一、Nginx 介绍
- Nginx (engine x) 是一个高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/SMTP服务器。
- Nginx 是一种轻量级的Web服务器,可以作为独立的服务器部署网站(类似Tomcat),应用非常广泛,特别是现在前后端分离的情况下,它高性能和低消耗内存的结构受到很多大公司青睐,如淘宝网站架设。
- Nginx 是由伊戈尔·赛索耶夫为俄罗斯访问量第二的Rambler.ru 站点(俄文:Рамблер)开发的
二、Nginx 与 Tomcat 区别
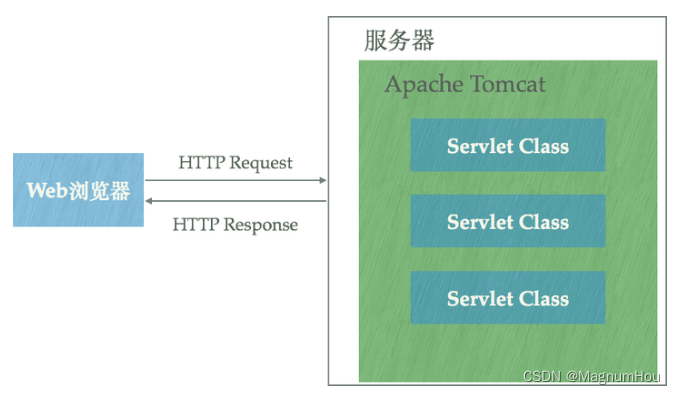
总的来说,Apache 或者 Nginx 是 HTTP Server,Tomcat 则是一个Application Server也有人说是 Web Server,但本质上它是一个Servlet/JSP 应用的容器。
一个 HTTP Server 关心的是 HTTP 协议层面的传输和访问控制,所以在 Apache/Nginx 上你可以看到代理、负载均衡等功能。客户端通过 HTTP Server 访问服务器上存储的资源(HTML 文件、图片文件等等)。通过 CGI 技术,也可以将处理过的内容通过 HTTP Server 分发,但是一个 HTTP Server 始终只是把服务器上的文件如实的通过 HTTP 协议传输给客户端。

而应用服务器,顾名思义是一个应用的容器。它首先需要支持开发语言的 Runtime环境(对于 Tomcat 来说,就是 Java),保证应用能够在应用服务器上正常运行。其次,需要支持应用相关的规范,例如类库、安全方面的特性。对于 Tomcat 来说,就是需要提供 JSP/Sevlet 运行需要的标准类库、Interface 等。为了方便,应用服务器往往也会集成 HTTP Server 的功能,但是不如专业的 HTTP Server 那么强大,所以应用服务器往往是运行在 HTTP Server 的背后,执行应用,将动态的内容转化为静态的内容之后,通过 HTTP Server 分发到客户端。

