前端页面跳转的流程
1、登录页面跳转的流程
先找到 views下面的login.vue 文件、查看 login.vue 文件、查找 handleLogin() {} 函数
this.$router.push({ path: this.redirect || "/" }).catch(()=>{});
这里代码登录成功 进行跳转
找到 router下面的index.js 文件 、查看 /的路由跳转配置
//首页的跳转
{
path: '',
component: Layout,
redirect: 'index',
children: [
{
path: 'index',
component: () => import('@/views/index'),
name: 'Index',
meta: {
title: '首页', icon: 'dashboard', affix: true }
}
]
}
找到@/views/index 页面 可以修改index.vue 页面
<template>
<div class="app-container home">
<!-- 首页 -->
<h1> welcome index page </h1>
</div>
</template>
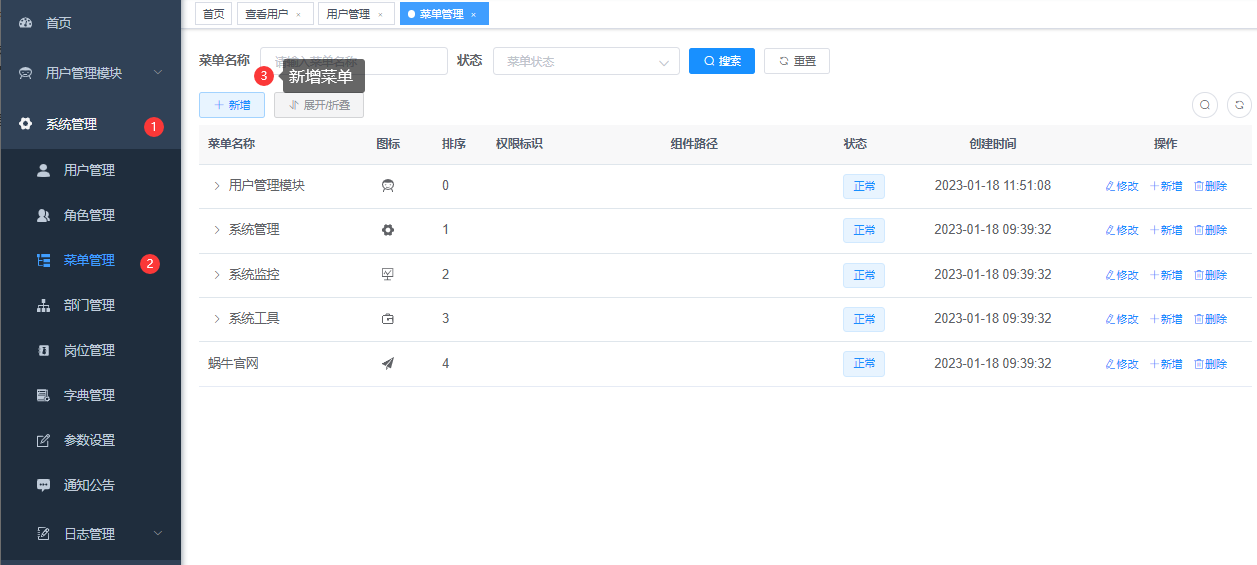
2、添加新菜单的流程
1、选中菜单按钮

