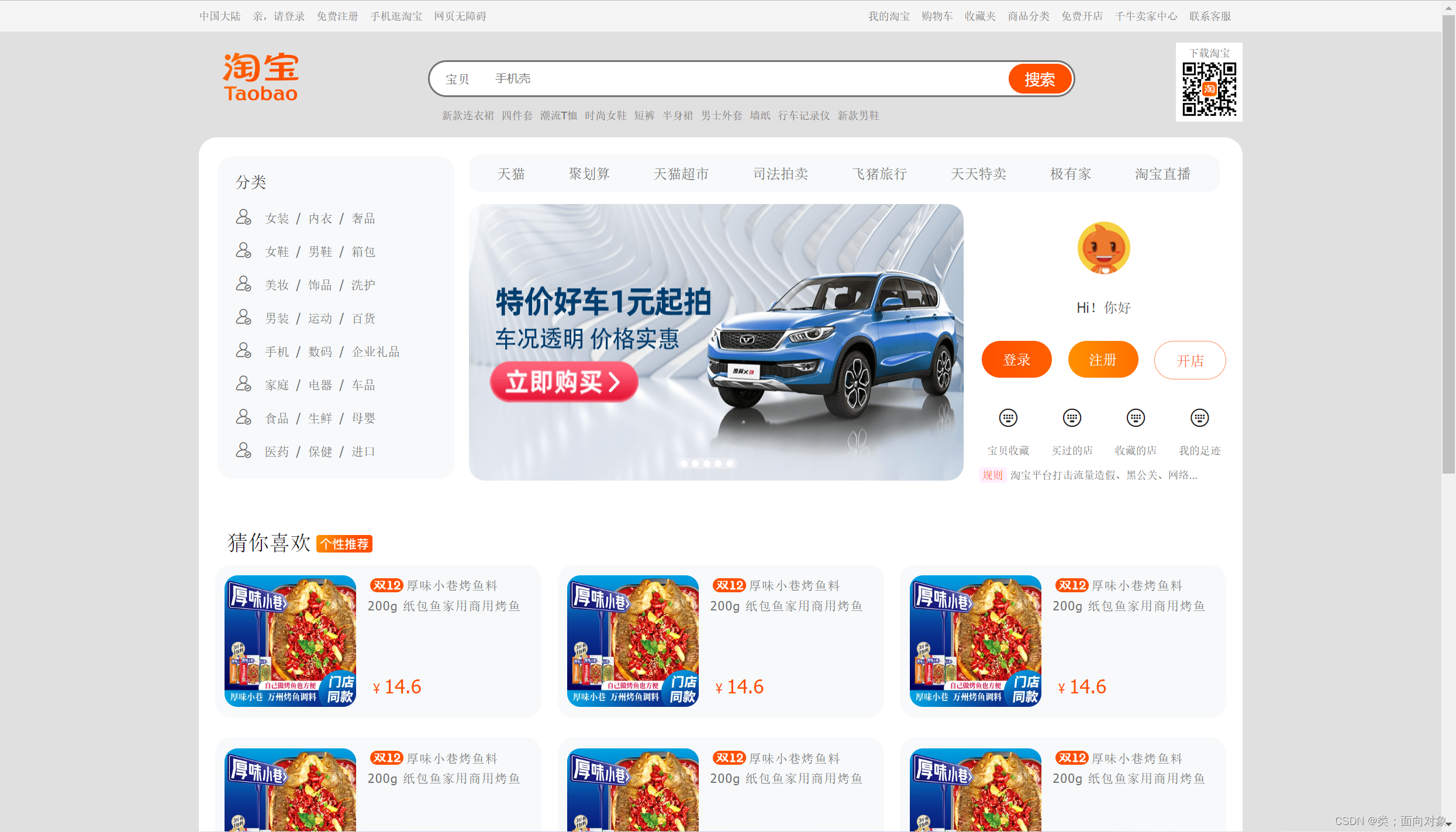
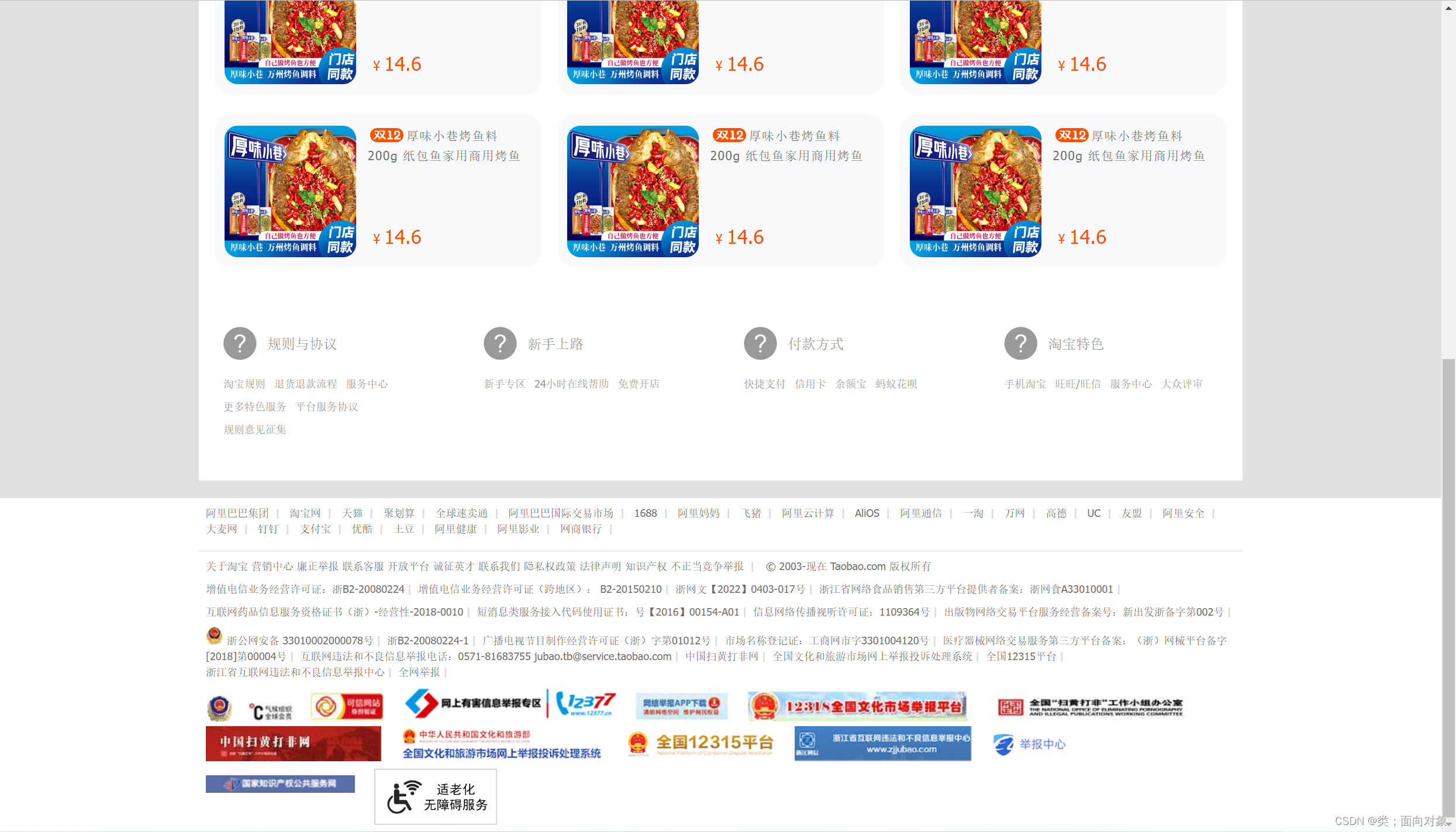
效果图如下:


所有文件已经打包好了,上链接:
蓝奏云:
百度网盘:
https://pan.baidu.com/s/1DsloErpJFQ_stwLQYb8dYw?pwd=qkjx
提取码: qkjx
HTML分为三大部分:
1.最顶端导航栏:class="nav_shell"
2.中间部分:class="body_shell"
3.结尾部分:class="footer_shell"
HTML部分如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>淘宝首页</title>
<link rel="stylesheet" href="common.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="nav_shell">
<div class="nav">
<ul class="nav_left">
<li><a href="#">中国大陆</a></li>
<li><a href="#">亲,请登录</a></li>
<li><a href="#">免费注册</a></li>
<li><a href="#">手机逛淘宝</a></li>
<li><a href="#">网页无障碍</a></li>
</ul>
<ul class="nav_right">
<li><a href="#">我的淘宝</a></li>
<li><a href="#">购物车</a></li>
<li><a href="#">收藏夹</a></li>
<li><a href="#">商品分类</a></li>
<li><a href="#">免费开店</a></li>
<li><a href="#"><span>千牛卖家中心</span></a></li>
<li><a href="#">联系客服</a></li>
</ul>
</div>
</div>
<div class="body_shell">
<div class="body_nav_shell">
<div class="logo"></div>
<div class="shearch_shell">
<div class="shearch">
<div class="baobei">宝贝</div>
<input class="input_content" type="text" placeholder="手机壳" >
<button class="submit_button" type="submit">搜索</button>
</div>
<ul class="shearch_nav">
<li><a href="#" target="_blank">新款连衣裙</a></li>
<li><a href="#" target="_blank">四件套</a></li>
<li><a href="#" target="_blank">潮流T恤</a></li>
<li><a href="#" target="_blank">时尚女鞋</a></li>
<li><a href="#" target="_blank">短裤</a></li>
<li><a href="#" target="_blank">半身裙</a></li>
<li><a href="#" target="_blank">男士外套</a></li>
<li><a href="#" target="_blank">墙纸</a></li>
<li><a href="#" target="_blank">行车记录仪</a></li>
<li><a href="#" target="_blank">新款男鞋</a></li>
</ul>
</div>
<div class="download_code">
<div class="download">下载淘宝</div>
<div class="code"></div>
</div>
</div>
<div class="body_content_shell">
<div class="content_shell">
<div class="content_nav">
<h2>分类</h2>
<ul>
<li><span class="iconfont ico"></span><a href="#">女装</a><span>/</span><a href="#">内衣</a><span>/</span><a href="#">奢品 </a></li>
<li><span class="iconfont ico"></span><a href="#">女鞋</a><span>/</span><a href="#">男鞋</a><span>/</span><a href="#">箱包 </a></li>
<li><span class="iconfont ico"></span><a href="#">美妆</a><span>/</span><a href="#">饰品</a><span>/</span><a href="#">洗护 </a></li>
<li><span class="iconfont ico"></span><a href="#">男装</a><span>/</span><a href="#">运动</a><span>/</span><a href="#">百货 </a></li>
<li><span class="iconfont ico"></span><a href="#">手机</a><span>/</span><a href="#">数码</a><span>/</span><a href="#">企业礼品</a></li>
<li><span class="iconfont ico"></span><a href="#">家庭</a><span>/</span><a href="#">电器</a><span>/</span><a href="#">车品 </a></li>
<li><span class="iconfont ico"></span><a href="#">食品</a><span>/</span><a href="#">生鲜</a><span>/</span><a href="#">母婴 </a></li>
<li><span class="iconfont ico"></span><a href="#">医药</a><span>/</span><a href="#">保健</a><span>/</span><a href="#">进口 </a></li>
</ul>
</div>
<div class="content_main_shell">
<div class="new_nav">
<ul>
<li><a href="#">天猫</a></li>
<li><a href="#">聚划算</a></li>
<li><a href="#">天猫超市</a></li>
<li><a href="#">司法拍卖</a></li>
<li><a href="#">飞猪旅行</a></li>
