主题:为什么需要webpack,用来干什么?
前言
例如:前端不断的技术更新迭代,为了浏览器更好的兼容到以及项目更好的开发,所有才有需要Webpack来打包代码,本文介绍下,Webpack的定义。
一、Webpack是什么?
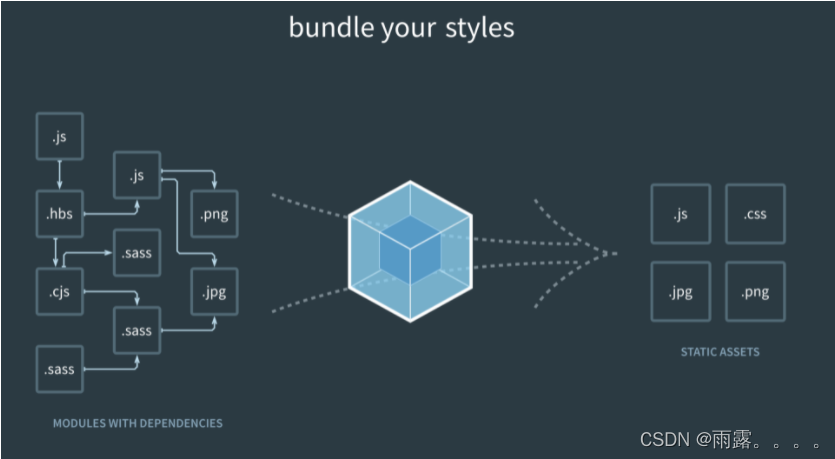
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求

二、Webpack有什么用?
1、减少请求,来达到减少性能消耗以及用户体验。从上面定义我们就可以知道,Webpack 可以将很多静态资源打包整合到一起,以前请求接口会有很多链接地址,每次请求都会向服务器询问,然后服务器返回需要js等,要是很多静态资源,将会请求很多,影响性能以及用户的体验,Webpack可以将打包的资源整合
2、将es6语法转变成es5语法,兼容老浏览器。一些老的终端机中的浏览器,兼容不到es6语法,可以通过Webpack来打包,转换成兼容的es5写法,例如es6的箭头函数等。
3、增强项目生命力,增强代码隐蔽性。不单单请求少了,性能提高了,还可以将静态资源图片、页面以及css等打包压缩,早期项目都是直接暴露出来,所以安全性隐蔽性不高,Webpack还可以提供丰富的插件。
总结
在现代社会,前端三大框架浪潮不断推出使用,很多公司最近几年都采取前端框架,方便管理以及代码的简便性,例如vue框架下,组件不断调用,请求也会随之增多,那么就需要Webpack来打包整合资源,减少请求,来增加项目的生命力。下节详细讲解Webpack安装以及使用。