需求设计
思维导图
工具:
- Mindjet MindManager
UML 建模
流程图、时序图、用例图等,为基本技能。
工具:
- Microsoft Visio (Win)
- OmniGraffle (Mac)
原型
工具:
- Axure (必备)
- Pencil
- Balsamiq Mockups
- Sketch
规范
设计内容上的优劣,需要细看、深思才能知道。但规范上的问题,第一眼,就能发现。
所以输出的图表、文档都要规范。这是最基本要求。
以流程图为例:
- 必须有开始、结束,有且只有一个开始
- 箭头必须画在流程线的尖部
- 只有判断有两个分支流向,其余均为一个
等等其他细节也须注意。
需求收集与整理,可以多画画思维导图,因为部分需求之间是存在关联关系的,要将需求的关系、层级理顺。
什么样的需求该忽略
没有大量数据证明切实符合用户实际需要的。
1.拍拍脑袋得来的想法,往往是没用的
硬币皆有两面,要用批判的眼光去审视产品经理的点子。
当下这个阶段,人人都是产品经理,各种野路子如雨后春笋,导致好的产品经理凤毛麟角。
当产品经理拍拍脑袋提出了一个想法,该做的事情是,让他先去做一个详细的市场调研,给出报告和可行性分析。
举一个我见过的例子:
很早之前我们团队接到一个任务,设计一款新的网关产品。产品经理的想法是将受众用户群体定位在青年人。这样就跟小米——“为发烧而生”不谋而合,直面迎来了一个还算比较强大的竞争对手。
当时我提出了一个针对老龄化的设想,主题是傻瓜化、真智能,让中老年人都能轻松上手的产品。直到 2016 年,才出了“爱国者聚路由”这样稍微有点神似的产品。
2.用户反馈的信息,不应该直接纳入需求
根据二八原则,将 80%精力放在 20%最有价值产出的事情上。
用户的需求是需求,但不一定是大众需求。所以如果是一个只有三五十活跃用户的反馈组里,得到的反馈信息仅能作为参考。
举个例子:
假设有这样一个问题:智能门锁通过手机解锁是否需要输入密码。在用户群里,有一些用户反馈说手机 App 上开锁还要打密码很麻烦,不如去掉这一步的密码校验,得到了一批人的支持。
但这样的需求不可取。实际的需求依然需要大量的数据去支撑。一方面,方便和安全,都需要考虑。另一方面,如果大量的用户反馈觉得这样比较麻烦,最佳实践应该是,保留 App 上的密码解锁功能,但可以设置开启或关闭,默认开启,由用户去控制,为了方便可以将其关闭,但由于这种用户自发行为导致的安全隐患,就得交由用户自行承担。
3.扭改用户习惯的需求,一律不考虑
用户行为引导应该是个缓慢而循序渐进的过程。在做技术架构的时候可以稍微激进一点,采用一些新架构新技术去尝试,能提高系统性能;但是在做产品架构的时候,不可冒进。
举例说明:
原有用户账号体系中,不支持手机号注册、登录。在添加这项新功能后,应该是引导用户绑定手机,允许原有方式登录,并增加新的方式登录。尊重原有用户使用用户名的习惯,逐步培养绑定手机号的安全行为,但不能强制用户将登录习惯也改为用手机号进行登录。
因为假设我的用户名为 wzl 或者 willin 都会比手机号(11 位)输入更方便,所以这样的引导并不能帮助用户得到什么益处。不可取。
什么样的需求该重视
1.从运维系统中根据数据结果分析得出的结论
完善运维系统,采集更多需要的信息。根据信息分析得出的可靠结论,才是最重要的需求点。
这里就不举例展开了,一方面数据都是比较私密的,另外一方面,数据所展示出来的问题都是比较明显的。
2.重视有洞见者的每一句话
什么样的人输出什么样的创意。没有偏见,客观陈述。狗嘴里吐不出象牙,所以不要指望肤浅的人给出多么好的意见。而能给出好创意的人,能够源源不断地输出好的创意。
设计,主要来自于思想和经验。
思想这个东西,虽然有后天弥补的空间,但基本都是与生俱来的,可视为先天优势。而经验,则需要知识和实践相结合,可视为后天富足。只有两者都满足,才能成为一个好的设计者。很苛刻,但这是事实。
产品设计
核心思想原则
安全 > 并发性能 > 用户体验(UE) > 用户界面(UI)
这里强调一下并发性能,重于用户体验。原因很简单,因为并发性能直接导致了对服务器硬件环境的要求,所以可视为并发性能即归于成本。没有项目、产品可以不计成本去完善用户体验。
最简化可实行产品(MVP)原则
专注一个突破点。不盲目搞大。
冰冻三尺非一日之寒,一口吃不成胖子。所有庞大的系统,都是由一个个小的子系统逐步演化而来。
明确受众用户,明确核心功能,快速迭代。
用户体验设计经验心得
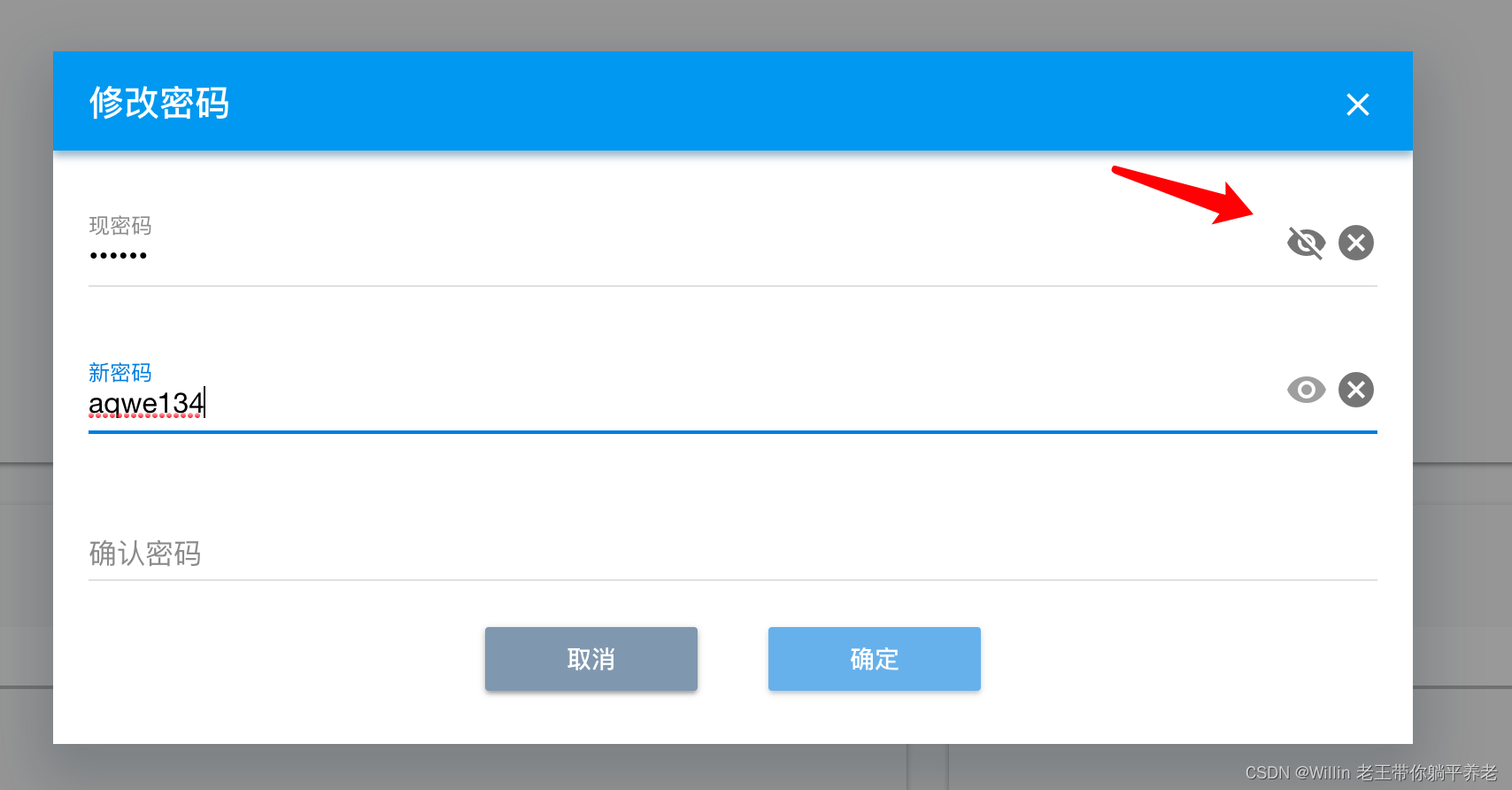
体验重心不在于整体感觉,而在于细节处理

显示密码按钮逻辑颠倒,像这种问题不仔细看可能都无法察觉。
弹窗中包含右上角关闭按钮,中间的取消按钮,以及屏幕点击空白处的自动关闭,共计 3 处关闭,“取消”按钮完全没有必要留下。
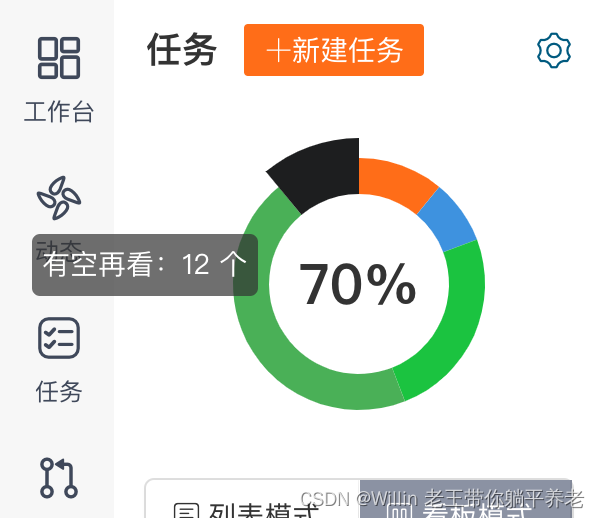
消费降级 ≠ 体验降级
- 交互中避免增加不必要的操作,简化复杂操作;
- 界面显示中,避免无关联的堆砌,数据直观减少用户思考。

以此处图表为反例教材,该图表反应的应该是项目实施进度。其中,中间着重显示的 70% 可能为已完成任务的比例,移动上每个具体项目显示的为个数(不显示比例)。虽然看似内容丰富,但实则没有任何帮助统计的意义。我既不知道完成了多少个任务,也不知道有空再看看的比例是多少。
系统架构设计
核心思想原则
分治法
即分而治之。
将庞大的计算、存储压力向下级分摊。又可以看做是去中心化的一种实践方式。
数据中心只承担一些核心数据的存储工作;每个服务器都可以存储部分非通用的数据,承担部分的计算及负载压力。下级路由、智能终端设备、智能移动设备等,都可以分摊服务器的压力。
高内聚,低耦合
耦合性与内聚性是模块独立性的两个定性标准,将软件系统划分模块时,尽量做到高内聚低耦合,提高模块的独立性,为设计高质量的软件结构奠定基础。
**对外低耦合,对内**高内聚
有个例子很容易明白:
一个程序有 50 个函数,这个程序执行得非常好;然而一旦你修改其中一个函数,其他 49 个函数都需要做修改,这就是高耦合的后果。一旦你理解了它,你编写概要设计的时候设计类或者模块自然会考虑到“高内聚,低耦合”。
- 耦合、内聚的评估标准是**强度**,耦合越弱越好,内聚越强越好;
- 所谓**过度**指的是由于错误理解导致的效果相反的设计;
- 耦合指的模块之间的关系,最弱的耦合设计是通过一个主控模块来协调 n 个模块之间的运作。还是举一个我举过的例子:客户要求在界面上增加一个字段,你的项目要修改几个地方呢?如果你只要修改项目文档,那么你的开发构架就是最低强度的耦合,而这种设计 成熟的开发团队都已经做到了,他们使用开发工具通过项目模型驱动数据库和各层次的代码,而不是直接修改那些代码;
- 内聚指的是模块内部的功能,最强的内聚就是功能单一到不能拆分,也就是原子化;
- 所以**强内聚和弱耦合是相辅相成的,一个良好的设计是由若干个强内聚模块以弱耦合的方式组装起来的。**
前后端分离
参考资料:
- https://segmentfault.com/a/1190000002978095
- http://2014.jsconf.cn/slides/herman-taobaoweb/index.html
注意点: 前后端分离不单指 Web 的前后端,也包括客户端(前)和服务器(后)的分离。
项目实践
一个开放平台的设计大概思路。
第一步:定位用户
开发者,分企业开发者和个人开发者。
第二步:系统功能设计
心中先有个梗概,列出列表。
最核心的功能模块:
- 提供开放接口
- 提供开放文档
- 提供 API 文档
- 提供 SDK
- SDK 下载,来源各个组,如嵌入式、移动开发、服务器端,提供各种语言的 SDK 版本
- 除了 SDK 下载还需要提供 SDK 使用说明,整合进文档中
其他功能模块:
- 用户中心
- 开发者认证
- 产品管理
然后可以搭配脑图、流程图、时序图、用例图等建模工具,设计核心业务模块的流程。