<li><a href="#">天天特卖</a></li>
<li><a href="#">极有家</a></li>
<li><a href="#">淘宝直播</a></li>
</ul>
</div>
<div class="inner_shell">
<!-- 轮播图-------------------------------------------------------->
<div class="tv">
<div class="pics_show">
<img src="imgs/pic1.png" width="564px" height="315px" style="border-radius: 18px;">
<img src="imgs/pic2.png" width="564px" height="315px" style="border-radius: 18px;">
<img src="imgs/pic3.png" width="564px" height="315px" style="border-radius: 18px;">
<img src="imgs/pic4.png" width="564px" height="315px" style="border-radius: 18px;">
<img src="imgs/pic5.jpg" width="564px" height="315px" style="border-radius: 18px;">
</div>
<ul class="nav_sld">
<li><a href="#" target="_blank"></a></li>
<li><a href="#" target="_blank"></a></li>
<li><a href="#" target="_blank"></a></li>
<li><a href="#" target="_blank"></a></li>
<li><a href="#" target="_blank"></a></li>
</ul>
</div>
<!-- 轮播图-------------------------------------------------------->
<div class="user_shell">
<div class="head_pic"></div>
<div class="hello">Hi!你好</div>
<div class="buttons">
<ul>
<li><a class="login_butn" href="#" target="_blank">登录</a></li>
<li><a class="register_butn" href="#" target="_blank">注册</a></li>
<li><a class="kaidian" href="#" target="_blank">开店</a></li>
</ul>
</div>
<div class="icos">
<ul>
<li><a href="#" target="_blank"><span class="iconfont"></span><p>宝贝收藏</p></a></li>
<li><a href="#" target="_blank"><span class="iconfont"></span><p>买过的店</p></a></li>
<li><a href="#" target="_blank"><span class="iconfont"></span><p>收藏的店</p></a></li>
<li><a href="#" target="_blank"><span class="iconfont"></span><p>我的足迹</p></a></li>
</ul>
</div>
<div class="rads"><div class="rad">规则</div><p>淘宝平台打击流量造假、黑公关、网络水军公告</p></div>
</div>
</div>
</div>
</div>
<div class="items_shell">
<h3 class="recommend_header"><span>猜你喜欢</span><img src="imgs/个性推荐.png"></h3>
<div class="item_link_row">
<div class="item_link">
<img src="imgs/goods.jpg_.webp">
<div class="goods_info">
<img src="imgs/12_12.png"><a href="#" target="_blank"> 厚味小巷烤鱼料 <br> 200g 纸包鱼家用商用烤鱼酱三种口味万州烤鱼料</a>
</div>
<div class="goods_price"><span> ¥ </span>14.6</div>
</div>
<div class="item_link">
<img src="imgs/goods.jpg_.webp">
<div class="goods_info">
<img src="imgs/12_12.png"><a href="#" target="_blank"> 厚味小巷烤鱼料 <br> 200g 纸包鱼家用商用烤鱼酱三种口味万州烤鱼料</a>
</div>
<div class="goods_price"><span> ¥ </span>14.6</div>
</div>
<div class="item_link">
<img src="imgs/goods.jpg_.webp">
<div class="goods_info">
<img src="imgs/12_12.png"><a href="#" target="_blank"> 厚味小巷烤鱼料 <br> 200g 纸包鱼家用商用烤鱼酱三种口味万州烤鱼料</a>
</div>
<div class="goods_price"><span> ¥ </span>14.6</div>
</div>
</div>
<div class="item_link_row">
<div class="item_link">
<img src="imgs/goods.jpg_.webp">
<div class="goods_info">
<img src="imgs/12_12.png"><a href="#" target="_blank"> 厚味小巷烤鱼料 <br> 200g 纸包鱼家用商用烤鱼酱三种口味万州烤鱼料</a>
</div>
<div class="goods_price"><span> ¥ </span>14.6</div>
</div>
<div class="item_link">
<img src="imgs/goods.jpg_.webp">
<div class="goods_info">
<img src="imgs/12_12.png"><a href="#" target="_blank"> 厚味小巷烤鱼料 <br> 200g 纸包鱼家用商用烤鱼酱三种口味万州烤鱼料</a>
</div>
<div class="goods_price"><span> ¥ </span>14.6</div>
