目录:导读
前言
工作原理
Fiddler是一个C#实现的浏览器抓包和调试工具,fiddler启用后作为一个proxy存在于浏览器和服务器之间,从中监测浏览器与服务器之间的http/https级别的网络交互。目前可以支持各种主要浏览器如IE, Chrome, FireFox, Safari, Opera。
工具下载
下载地址:https://www.telerik.com/download/fiddler
使用方法
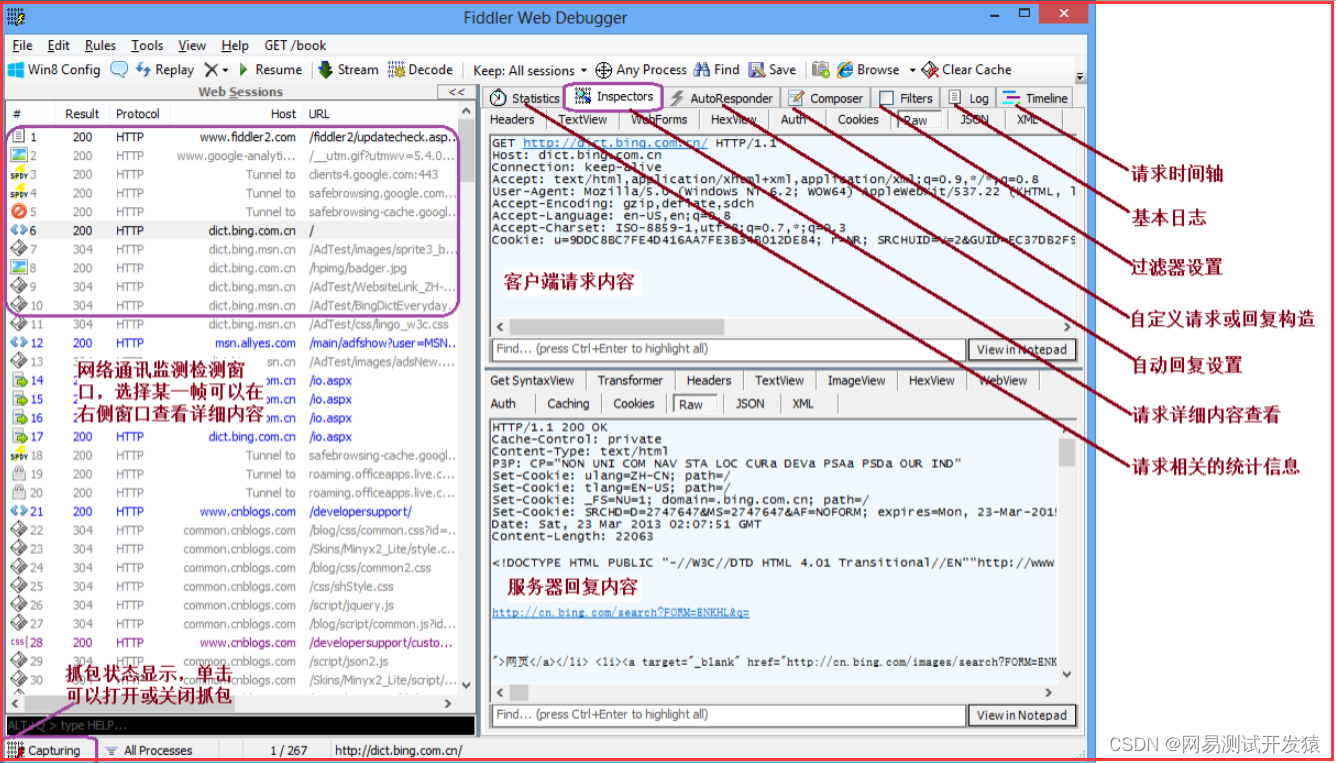
1、基本界面
Fiddler的界面通过多个标签页形式显示各种类型的信息,最常用的标签页为Inspectors,通过这个标签页可以查看抓取的网络请求和回复的详细内容。