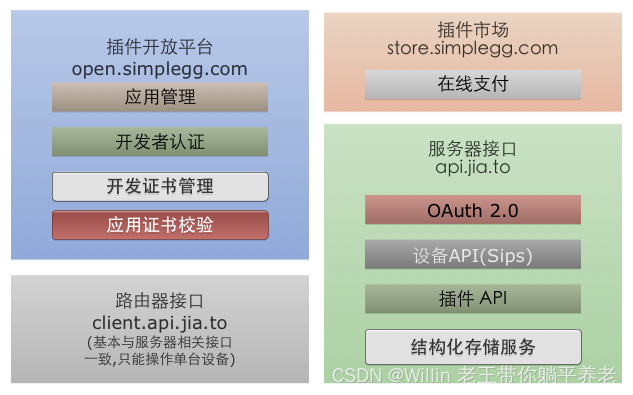
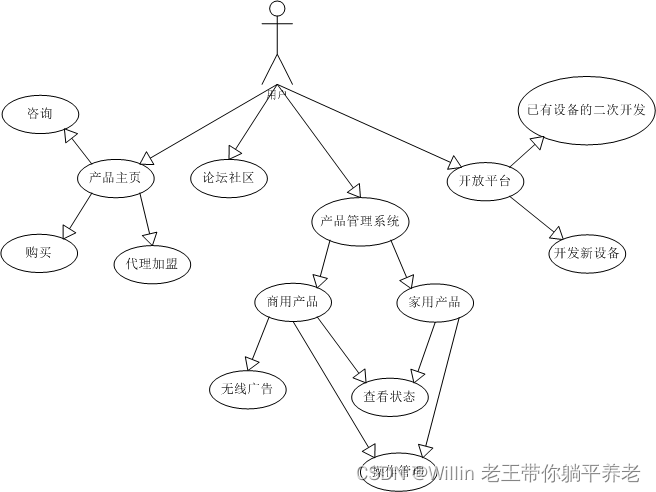
示例
思维导图(脑图):

系统结构图:

用例图:

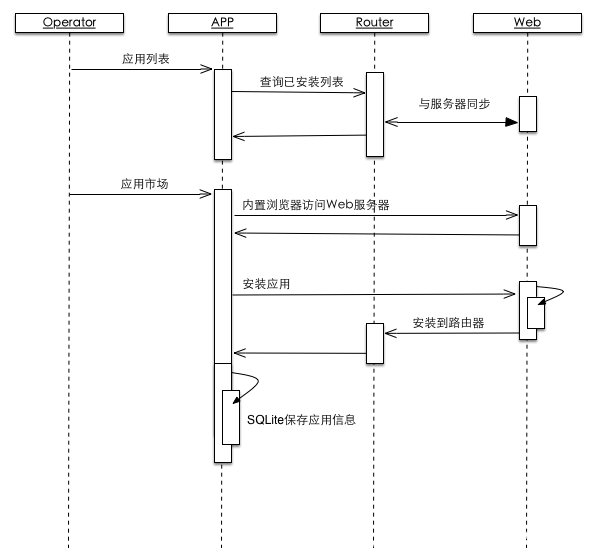
时序图:

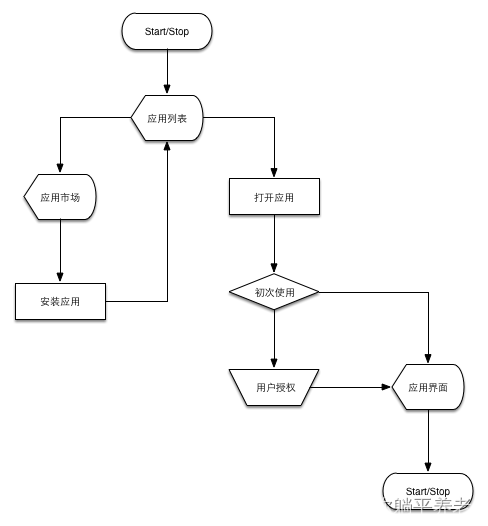
流程图:

第三步:设计数据库表结构
建库建表非常关键。主要原则为,减少冗余数据、避免表字段过多、提高查询性能。
最好是以数字 id 为主键,避免使用自增 id(影响数据同步),外键关系不用外键,关键字段设置索引。
首先第一张表,应该是用户表,虽然不是核心业务,但所有核心业务都与用户相关联,也需要注册登录才能进行。
所以先设计用户表。用户表应该至少两张表,一张是用户基本信息表,只存用户名、密码等或最常用字段,如登录信息;另一张是认证信息,当然也可以分别为企业开发者用户、个人开发者用户建两张表,因为不同的认证方式需要的字段也是不同的。通过用户 id 字段将用户其他信息表数据进行关联。
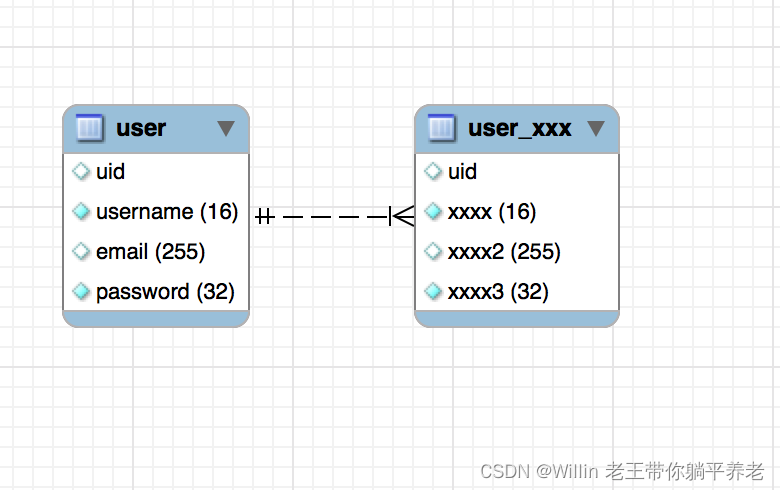
示例:

上图为 ER 图的一个示例,Windows 下有 PowerDesigner、Visio 等工具,Mac 下用 MySQLWorkbench。
(可以参考已有系统的用户体系设计,但开发者平台与用户产品系统存在一些细节差异。)
另外,前期也可以考虑加入一些日志表,如认证记录表,存一些历史的认证信息。根据项目时间预算,如果前期不考虑,后期也需要考虑加上。
第四步:搭建系统框架
先搭建一个大框架,配置缓存数据库,加入通用类,配置端口,并且能够运行。
(可以参考现有的项目以及项目章节的结构)
搭建测试框架(如果项目进度预算允许)。在项目实现过程中的细节,关注下一章节的内容中讲解。
第五步:迭代
重复上面的过程,完善新功能模块设计,加入到已有系统。