</div>
<div class="item_link">
<img src="imgs/goods.jpg_.webp">
<div class="goods_info">
<img src="imgs/12_12.png"><a href="#" target="_blank"> 厚味小巷烤鱼料 <br> 200g 纸包鱼家用商用烤鱼酱三种口味万州烤鱼料</a>
</div>
<div class="goods_price"><span> ¥ </span>14.6</div>
</div>
</div>
</div>
<div class="helper_shell">
<div class="mod_wrap">
<div class="H4"><i class="i2 iconfont"></i><span class="i1">规则与协议</span></div>
<ul>
<li><a href="#" target="_blank">淘宝规则</a></li>
<li><a href="#" target="_blank">退货退款流程</a></li>
<li><a href="#" target="_blank">服务中心</a></li>
<li><a href="#" target="_blank">更多特色服务</a></li>
<li><a href="#" target="_blank">平台服务协议</a></li>
<li><a href="#" target="_blank">规则意见征集</a></li>
</ul>
</div>
<div class="mod_wrap">
<div class="H4"><i class="i2 iconfont"></i><span class="i1">新手上路</span></div>
<ul>
<li><a href="#" target="_blank">新手专区</a></li>
<li><a href="#" target="_blank">24小时在线帮助</a></li>
<li><a href="#" target="_blank">免费开店</a></li>
</ul>
</div>
<div class="mod_wrap">
<div class="H4"><i class="i2 iconfont"></i><span class="i1">付款方式</span></div>
<ul>
<li><a href="#" target="_blank">快捷支付</a></li>
<li><a href="#" target="_blank">信用卡</a></li>
<li><a href="#" target="_blank">余额宝</a></li>
<li><a href="#" target="_blank">蚂蚁花呗</a></li>
</ul>
</div>
<div class="mod_wrap">
<div class="H4"><i class="i2 iconfont"></i><span class="i1">淘宝特色</span></div>
<ul>
<li><a href="#" target="_blank">手机淘宝</a></li>
<li><a href="#" target="_blank">旺旺/旺信</a></li>
<li><a href="#" target="_blank">服务中心</a></li>
<li><a href="#" target="_blank">大众评审</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="footer_shell">
<p class="p1">
<!-- 26 -->
<span><a href="#" target="_blank">阿里巴巴集团</a></span><b>|</b>
<span><a href="#" target="_blank">淘宝网</a></span><b>|</b>
<span><a href="#" target="_blank">天猫</a></span><b>|</b>
<span><a href="#" target="_blank">聚划算</a></span><b>|</b>
<span><a href="#" target="_blank">全球速卖通</a></span><b>|</b>
<span><a href="#" target="_blank">阿里巴巴国际交易市场</a></span><b>|</b>
<span><a href="#" target="_blank">1688</a></span><b>|</b>
<span><a href="#" target="_blank">阿里妈妈</a></span><b>|</b>
<span><a href="#" target="_blank">飞猪</a></span><b>|</b>
<span><a href="#" target="_blank">阿里云计算</a></span><b>|</b>
<span><a href="#" target="_blank">AliOS</a></span><b>|</b>
<span><a href="#" target="_blank">阿里通信</a></span><b>|</b>
<span><a href="#" target="_blank">一淘</a></span><b>|</b>
<span><a href="#" target="_blank">万网</a></span><b>|</b>
<span><a href="#" target="_blank">高德</a></span><b>|</b>
<span><a href="#" target="_blank">UC</a></span><b>|</b>
<span><a href="#" target="_blank">友盟</a></span><b>|</b>
<span><a href="#" target="_blank">阿里安全</a></span><b>|</b> <br>
<span><a href="#" target="_blank">大麦网</a></span><b>|</b>
<span><a href="#" target="_blank">钉钉</a></span><b>|</b>
<span><a href="#" target="_blank">支付宝</a></span><b>|</b>
<span><a href="#" target="_blank">优酷</a></span><b>|</b>
<span><a href="#" target="_blank">土豆</a></span><b>|</b>
<span><a href="#" target="_blank">阿里健康</a></span><b>|</b>
<span><a href="#" target="_blank">阿里影业</a></span><b>|</b>
<span><a href="#" target="_blank">网商银行</a></span><b>|</b>
</p>
