1. 日期处理 js 提供的日期库比较难用,moment.js库提供比较多的日期表示。但是moment.js 体积较大。github有一个star 比较多的日历库:dayjs。 不仅体积仅有2kb,而且能提供易用的API,控制日期的格式。
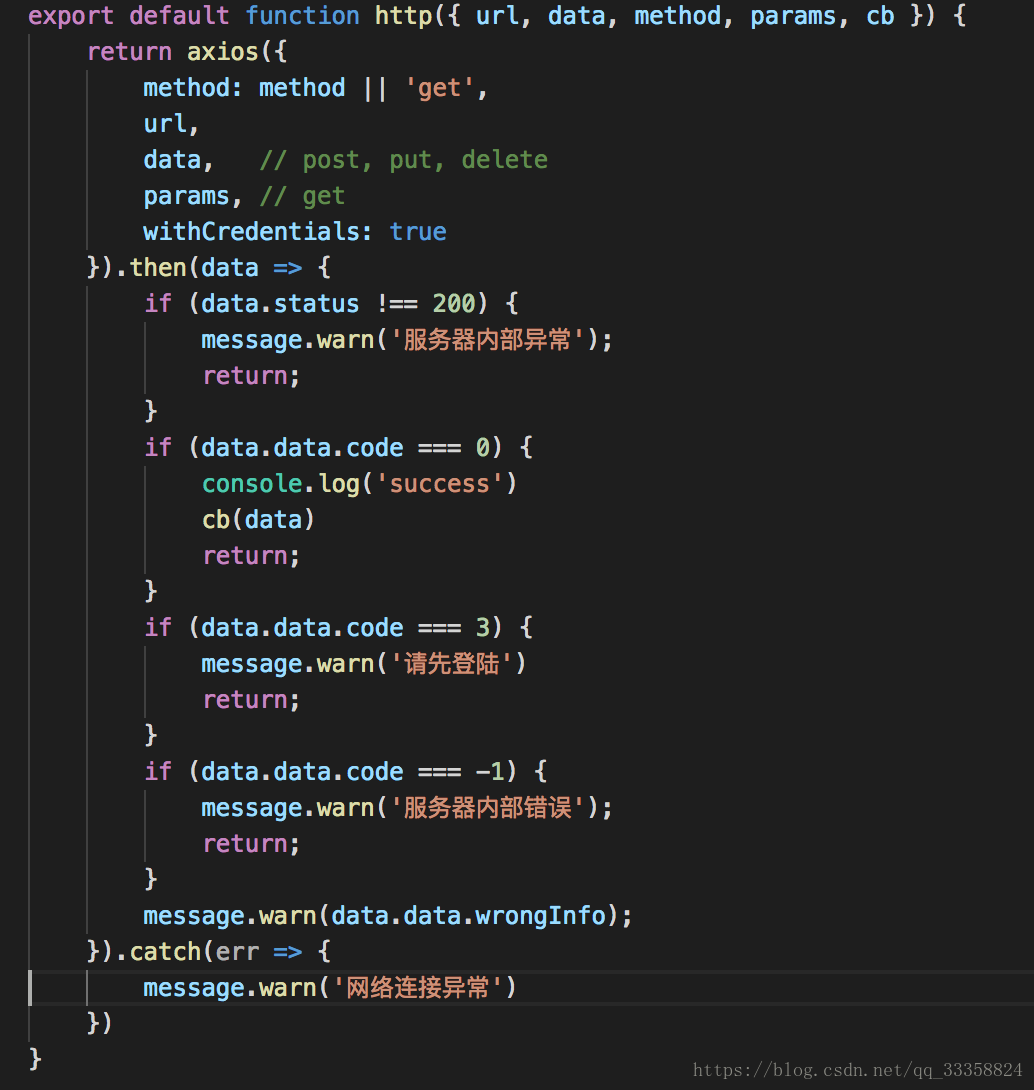
2. 对于axios的封装,代码如下。传入参数一个Object,用对象解构来获取对象对应键名的键值
这里前后端要约定好返回值。当data.status === 200时,表示返回状态正常。返回数据对象code:0 代表操作正常,code: 3 代表没有session,说明没有登陆。code: -1 代表服务器内部有报错。这个要参考之前的koa2中间件错误捕获。当服务端捕获到错误,会返回code: -1 。这样大部分情况我们都包含到了,还有一种就是当网络链接突然断开,ajax就会产生异常,我们可以在axios 这个Promise上 catch这个异常。
然后说一下参数。参数就是传入的对象对应的键名url, method, data, params, cb; url代表请求的接口,method ajax方法,默认是'get' 。 当请求的方法是get时,传入的数据应该在params里。当请求方法是'post', 'put', 'delete'时,数据在data里。
最后是cb (callback)回掉函数。js支持函数式编程,这就使得这门语言非常灵活。当code:0时,将返回的结果传入回掉函数中进行处理。可以非常方便的在异步请求结束之后获取数据。
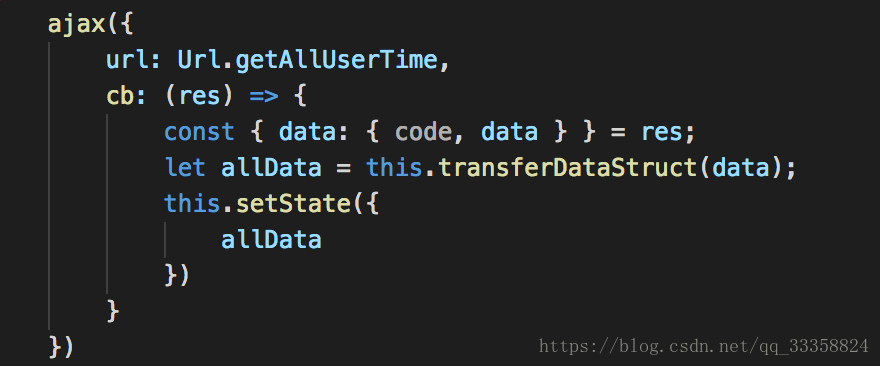
例:
没有传入method 说明请求是'get'. cb 代表成功之后的回调函数。