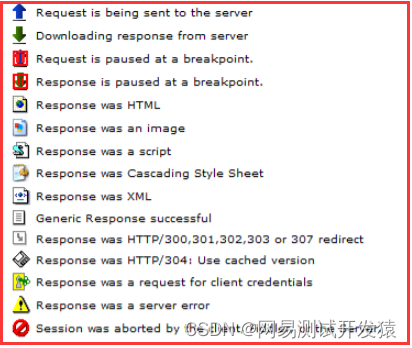
抓包每一帧前面都有不同的图标表示各种请求类型或状态。

2、抓包方法
开发fiddler之后默认情况下就是抓包状态,可以查看界面左下角显示capturing,如果没有显示,单击此处可以开始抓包。
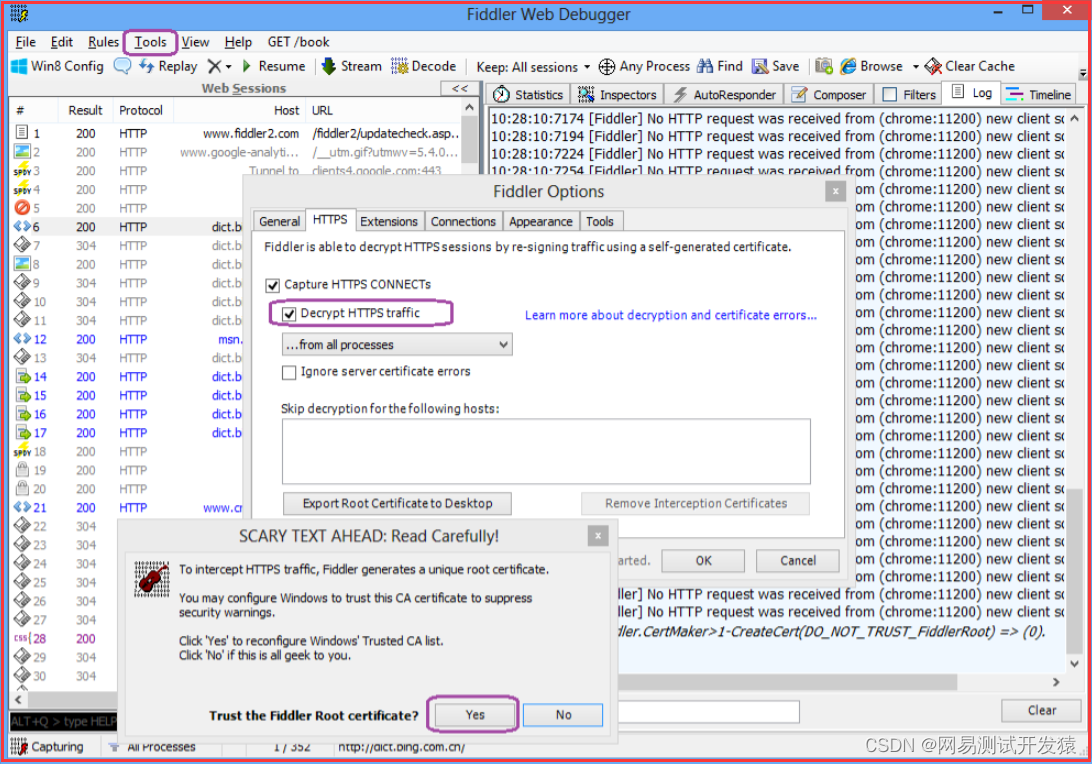
如果访问的网站是https网站,则需要通过Tools - Fiddler Options - Https - Decrypt Http Traffic来设置将https解密

通过浏览器发送请求。(在windows平台上此处并不限于浏览器,只要程序是通过winhttp或者wininet发送请求都可以被监测到)
在收到回复后回到fiddler查看抓包内容。
3、关键字查找
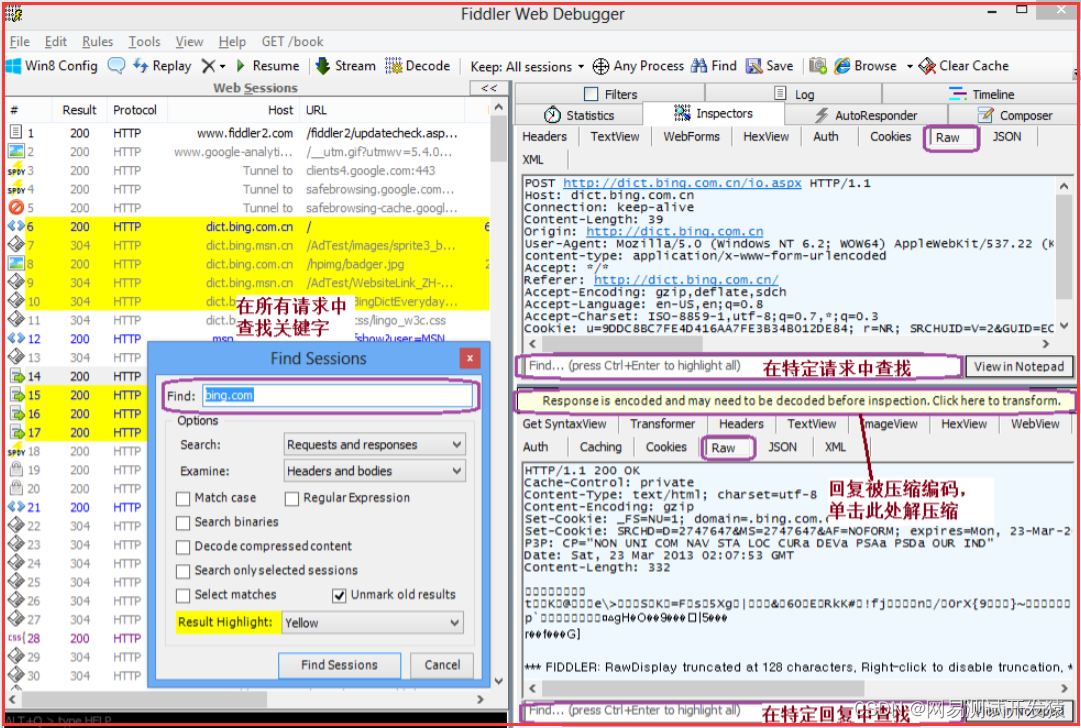
通过Ctr+F调出查找对话框,在全局查找关键字。
在选中特定请求之后可以在Inspecters - Raw中分别在特定的请求或回复中查找内容。
如果回复被压缩过,通过单击提示按钮可以将内容解压缩