<p class="p2">
<!-- 11 -->
<span><a href="#" target="_blank">关于淘宝</a></span>
<span><a href="#" target="_blank">营销中心</a></span>
<span><a href="#" target="_blank">廉正举报</a></span>
<span><a href="#" target="_blank">联系客服</a></span>
<span><a href="#" target="_blank">开放平台</a></span>
<span><a href="#" target="_blank">诚征英才</a></span>
<span><a href="#" target="_blank">联系我们</a></span>
<span><a href="#" target="_blank">隐私权政策</a></span>
<span><a href="#" target="_blank">法律声明</a></span>
<span><a href="#" target="_blank">知识产权</a></span>
<span><a href="#" target="_blank">不正当竞争举报</a></span>
<b>|</b>
<span class="copy-right">© 2003-现在 Taobao.com 版权所有</span>
</p>
<p class="p2">
<span><a href="#" target="_blank">增值电信业务经营许可证:浙B2-20080224</a></span><b>|</b>
<span><a href="#" target="_blank">增值电信业务经营许可证(跨地区): B2-20150210</a></span><b>|</b>
<span><a href="#" target="_blank">浙网文【2022】0403-017号</a></span><b>|</b>
<span><a href="#" target="_blank">浙江省网络食品销售第三方平台提供者备案:浙网食A33010001</a></span><b>|</b>
</p>
<p class="p2">
<span><a href="#" target="_blank">互联网药品信息服务资格证书(浙)-经营性-2018-0010</a></span><b>|</b>
<span><a href="#" target="_blank">短消息类服务接入代码使用证书:号【2016】00154-A01</a></span><b>|</b>
<span><a href="#" target="_blank">信息网络传播视听许可证:1109364号</a></span><b>|</b>
<span><a href="#" target="_blank">出版物网络交易平台服务经营备案号:新出发浙备字第002号</a></span><b>|</b>
</p>
<p class="p2">
<span><a href="#" target="_blank"><span style="display: inline-block; width: 12px;height: 20px;padding: 0px 4px;background-image: url(imgs/footer_pics.jpg);background-position: -861px 0px;"></span> 浙公网安备 33010002000078号</a></span><b>|</b>
<span><a href="#" target="_blank">浙B2-20080224-1</a></span><b>|</b>
<span><a href="#" target="_blank">广播电视节目制作经营许可证(浙)字第01012号</a></span><b>|</b>
<span><a href="#" target="_blank">市场名称登记证:工商网市字3301004120号</a></span><b>|</b>
<span><a href="#" target="_blank">医疗器械网络交易服务第三方平台备案:(浙)网械平台备字[2018]第00004号</a></span><b>|</b>
<span><a href="#" target="_blank">互联网违法和不良信息举报电话:0571-81683755 [email protected]</a></span><b>|</b>
<span><a href="#" target="_blank">中国扫黄打非网</a></span><b>|</b>
<span><a href="#" target="_blank">全国文化和旅游市场网上举报投诉处理系统</a></span><b>|</b>
<span><a href="#" target="_blank">全国12315平台</a></span><b>|</b><br>
<span><a href="#" target="_blank">浙江省互联网违法和不良信息举报中心</a></span><b>|</b>
<span><a href="#" target="_blank">全网举报</a></span><b>|</b>
</p>
<p class="p2 footer_pics">
<span style="display: inline-block; width: 30px;height: 30px;margin: 0px 15px 0px 0px;background-image: url(imgs/fooer_pic2.png);background-position: 0px 0px;"></span>
<span style="display: inline-block; width: 52px;height: 30px;margin: 0px 15px 0px 0px;background-image: url(imgs/footer_pics.jpg);background-position: -80px 0px;"></span>
<span style="display: inline-block; width: 83px;height: 36px;margin: 0px 15px 0px 0px;background-image: url(imgs/footer_pics.jpg);background-position: -140px 0px;"></span>
<span style="display: inline-block; width: 250px;height: 40px;margin: 0px 15px 0px 0px;background-image: url(imgs/footer_pic3.png);background-position: 0px -18px;"></span>
<span style="display: inline-block; width: 109px;height: 36px;margin: 0px 15px 0px 0px;background-image: url(imgs/footer_pics.jpg);background-position: -650px 0px;"></span>