这也是为什么Nginx往往与Tomcat配合使用的原因:
- 动静态资源分离:运用Nginx的反向代理功能分发请求:所有动态资源的请求交给Tomcat,而静态资源的请求(例如图片、视频、CSS、JavaScript文件等)则直接由Nginx返回到浏览器,这样能大大减轻Tomcat的压力。
- 负载均衡:当业务压力增大时,可能一个Tomcat的实例不足以处理,那么这时可以启动多个Tomcat实例进行水平扩展,而Nginx的负载均衡功能可以把请求通过算法分发到各个不同的实例进行处理
三、Nginx 安装和使用
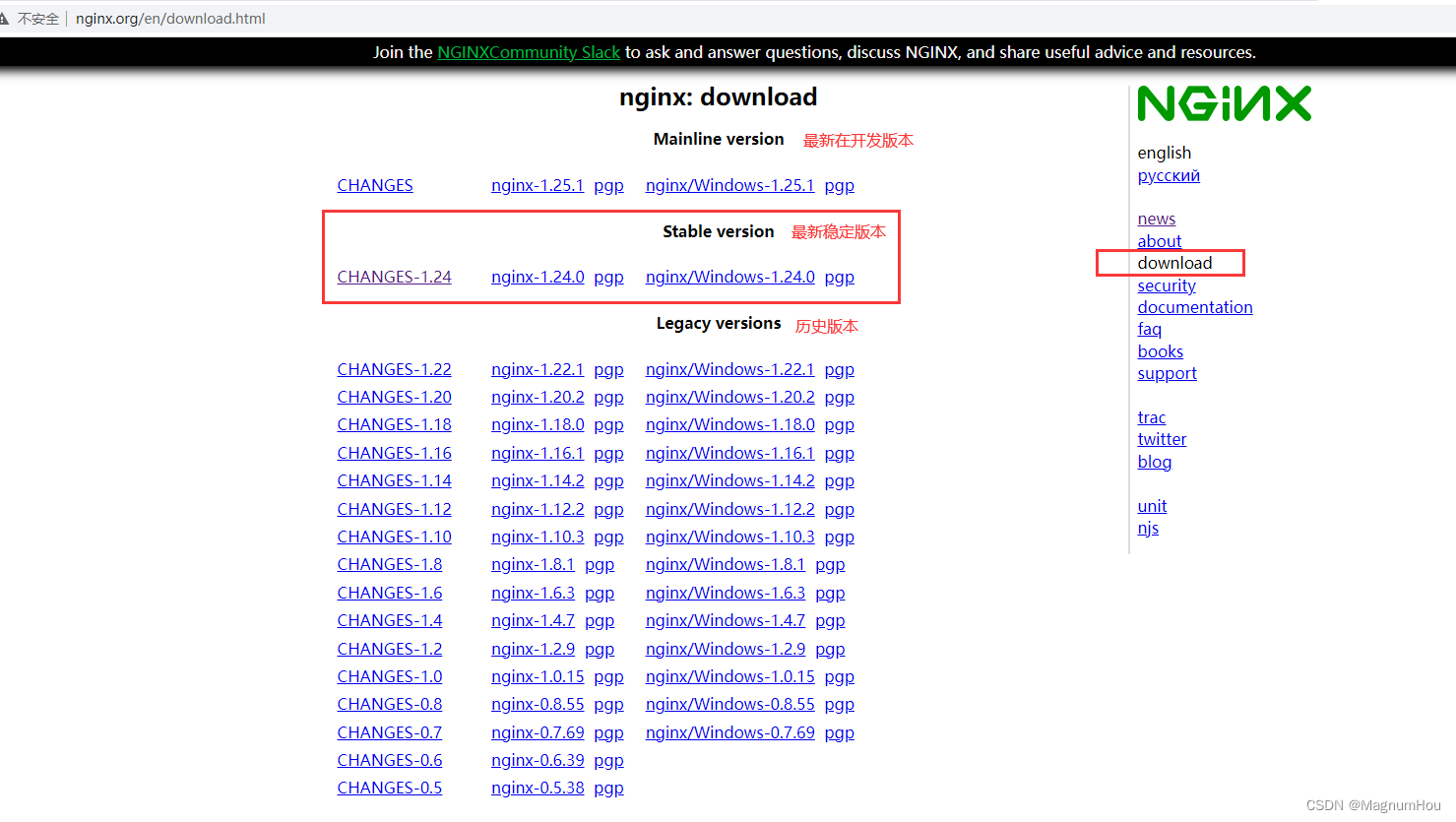
3.1 下载
在开发过程中,我们常常需要在 window 系统下使用 Nginx 作为 Web 服务器。
下载地址:
有Linux和Windows两个版本

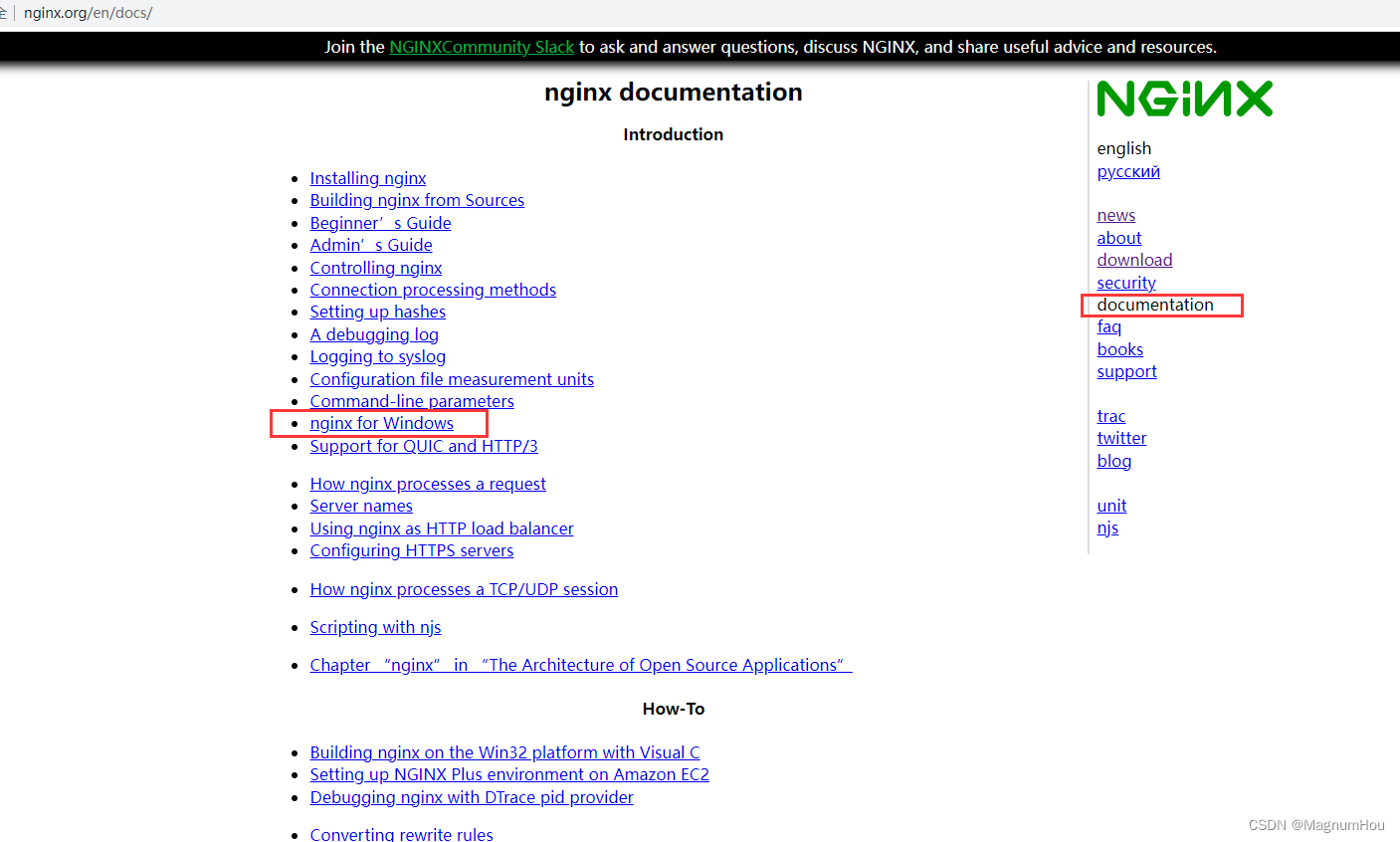
点击后就会下载,下载完成后开始安装,其实官网已经告诉了如何安装,右侧“documentation -> nginx windows”就有详细的说明,只是英文而已