4、自动回复
请求自动回复应用也比较广,例如将其他机器抓包倒入自动回复,然后再本机回放重现问题;或者动态调试过程中不希望有些请求去调用服务器,而在自动回复中配制或者进行相应的更改直接查看效果。
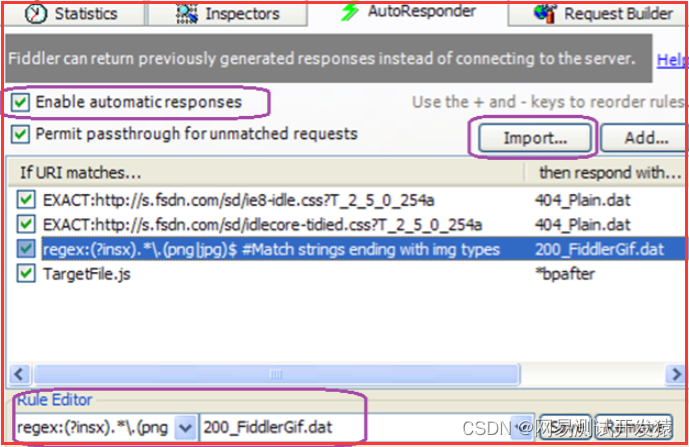
切换到自动回复(AutoResponder)标签页;
选中Enable automatic responses;
点击Import按钮导入抓包的saz文件;
可以通过默认Url或者通过Rule Editor来修改请求匹配规则;

5、断点设置
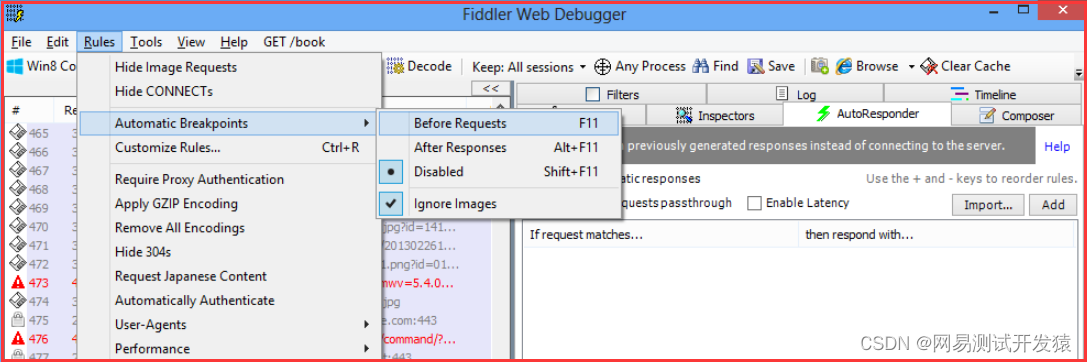
通过Rules - Automatic Breakpoints - Before Requests/After Response设置断点。