<span style="display: inline-block; width: 250px;height: 35px;margin: 0px 15px 0px 0px;background-image: url(imgs/footer_pics.jpg);background-position: -884px 0px;"></span>
<span style="display: inline-block; width: 250px;height: 36px;margin: 0px 15px 0px 0px;background-image: url(imgs/footer_pic4.jpg);background-position: 0px 0px;"></span>
<br>
<span style="display: inline-block; width: 200px;height: 40px;margin: 0px 15px 0px 0px;background-image: url(imgs/footer_pic5.jpg);background-position: 0px 0px;"></span>
<span style="display: inline-block; width: 240px;height: 40px;margin: 0px 15px 0px 0px;background-image: url(imgs/footer_pic6.png);background-position: 0px 0px;"></span>
<span style="display: inline-block; width: 175px;height: 40px;margin: 0px 15px 0px 0px;background-image: url(imgs/footer_pic7.png);background-position: 0px 0px;"></span>
<span style="display: inline-block; width: 202px;height: 40px;margin: 0px 15px 0px 0px;background-image: url(imgs/footer_pic8.png);background-position: 0px 0px;"></span>
<span style="display: inline-block; width: 99px;height: 40px;margin: 0px 15px 0px 0px;background-image: url(imgs/footer_pic9.png);background-position: 0px 0px;"></span>
<br>
<span style="display: inline-block; width: 170px;height: 20px;margin: 0px 15px 40px 0px;background-image: url(imgs/footer_pic10.png);background-position: 0px 0px;"></span>
<span style="display: inline-block; width: 148px;height: 71px;margin: 0px 15px 0px 0px;background-image: url(imgs/footer_pic11.png);background-position: 0px 0px;background-size: contain;"></span>
</p>
</div>
</body>
</html>CSS分为两大部分:
1.common.css (引入了矢量图标 阿里巴巴矢量图标库)
2.style.css
CSS部分如下:
* {
margin: 0;
padding: 0;
}
body {
color: #3C3C3C;
font: 12px/1.5 tahoma, arial, 'Hiragino Sans GB', '\5b8b\4f53', sans-serif;
background-color: #e1e0e0;
}
a {
text-decoration: none;
color: #6c6c6c;
}
a:hover{
color: red;
}
a:focus{
color: chartreuse;
font: 12px/1.5 '微软黑雅';
font-weight: 600;
}
li {
list-style: none;
}
@font-face {
font-family: 'iconfont';
src: url('icos/iconfont.woff2?t=1670588010896') format('woff2'),
url('icos/iconfont.woff?t=1670588010896') format('woff'),
url('icos/iconfont.ttf?t=1670588010896') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 18px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.nav_shell {
width: 100%;
height: 35px;
background: #f5f5f5;
}
.nav {
margin: 0 auto;
width: 1190px;
height: 35px;
background: #f5f5f5;
}
.nav .nav_left {
list-style: none;
float: left;
}
.nav .nav_left li {
float: left;
margin-right: 13px;
color: #6c6c6c;
font-size: 12px;
line-height: 35px;
}
.nav .nav_right {
list-style: none;
float: right;
}
.nav .nav_right li {
float: left;
margin-right: 13px;
color: #6c6c6c;
font-size: 12px;
line-height: 35px;
}
.body_shell {
width: 1190px;
/* height: 19244px; */
margin: 0 auto;
/* background-color: rgba(36, 37, 37, 0.3); */
}
.body_nav_shell {
display: flex;
justify-content: space-between;
width: 100%;
height: 121px;
/* background-color: rgba(71, 71, 183, .3); */
}
.body_nav_shell .logo {
margin-top: 23px;
float: left;
