1、打开官网LinUi
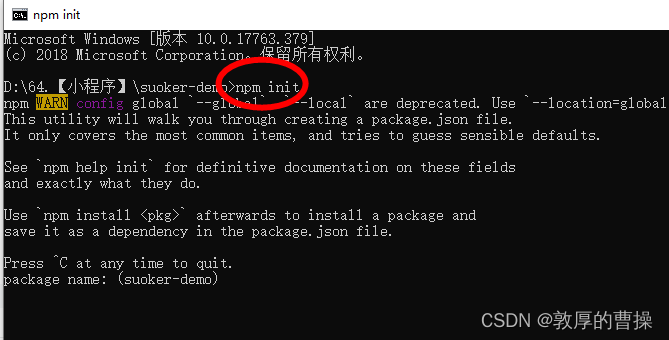
Lin UILin UI 是基于微信小程序原生语法 实现的组件库。遵循简洁、易用的设计规范。https://doc.mini.talelin.com/2、打开程序项目文件夹,地址栏输入cmd


全程按回车就行
3、接着执行安装linui
npm install lin-ui
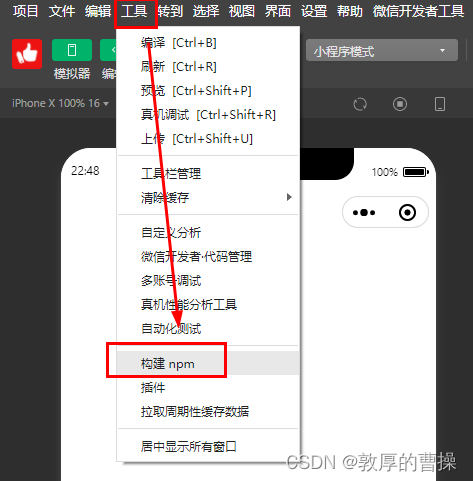
4、构建NPM

5、页面中json注册lin-ui组件(avatar头像组件 )
{
"usingComponents": {
"l-avatar":"/miniprogram_npm/lin-ui/avatar/index"
}
}
<view>
<l-avatar open-data="{
{['userAvatarUrl','userNickName']}}"/>
</view>