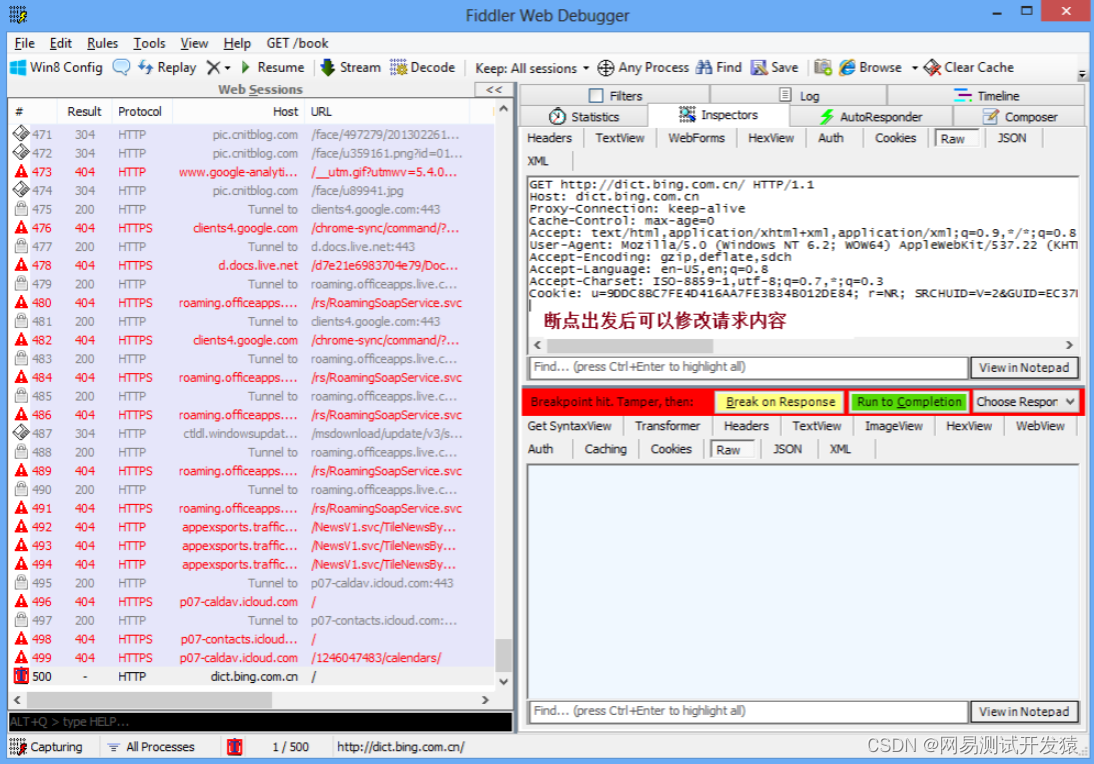
断点在请求或者回复受到后触发,可以动态的修改请求或者回复来进行不同的测试。

6、自定义扩展脚本
Fiddler支持通过Jscript方式扩展功能,比如自动通过脚本对请求及回复进行处理。
以下是两个简单例子:
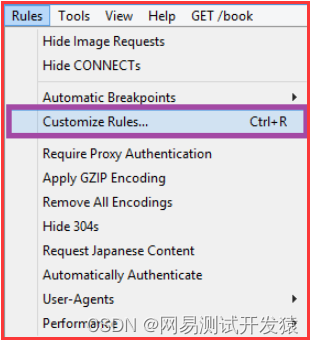
以下提到的方法可以在CustomRule.js中找到并进行相应的更改。
可以通过Rules - CustomRule来打开CustomRule.js.


| 目标 | 需要添加的代码 | 需要添加代码的方法 |
|---|---|---|
| Add a request header | oSession.oRequest[“NewHeaderName”] = “New header value”; | OnBeforeRequest |
| Delete a response header | oSession.oResponse.headers.Remove(“Set-Cookie”); | OnBeforeResponse |
| 下面是我整理的2023年最全的软件测试工程师学习知识架构体系图 |
一、Python编程入门到精通

二、接口自动化项目实战

三、Web自动化项目实战

四、App自动化项目实战

五、一线大厂简历

六、测试开发DevOps体系

七、常用自动化测试工具

八、JMeter性能测试

九、总结(尾部小惊喜)
勇敢追求,砥砺前行,奋斗是实现梦想的航船。坚持不懈,逐梦高飞,只有奋发才能创造非凡。相信自己,勇往直前,终将开启属于自己的辉煌之路!
燃烧心中的激情,奋斗是追逐自我的征程。不惧困难,勇往直前,只有拼搏才能绽放人生的华丽。相信自己,坚持不懈,踏上属于自己的辉煌之路!
扬起帆船,追逐远方,奋斗是成就梦想的航程。坚持不懈,踏上风雨之路,只有勇往直前才能绽放辉煌。相信自己,拼尽全力,创造属于自己的壮丽人生!