width: 142px;
height: 58px;
background-image: url(imgs/logo_color.png);
background-repeat: no-repeat;
background-size: contain;
}
.body_nav_shell .shearch_shell {
float: left;
width: 734px;
height: 121px;
/* margin: 0px auto; */
/* background-color: rgba(225, 225, 180, .3); */
}
.shearch_shell .shearch {
float: left;
margin-top: 33px;
width: 734px;
height: 38px;
border: #757474 2px solid;
border-radius: 30px;
background-color: #ffffff;
}
.shearch .baobei {
margin: 2px;
float: left;
width: 60px;
height: 34px;
border-radius: 30px;
font-size: 14px;
color: #333333;
text-align: center;
line-height: 34px;
/* background-color: aqua; */
}
.shearch .input_content {
/* 点击输入时,去掉边框 */
outline-style: none;
margin: 2px;
padding-left: 9px;
width: 580px;
height: 34px;
float: left;
border: 0px;
color: #9b9b9b;
background-color: #ffffff;
}
.shearch .submit_button {
margin: 2px;
float: right;
width: 72px;
height: 34px;
font-size: 17px;
font-weight: 650px;
color: #fff;
cursor: pointer;
border-radius: 30px;
border: 0px;
background-color: #ff5000;
}
.shearch_nav {
margin-left: 16px;
}
.shearch_nav li {
float: left;
margin-top: 12px;
margin-right: 8px;
font-size: 12px;
color: #666666;
}
.body_nav_shell .download_code {
margin-top: 13px;
float: left;
width: 76px;
height: 90px;
background-color: #ffffff;
}
.download_code .download {
margin: 1px auto;
width: 76px;
height: 20px;
font-size: 12px;
text-align: center;
line-height: 20px;
color: #666666;
/* background-color: rgb(242, 38, 38); */
}
.download_code .code {
margin: 0px auto;
width: 62px;
height: 62px;
background-image: url(imgs/download_code.png);
background-repeat: no-repeat;
background-size: contain;
}
.body_shell .body_content_shell {
width: 1190px;
/* height: 600px; */
background-color: #ffffff;
border-radius: 21px 21px 0px 0px;
}
.body_content_shell .content_shell {
width: 100%;
height: 423px;
border-radius: 21px;
background-color: #ffffff;
}
.content_nav {
float: left;
margin-top: 21px;
margin-left: 21px;
width: 270px;
height: 368px;
border-radius: 18px;
background-color: #f7f9fa;
}
.content_nav h2 {
width: 250px;
height: 40px;
padding: 16px 0px 0px 20px;
color: rgb(44, 43, 43);
font-size: 18px;
font-weight: normal
/* background-color: rgba(33, 197, 143,.3); */
}
.content_nav ul>li {
padding-left: 13px;
margin: 0px 0px 18px;
width: 218px;
height: 20px;
color: #3c3c3c;
font-size: 14px;
/* background-color: rgba(187, 49, 49,.3); */
}
.content_nav span {
margin: 8px;
color: #666666;
}
.content_nav .ico {
margin-right: 15px;
}
.content_shell .content_main_shell {
float: right;
width: 882px;
height: 423px;
/* background-color: rgba(70, 129, 131,.3); */
}
.content_main_shell .new_nav {
width: 856px;
height: 42px;
margin: 20px 20px 0px 0px;
border-radius: 12px;
background-color: #f7f9fa
}
.new_nav ul li {
float: left;
line-height: 42px;
margin-left: 15px;
}
.new_nav ul a {
padding: 0px 17px;
font-size: 16px;
/* border-right: #e0e0e0 2px solid; */
/* background-color: rgba(112, 69, 153, .4); */
}
.inner_shell {
width: 882px;
height: 357px;
/* background-color: #ff5000; */
}
/* 轮播图------------------------------------------------------ */
.tv {
