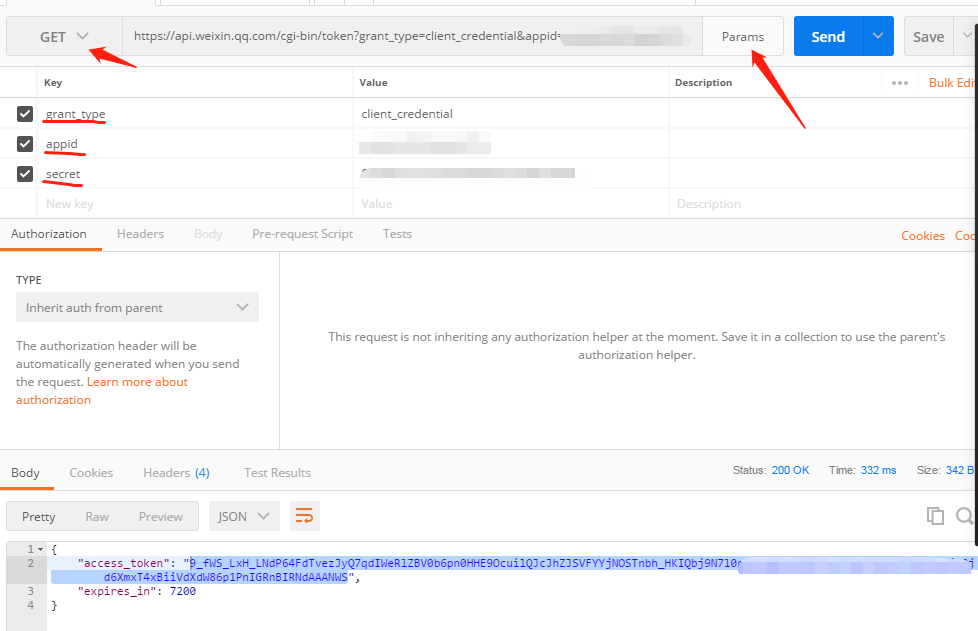
我是使用postman来发送请求的,当然也可以用微信公众平台文档里面的网页接口调试,但是网页接口调试功能不全
- 选择get请求(红箭头处)
- 输入接口地址
- 点击Params(红箭头处),把三个参数输入进去(红线处)
- 点击Send发送请求
- 最下面得到access_token ,有效期两小时
(1)、接口:https://api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN
请求:post
参数:application/json
{
"button": [
{
"name": "查看文章",
"sub_button": [
{
"type": "view",
"name": "文章1",
"url": "http://www.baidu.com/"
},
{
"type": "view",
"name": "文章2",
"url": "http://www.baidu.com/"
}
]
},
{
"name": "乱码七糟",
"sub_button": [
{
"type": "view",
"name": "搜索",
"url": "http://www.baidu.com/"
}
]
},
{
"name": "啦啦啦",
"sub_button": [
{
"type": "media_id",
"name": "下载图片",
"media_id": "VJbf_g3lx4ySYkYPQA9xooL5CAAdPtL5IQ8uGf7bX5Def0YuaD3njBHjJRit2zd4"
},
{
"type": "view",
"name": "搜索",
"url": "http://www.baidu.com/"
}
]
}
]
}
具体参数说明,恩,自己去文档看吧https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141013
postman发送请求
- 选择post请求
- 输入接口
- 在Params里面将上面获得的access_token放进去
- 选择body,选择raw,选择JSON(application/json)
- 然后将json数据放入
- 点击send发送请求,如果返回如下即为成功,可以进入公众号查看,如果没有改变,可以取消关注,再关注就好了
{"errcode":0,"errmsg":"ok"}
效果图如下,我申请的微信公众平台测试号