js获取浏览器的的宽高有共有四种方法
document.body.clientWidth document.body.clientHeight
document.body.offsetWidth(包括边框线的宽度) document.body.offsetHeight(包括边框线的高度)
进入页面我们把document.body.clientWidth的宽度赋值给data变量

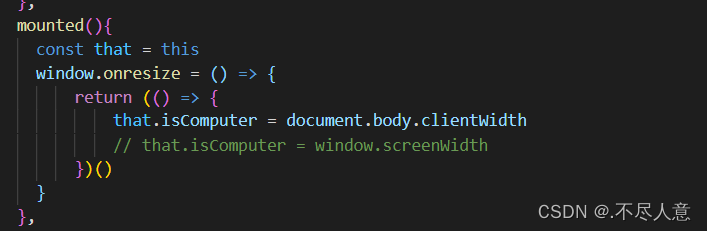
在mounted阶段触发监听并且将当前宽度赋值给变量

频繁触发会导致卡顿所以增加定时器间隔0.5秒触发,并且赋值最新宽度,将timer赋值为false
最后这样在页面上就可以拿到值了,就可以适应多端了。