position: relative;
margin: 0px;
float: left;
margin-top: 12px;
width: 564px;
height: 315px;
border-radius: 18px;
/* background-color: chartreuse; */
overflow: hidden;
}
.nav_sld{
display: flex;
justify-content: space-evenly;
position: absolute;
bottom: 13px;
right: 258px;
width: 70px;
height: 13px;
border-radius: 30px;
background-color: #ffffff4d;
}
.nav_sld a{
float: left;
margin-top: 3px;
width: 8px;
height: 8px;
border-radius: 30px;
background-color: #ffffff;
}
.pics_show {
margin-top: 0px;
margin-top: 12px;
width: 2820px;
border-radius: 18px;
animation: 20s pic_slide cubic-bezier(0.46, 0.03, 0.52, 0.96) infinite;
}
.pics_show img {
margin-top: -12px;
float: left;
border-radius: 18px;
}
@keyframes pic_slide {
0% {}
20% {
transform: translateX(0px);
}
22% {
transform: translateX(-564px);
}
40% {
transform: translateX(-564px);
}
42% {
transform: translateX(-1128px);
}
60% {
transform: translateX(-1128px);
}
62% {
transform: translateX(-1692px);
}
80% {
transform: translateX(-1692px);
}
82% {
transform: translateX(-2256px);
}
100% {
transform: translateX(-2256px);
}
}
/* 轮播图 ------------------------------------------------------ */
.user_shell {
display: grid;
align-content: space-around;
float: right;
width: 316px;
height: 343px;
/* background-color: rgba(56, 56, 172, 0.5); */
}
.user_shell .head_pic {
margin: 0px auto;
margin-top: 19px;
width: 60px;
height: 60px;
border-radius: 30px;
background-image: url(imgs/user_img.jpg);
background-repeat: no-repeat;
background-size: contain;
}
.user_shell .hello {
text-align: center;
width: 316px;
height: 24px;
font-size: 16px;
color: #3c3c3c;
/* background-color: rgb(62, 194, 198); */
}
.user_shell .buttons {
width: 316px;
height: 44px;
/* background-color: rgb(4, 52, 54); */
}
.buttons ul {
display: flex;
justify-content: space-evenly;
}
.buttons li {
float: left;
}
.buttons a {
display: inline-block;
width: 80px;
height: 42px;
border-radius: 30px;
text-align: center;
line-height: 42px;
font-size: 16px;
}
.user_shell .icos {
width: 316px;
height: 48px;
/* background-color: crimson; */
}
.user_shell .rads {
width: 316px;
height: 18px;
/* background-color: rgb(59, 175, 136); */
}
.buttons .login_butn {
background-image: linear-gradient(to right, #ff5000 0, #ff6000 100%);
color: #fff;
}
.buttons .register_butn {
background-image: linear-gradient(to right, #ff9000 0, #ff7000 100%);
color: #fff;
}
.buttons .kaidian {
color: #FF5000;
border: 1px solid #FF915E;
}
.icos ul {
display: flex;
justify-content: space-evenly;
text-align: center;
}
.icos li {
float: left;
width: 48px;
height: 48px;
font-size: 12px;
text-align: center;
}
.icos span {
width: 48px;
height: 20px;
font-size: 24px;
color: #222020;
}
.icos p {
margin-top: 10px;
}
.rads .rad {
float: left;
margin-left: 15px;
width: 32px;
height: 18px;
color: #ff5000;
background-color: #ffefff;
border-radius: 3px;
font-size: 12px;
text-align: center;
line-height: 18px;
}
.rads p {
width: 216px;
height: 18px;
float: left;
margin-left: 4px;
font-size: 12px;
color: #666;
/* 多余的字隐藏,且用 ... 代替 */
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
.items_shell {
margin-top: 20px;
width: 100%;
/* height: 600px; */
