对于web的认识与简介;
说起前端当然要从最基本的讲起,我们要知道作为一名前端开发工程师要做什么,能做什么,要怎样做;我记得我从java转到前端学习时学第一本书是HTMl(超文本标记语言)那么标记是什么呢?虽然它是一个很简单的东西但是我的文章都是为真正的小白准备的所以我也会去说一下;
关于web前端;
首先web(万维网)前端肯定是要对拥有浏览器内核的软件进行操作的,我想很多html之类的书都会说很多东西解释很多然而我觉得对于初学者这新东西太繁琐还有恶心了 。所以我只做简单介绍;前端工程师要做的就是通过所学的知识告诉浏览器内核我写的东西是个什么东西要怎样呈现出来;这里面写出最基本的网页开发语言(HTML,CSS);
拥有以上基础基础的同学可以浅学一下javascrpt这是令网页拥有动态的原始脚本语言;之后可以看一下bootstrap但是不用话太长时间,因为它是提供给后台开发还有简单网页需求的;我们不需要记太多只用在用的时候去看去copy就行了之后你可以深入学习javascript因为它才是前端的重中之重框架啊之类东西很多都是互相依赖但是都依赖与内核对于js的支持。可以说没有js的前端就像一个穿这漂亮衣服的姑娘死死的站在那里不会动,不会抛个媚眼啥的。。。而js就是为其添加一些活泼的动作去展示她的气质。。。足见其重要;
框架之类的东西,在于运用,本质是js所以我就先不说框架了;
下面带着小白们写第一个HTML文档!!;
文本编辑器
作为一名牛逼的开发者有一款很好的编辑器是很重要的; 目前我用的是vs code(微软开发的不收费) 但是我建议大家去用sublime 或者 DW ,sublime是收费的最好下个破解版的吧;但是我觉得以后工作了还是买一个比较好,用破解版的没错因为大家还是学生但是工作后有了自己的收入来源;当然还是要尊重一下sublime的开发人员的毕竟大家都是吃这碗饭的;理解万岁。。。
HTMl
HTML(超文本标记语言);它的作用就是让浏览器去很好认识你写的文档;就像构造一个人一样,写一个网页的第一步并不是直接写代码而是先告诉系统这是个啥文档要用啥去打开,所以先新建一个文本文档然后将其改为 .html文档就行了。
示例1
接下来如果你打开并且打开开发者工具,查看元素发现你自己啥也没写但是自动生成了代码;
当你告诉系统这文件要用浏览器打开时文件被浏览器打开因为是空所以浏览器自动会生成的一个简单的标签来提供内核辨识来搭建网页;而html就是通过标签来告诉浏览器这是我的网页的什么部位; 就像人一样它有头,胳膊,身体,脚,HTML就是要告诉浏览器这些部位这那儿你写的是个什么部位;而之间开发者与浏览之间的语言就是这些代码,
下面是一个主体的结构:
<!DOCTYPE html>//声明文档类型 HTML
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>文档的头部</title>
<link rel="stylesheet" href="">
</head>
<body>
第一个网页-----麻雀虽小五脏俱全;
</body>
</html>
这就是一个基本的主体部分了。
css
这玩意就是样式了,举个例子去理解,就是你用html标签 规划好了一个漂亮的姑娘,css就是来给这个姑娘穿衣服还有打扮的,淡然打扮的好不好看还得看开发者自己 。。。
下面我为我的姑娘加上装扮 ;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>文档的头部</title>
<link rel="stylesheet" href="">
<style type="text/css">
body{
font-size1:14px;
color: red;
margin: 0px;
padding: 0px;
}
body:hover{
color: blue;
}
</head>
<body>
第一个网页-----麻雀虽小五脏俱全;
</body>
</html>
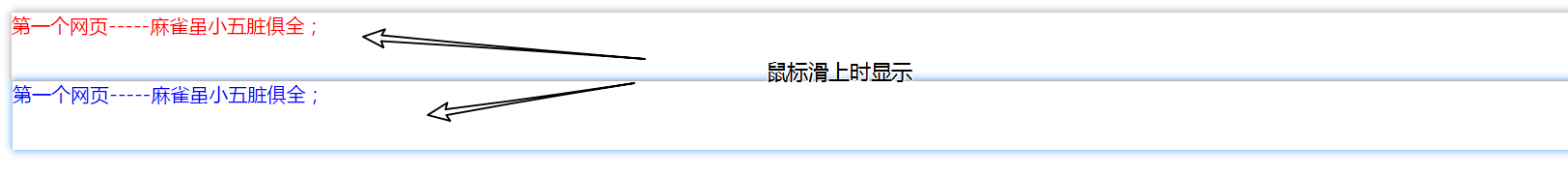
这样的话可以看到例子就会变成这样 美了一丝 。。 还加上了简单的 hover;
最后说一下那个浏览器的默认样式是很重要的建议小白一定要记住常用标签的默认的样式;
就这么多了 。。