从今天开始,将要开始JavaSCript的学习。以前虽然也接触过JavaScript,概念性的和一些简单的js代码页都在写,不过没有系统的学习过,就是需要什么效果就从网上直接找什么效果,拿到自己的项目中,如果不报异常,那就算过了,以至于到了现在虽然接触了好几年了,也还是模模糊糊的状态。
既然要系统的学习JavaScript,那么首先就先来搞清楚JavaScript是什么吧。其实很多时候概念并不重要,因为没有人会问你什么是JavaScript,什么叫JavaScript,它是什么时候发展起来的,谁发明的,为什么要发明它等等。但是既然要系统的学习,这些概念不用完全按照官方的定义照背下来,但是有个了解还是很有必要的。因为有些概念有多种称谓,即多个叫法,有不同的名字,就好像有人叫JavaScript叫js,也有人说是脚本语言,也有人说是ECMAScript等。
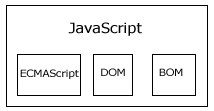
现在JavaScript通常被简称为js,js和ECMAScript通常又被人们表达相同的含义,但是js的含义比ECMAScript中规范的要多。一个完整的js实现由3部分组成:核心(ECMAScript)、文档对象模型(DOM)、浏览器对象模型(BOM),如下图所示:

可见,我们平常所说的js和ECMASript,说的都是js的核心,它们并不是完全等价的。理清概念,认识到js和ECMAsript的异同,这是这篇博客的主要目的。关于ECMAScript的详细概述,可以百度或者翻阅相关书籍,这个不做赘述。