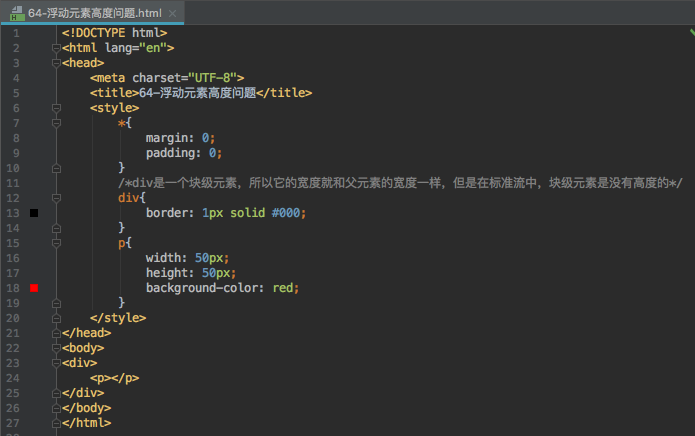
在标准流中我们学习过,内容的高度可以撑起盒子的高度。
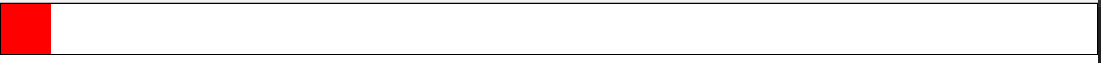
然后我们先设置一个div,然后清楚一切的内外边距,里面嵌套一个p元素,我们没有给div设置宽度,默认是和父元素同宽的,但是没有高度,我们给p元素设置一个高度和宽度,然后发现div也有了高度,那么就是div是被内容给撑起来的高度。


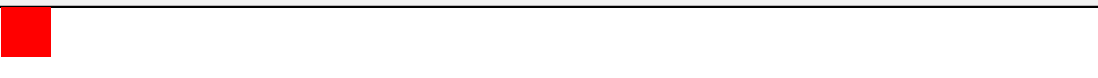
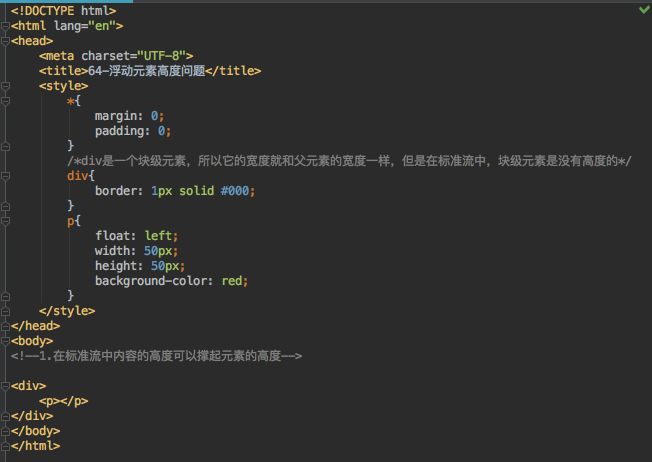
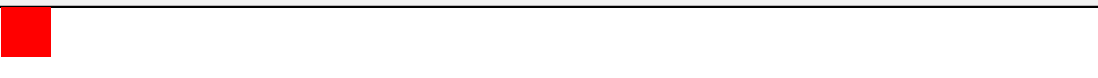
然后我们给p加一个浮动,发现盒子还是有宽度和高度,但是父元素div此时此刻就没有高度了。


知识点总结如下:

在标准流中我们学习过,内容的高度可以撑起盒子的高度。
然后我们先设置一个div,然后清楚一切的内外边距,里面嵌套一个p元素,我们没有给div设置宽度,默认是和父元素同宽的,但是没有高度,我们给p元素设置一个高度和宽度,然后发现div也有了高度,那么就是div是被内容给撑起来的高度。


然后我们给p加一个浮动,发现盒子还是有宽度和高度,但是父元素div此时此刻就没有高度了。


知识点总结如下:
