问题描述:
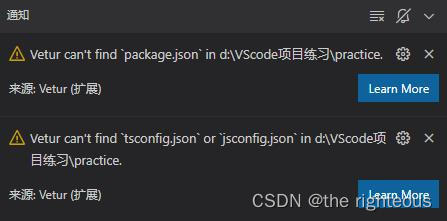
用VScode运行Vue项目,右下角频频弹出框框:

这个不算是报错,除了出现弹框,运行时也没出现其它异常。
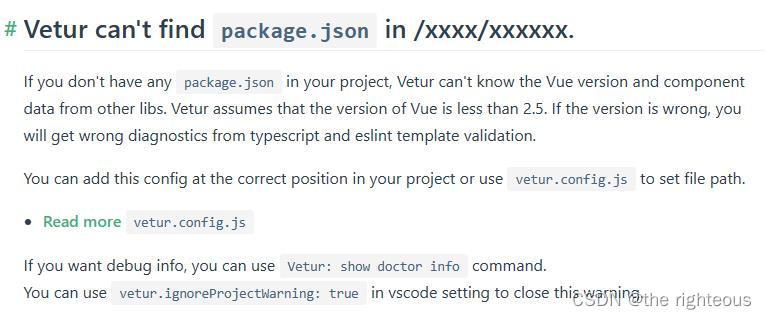
点击弹框里的 Learn More,发现官方给出了解决办法。

意思是,在VScode设置里,加入
vetur.ignoreProjectWarning: true可以关闭这个警告。
如果我不想更改设置呢?还有别的办法吗?
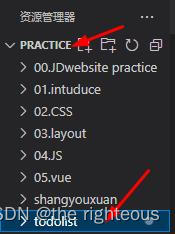
通过查询别的资料,我知道了Vetur这个插件只会去工作区的根目录找package.json文件,恰好我的项目todolist确实是作为子文件夹存在于工作区,难怪报错。


解决办法:
顺着这个思路,我把todolist文件单独拉出来放一个工作区,todolist里面的package.json就在根目录里了。


后面就没再弹出警告框了。
在单独开了一个工作区后,我打开终端又出现问题了。弹窗报错:终端进程启动失败: shell 可执行文件“C:\Windows\System32\cmd.exe ”的路径不存在
这里我参照了一篇博文:【已解决】打开Vscode时报错进程“C:\Windows\System32\WindowsPowerShell\v1.0\powershell.exe”启动失败(退出代码: 4294901760)。_"terminal.integrated.shell.windows\": \"c:/windows_海海不掉头发的博客-CSDN博客配置好后没有再报错。
碎碎念:
还有另一种思路,如果不单独弄一个工作区,直接把子文件夹里的package.json和tsconfig.json复制一份,粘贴在根目录下呢?是否可行,后续万一package和tsconfig有改动,是不是不太方便?当然,这种方法我还没验证过。
也有解决方案说到在VScode里安装插件:ESlint
我尝试过,下载后咔咔报错,不停飘红,跟没关闭语法检查模式类似。只能说这方法暂时不适合我用。