看不懂英文的可以考虑中文网,位置都是一样的。
3.2 安装和配置
下载到本地,直接解压即可


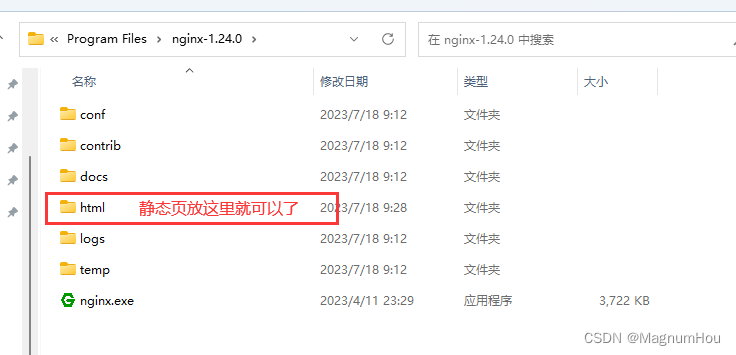
- conf:存在Nginx配置文件的目录
- docs:存放Nginx文档的目录
- html:存放静态html文件的目录
- logs:存放Nginx日志的目录
- temp:存放临时文件的目录
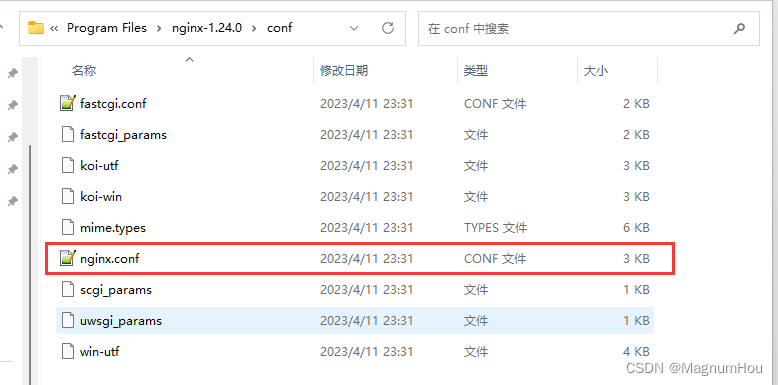
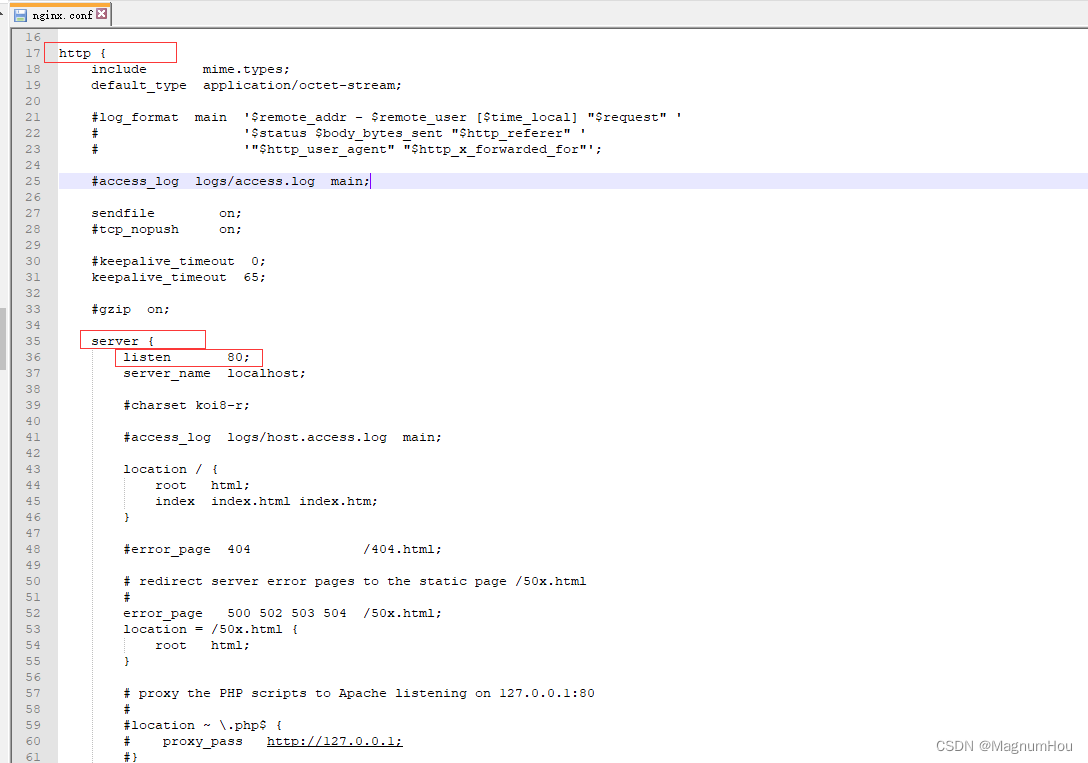
Nginx默认配置的端口号是 80,如果 80 端口号被占用,我们就需要去 conf 目录下的 nginx.conf 文件中去修改:


打开 nginx.conf 按照自己需求进行配置,下面列出简单的一些常规调优配置:
#user nobody;
#==工作进程数,一般设置为cpu核心数
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
#==最大连接数,一般设置为cpu*2048
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
#==客户端链接超时时间
keepalive_timeout 65;
#gzip on;
#当配置多个server节点时,默认server names的缓存区大小就不够了,需要手动设置大一点
server_names_hash_bucket_size 512;
#server表示虚拟主机可以理解为一个站点,可以配置多个server节点搭建多个站点
#每一个请求进来确定使用哪个server由server_name确定
server {
#站点监听端口
listen 8800;
#站点访问域名
server_name localhost;
#编码格式,避免url参数乱码
charset utf-8;
#access_log logs/host.access.log main;
#location用来匹配同一域名下多个URI的访问规则
#比如动态资源如何跳转,静态资源如何跳转等
#location后面跟着的/代表匹配规则
location / {
#站点根目录,可以是相对路径,也可以使绝对路径
root html;
#默认主页
index index.html index.htm;
#转发后端站点地址,一般用于做软负载,轮询后端服务器
#proxy_pass http://10.11.12.237:8080;
#拒绝请求,返回403,一般用于某些目录禁止访问
#deny all;
#允许请求
#allow all;
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
#重新定义或者添加发往后端服务器的请求头
#给请求头中添加客户请求主机名
proxy_set_header Host $host;
#给请求头中添加客户端IP
proxy_set_header X-Real-IP $remote_addr;
#将$remote_addr变量值添加在客户端“X-Forwarded-For”请求头的后面,并以逗号分隔。 如果客户端请求未携带“X-Forwarded-For”请求头,$proxy_add_x_forwarded_for变量值将与$remote_addr变量相同
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#给请求头中添加客户端的Cookie
proxy_set_header Cookie $http_cookie;
#将使用代理服务器的主域名和端口号来替换。如果端口是80,可以不加。
proxy_redirect off;
#浏览器对 Cookie 有很多限制,如果 Cookie 的 Domain 部分与当前页面的 Domain 不匹配就无法写入。
#所以如果请求 A 域名,服务器 proxy_pass 到 B 域名,然后 B 服务器输出 Domian=B 的 Cookie,
#前端的页面依然停留在 A 域名上,于是浏览器就无法将 Cookie 写入。
#不仅是域名,浏览器对 Path 也有限制。我们经常会 proxy_pass 到目标服务器的某个 Path 下,
#不把这个 Path 暴露给浏览器。这时候如果目标服务器的 Cookie 写死了 Path 也会出现 Cookie 无法写入的问题。
#设置“Set-Cookie”响应头中的domain属性的替换文本,其值可以为一个字符串、正则表达式的模式或一个引用的变量
#转发后端服务器如果需要Cookie则需要将cookie domain也进行转换,否则前端域名与后端域名不一致cookie就会无法存取
#配置规则:proxy_cookie_domain serverDomain(后端服务器域) nginxDomain(nginx服务器域)
proxy_cookie_domain localhost .testcaigou800.com;
#取消当前配置级别的所有proxy_cookie_domain指令
#proxy_cookie_domain off;
#与后端服务器建立连接的超时时间。一般不可能大于75秒;
proxy_connect_timeout 30;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
#当需要对同一端口监听多个域名时,使用如下配置,端口相同域名不同,server_name也可以使用正则进行配置
#但要注意server过多需要手动扩大server_names_hash_bucket_size缓存区大小
server {
listen 80;
server_name www.abc.com;
charset utf-8;
location / {
proxy_pass http://localhost:10001;
}
}
server {
listen 80;
server_name aaa.abc.com;
charset utf-8;
location / {
proxy_pass http://localhost:20002;
}
}
}
3.3 Nginx 启动方式
-
通过命令行启动(网上教程推荐的方式)
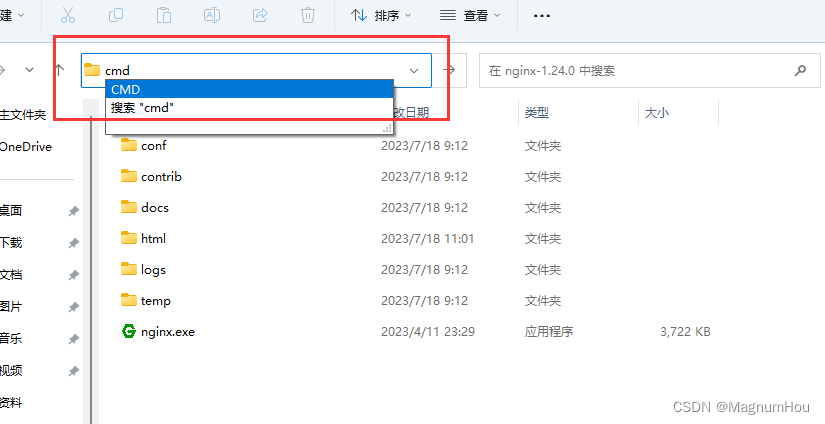
在 nginx 安装目录的绝对路径的框框内输入 cmd,并点击回车

