继续我的vue踩坑之旅。。。
电商网站都会有搜索栏,输入内容后在搜索结果页面要带入搜索的关键字,需求就从这里来。代码如下:
<v-search :keyword="this.$route.query.keyword"></v-search>
这里把搜索的关键字(keyword)传过来。

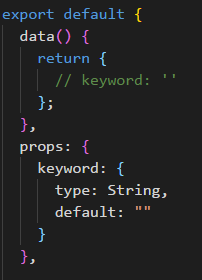
这里接收参数,

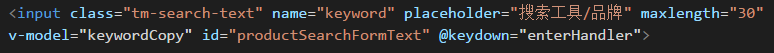
这里展示。
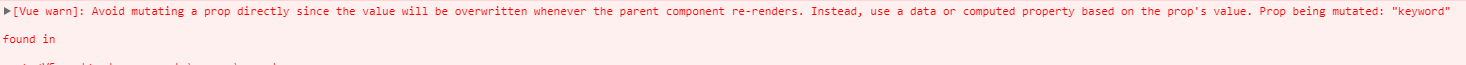
然后就报错了,具体内容为:
看了一下是props的问题。报错内容的前一句指出:父组件会修改props中的数据。
扒了一下
官方文档,专门有讲解的,叫做单向数据流:
所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外改变父级组件的状态,从而导致你的应用的数据流向难以理解。
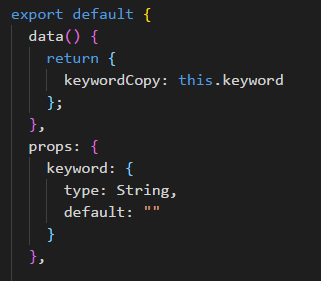
如果想要改变,可以根据情况选择计算属性或者在data中重新定义(其实浏览器报错的后半段就是这么说的)。所以改成了这样:

运行OK。
总结:要多看并且理解官方文档,就像长者说的,要提高自己的知识水平啊!还有就是认真看报错信息。
这样的低级错误要尽量避免啊。。。