1 函数中的全局变量如何变成局部变量?
全局变量之间会相互骚扰。所以在代码中不要用全局变量。ES6之前只有函数里面有全局变量。
- 全局变成局部变量怎么变?
- 把代—放在一个函数如中,再.call()执行一下这个函数?行不行?
- 不行—样的话函数名也是一个全局变量(全局函数)。
- 那么—掉函数名把函数变成一个匿名函数?再function(){}.call()立即执行,这样 可以,但是Chrome报错,语法错误。
- 全局变量变局部变量的方法:
- 方法一:!function(){}.call( )
(前面加+、-、!都可以,这种方法会改变函数的返回值,但是不在乎这个函数的返回值的话加个取反没有关系) - 方法二:(function(){}).call( )
(用括号把函数括起来。但是不推荐这种做法,因为如果(函数)的前一行被加上一个xxx,很容易被浏览器误解为是在xxx()。)
- 方法一:!function(){}.call( )
2 MVC思想
什么是MVC思想
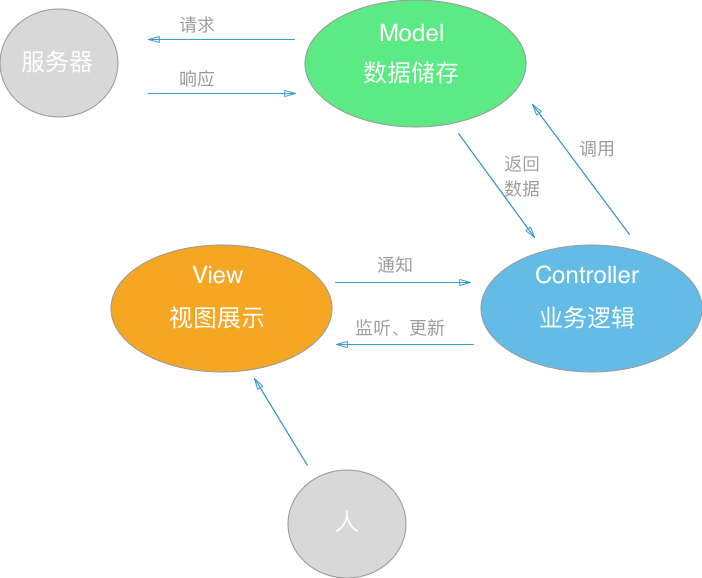
MVC英文即Model-View-Controller,即把一个应用的输入、处理、输出流程按照Model、View、Controller的方式进行分离。MVC思想的由来
MVC是XeroxPARC在八十年代为编程语言Smalltalk发明的一种软件设计模式,至今已被广泛使用。MVC思想

VC 第一版
!function(){ var view = document.querySelector(‘xxx') var controller = function(view){ ..… } controller.call(null,view) }.call()VC 第二版,添加
init!function(){ var view = document.querySelector('xxx') var controller = { view: null, init: function(view){ this.bindEvents(). //this.bindEvents().call(this) }, bindEvents: function(){ ... … } } controller.init(view). //controller.init.call(controller,view) }.call()MVC思想完整版
!function(){ //M 模型--用于数据储存,负责和server数据交互 var model = { fetch: function(){ ... }, save: function(){ ... } } //V 视图--负责视图展示 var view = document.querySelector('xxx') //C 控制--负责业务逻辑 var controller = { view: null, model: null, init: function(view,model){ this.view = view this.model = model this.bindEvents() }, bindEvents: function(){ ... } } controller.init(view,model) }.call()