Math.sin(x) x 的正玄值。返回值在 -1.0 到 1.0 之间;
Math.cos(x) x 的余弦值。返回的是 -1.0 到 1.0 之间的数;
这两个函数中的X 都是指的“弧度”而非“角度”
弧度的计算公式为: 角度*(PI/180); (角度转弧度可参考:角度与弧度互转)
30° 角度 的弧度 = 30 * (PI/180)
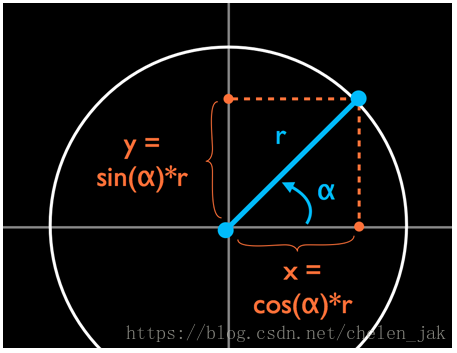
如何得到圆上每个点的坐标?
解决思路:根据三角形的正玄、余弦来得值;
假设一个圆的圆心坐标是(a,b),半径为r,
则圆上每个点的:
X坐标=a + Math.sin(角度 * (Math.PI / 180)) * r ;
Y坐标=b + Math.cos(角数 * (Math.PI / 180)) * r ;
如何求时钟的秒针转动一圈的轨迹?
假设秒针的初始值(起点)为12点钟方向,圆心的坐标为(a,b)。
解决思路:一分钟为60秒,一个圆为360°,所以平均每秒的转动角度为 360°/60 = 6°;
for(var times=0; times<60; times++) {
var hudu = 6 * (Math.PI / 180) * times;
var X = a + Math.sin(hudu) * r;
var Y = b - Math.cos(hudu) * r // 注意此处是“-”号,因为我们要得到的Y是相对于(0,0)而言的。
}
注意:
1、本例是以“12点为起点, 角度增大时为顺时针方向“,求X坐标和Y坐标的方法是:
X坐标=a + Math.sin(角度 * (Math.PI / 180)) * r ;
Y坐标=b - Math.cos(角数 * (Math.PI / 180)) * r ;
2、一般“3点为起点, 角度增大时为逆时针方向“,求X坐标和Y坐标的方法是:
X坐标 = a + Math.cos(角度 * (Math.PI / 180)) * r;
Y坐标 = b - Math.sin(角度 * (Math.PI / 180)) * r;