/* background-color: antiquewhite; */
}
.items_shell .recommend_header {
width: 1190px;
height: 24px;
margin: 0px 0px 20px 6px;
}
.items_shell span {
padding-left: 20px;
margin: 4px 0px 0px 6px;
font-size: 24px;
font-weight: 500;
color: rgb(17, 17, 17);
}
.items_shell img {
width: 64px;
height: 20px;
margin: 4px 0px -3px 6px;
}
.item_link_row {
margin-bottom: 25px;
display: flex;
justify-content: space-evenly;
width: 1190px;
height: 172px;
/* background-color: rgb(226, 226, 16); */
}
.item_link_row .item_link {
/* padding: 11px; */
transition: all .5s;
float: left;
width: 370px;
height: 172px;
border-radius: 18px;
border: #f7f9fa 1px solid;
background-color: #f7f9fa;
}
.item_link_row .item_link:hover {
box-shadow: 0px 0px 10px 0px #edebeb;
background-color: #ffffff;
border: #FF5000 1px solid;
}
.item_link img {
float: left;
margin-top: 11.5px;
margin-left: 10px;
width: 150px;
height: 150px;
border-radius: 15px;
}
.item_link .goods_info {
margin-top: 11.5px;
margin-left: 173px;
width: 190px;
height: 46px;
/* max-height: 46px; */
color: #333;
font-size: 14px;
letter-spacing: 1px;
overflow: hidden;
line-height: 23px;
/* background-color: rgb(221, 29, 29); */
}
.goods_info img {
margin: 3px;
width: 38px;
height: 16px;
}
.goods_price {
margin-left: 173px;
margin-top: 64px;
width: 186px;
height: 45px;
color: #ff5000;
font-size: 22px;
}
.goods_price span {
padding: 0px;
color: #ff5000;
font-size: 15px;
}
.helper_shell {
display: flex;
justify-content: space-evenly;
padding: 40px 0px 0px;
width: 1190px;
height: 180px;
color: #3c3c3c;
font-size: 12px;
/* background-color: blueviolet; */
}
.mod_wrap {
float: left;
padding: 0px 25px;
width: 244px;
}
.mod_wrap .H4 {
margin: 0px 0px 5px;
width: 247.5px;
height: 48px;
line-height: 48px;
color: #3c3c3c;
font-size: 12px;
/* background-color: aqua; */
}
.mod_wrap .i2 {
float: left;
color: #999999;
font-size: 38px;
}
.mod_wrap .i1 {
float: left;
margin-top: 6px;
margin-left: 12px;
width: 82px;
height: 36px;
line-height: 36px;
font-size: 16px;
color: #999999;
}
.mod_wrap ul>li {
float: left;
margin-top: 8px;
margin-right: 10px;
font-size: 12px;
}
.mod_wrap li>a {
color: #999999;
}
.mod_wrap a:hover {
color: #FF5000;
}
.footer_shell {
margin: 20px 0px 0px;
width: 100%;
height: 380px;
background-color: #ffffff;
}
.footer_shell .p1 {
margin: 0px auto;
margin-top: 8px;
padding: 8px 8px 16px 8px;
width: 1174px;
border-bottom: #d8d5d5 1px solid;
/* background-color: antiquewhite; */
}
.footer_shell .p1 span>a {
color: #6C6C6C;
font-size: 12px;
font-weight: 100;
}
.footer_shell .p1 span>a:hover {
color: #FF5000;
}
.footer_shell .p1 b {
margin: 0px 6px;
font-size: 12px;
color: #dddddd;
}
.footer_shell .p2 {
margin: 0px auto;
margin-top: 0px;
padding: 8px 8px 0px 8px;
width: 1174px;
}
.footer_shell .copy-right {
margin-left: 6px;
font-size: 11px;
font-weight: 100;
color: #6C6C6C;
}
.footer_shell .p2 span>a {
color: #6C6C6C;
font-size: 12px;
font-weight: 100;
}
.footer_shell .p2 span>a:hover {
color: #FF5000;
}
.footer_shell .p2 b {
margin: 0px 2px;
font-size: 12px;
color: #dddddd;
}
.footer_shell .p3 {
margin-top: -21px;
border: none;
}
点个赞再走吧,求求你了,不然下次你就看不到我了。
