本文章转载于湖南五车教育,仅用于学习和讨论,如有侵权请联系
1、https://webgradients.com/
Wbgradients 是一个在线调整渐变色的网站 ,可以根据你想要的调整效果,同时支持复制 CSS 代码,可以更好的与开发对接。

Wbgradients
2、https://www.grabient.com/
Grabient 一个非常漂亮且实用的渐变配色网站,支持 CSS 样式代码复制、360度渐变旋转、自由增加或删除渐变颜色等功能。设计师可以在色块下方自由添加和调整渐变的色系、以及线性渐变方向。

Grabient
3、https://www.0to255.com/740941
该网站随意选色值,它自动换算出已选色值的 32 种明度色值,简单易用。

0to255
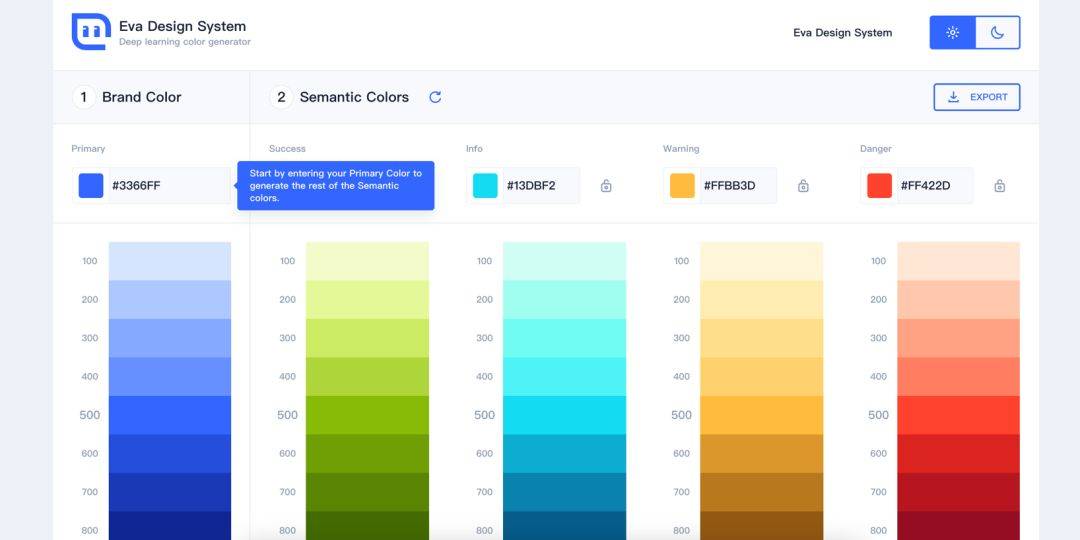
4、https://colors.eva.design/
Eva Design System 是一个基于深度学习算法的配色网站。适用于给我们的产品或品牌生成一个系统的配色方案。右上角可以切换浅色模式和深色模式的对比。

Eva Design System
5、https://colorhunt.co/
Color Hunt 是开放的调色板集合,可以添加到 chrome 浏览器,方便随时随地使用。