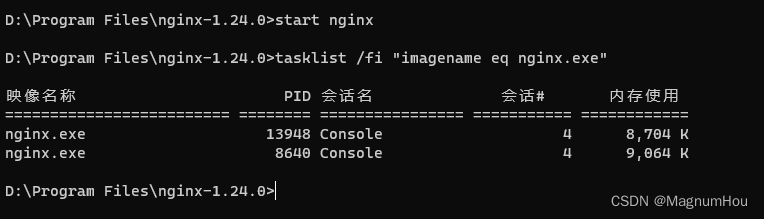
命令行窗口输入start nginx命令,点击回车进行启动

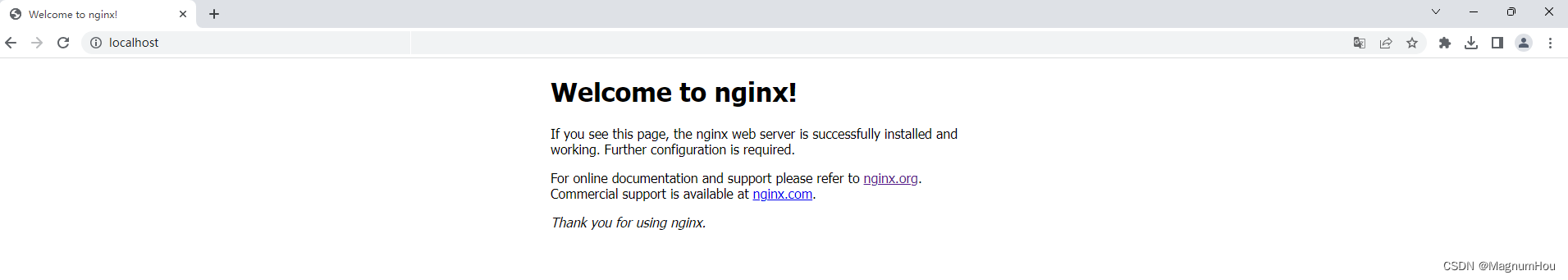
然后在浏览器地址栏输入 localhost:80 ,然后再回车(80端口号可以省略,就算输入了也不显示),显示如下页面,就代表启动成功。

-
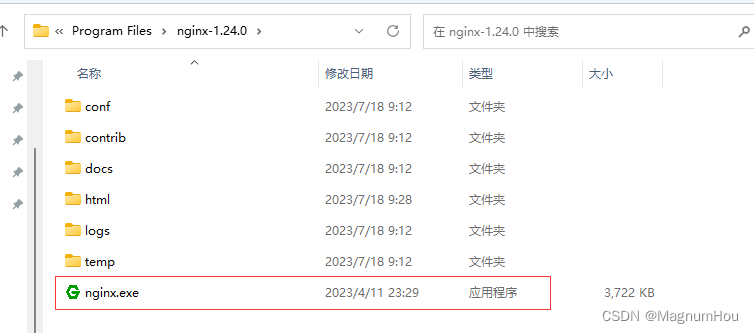
双击 Nginx.exe 启动
双击nginx目录下的nginx.exe应用程序,一般情况下,会有一个黑色的弹窗一闪而过,这就代表启动成功了。

为了保证确实启动,可以从任务管理中查看是否有 Nginx 启动项

然后在浏览器地址栏输入 localhost:80 ,然后再回车,如果能看到下面这个页面,那么nginx启动就成功了。

3.4 启动失败
如果启动失败,请查看启动报错日志:在nginx目录中的logs文件夹下 error.log 是日志文件。

常见的错误:
- 端口号被占用
- nginx文件夹路径含中文
其他错误就详细看log中的描述