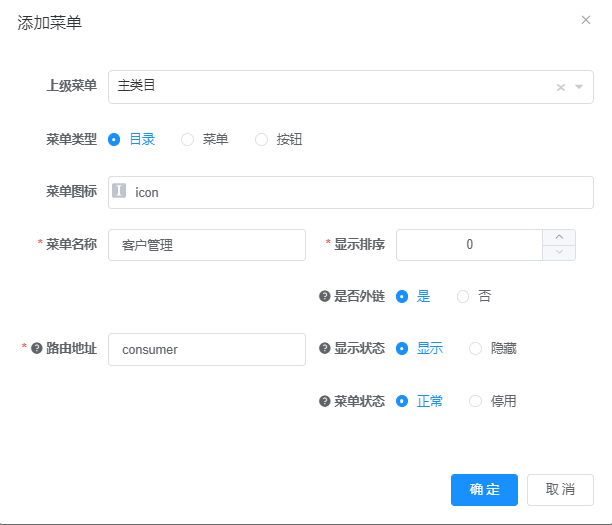
2、添加一级菜单

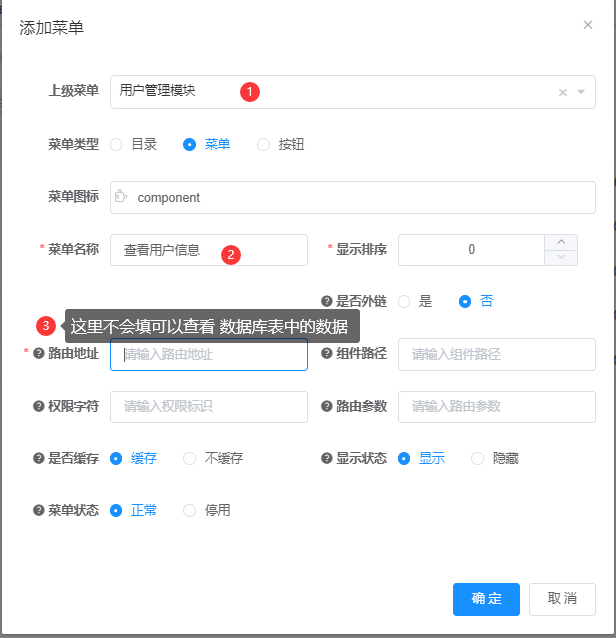
3、添加二级菜单

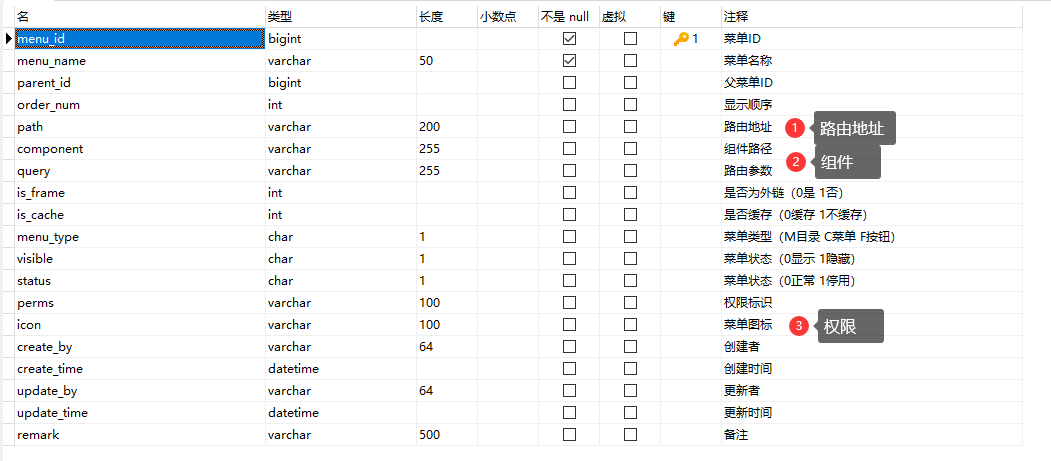
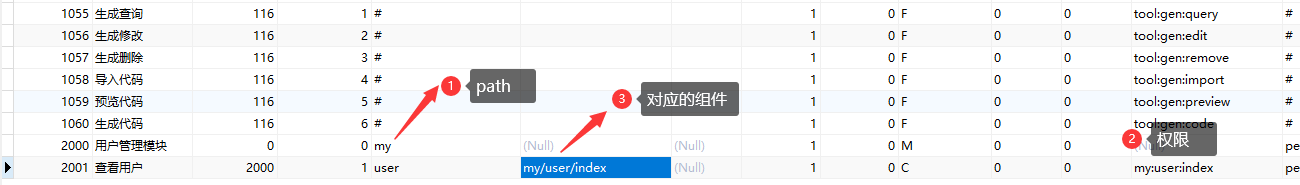
数据库表的结构

数据库中的数据结构示例

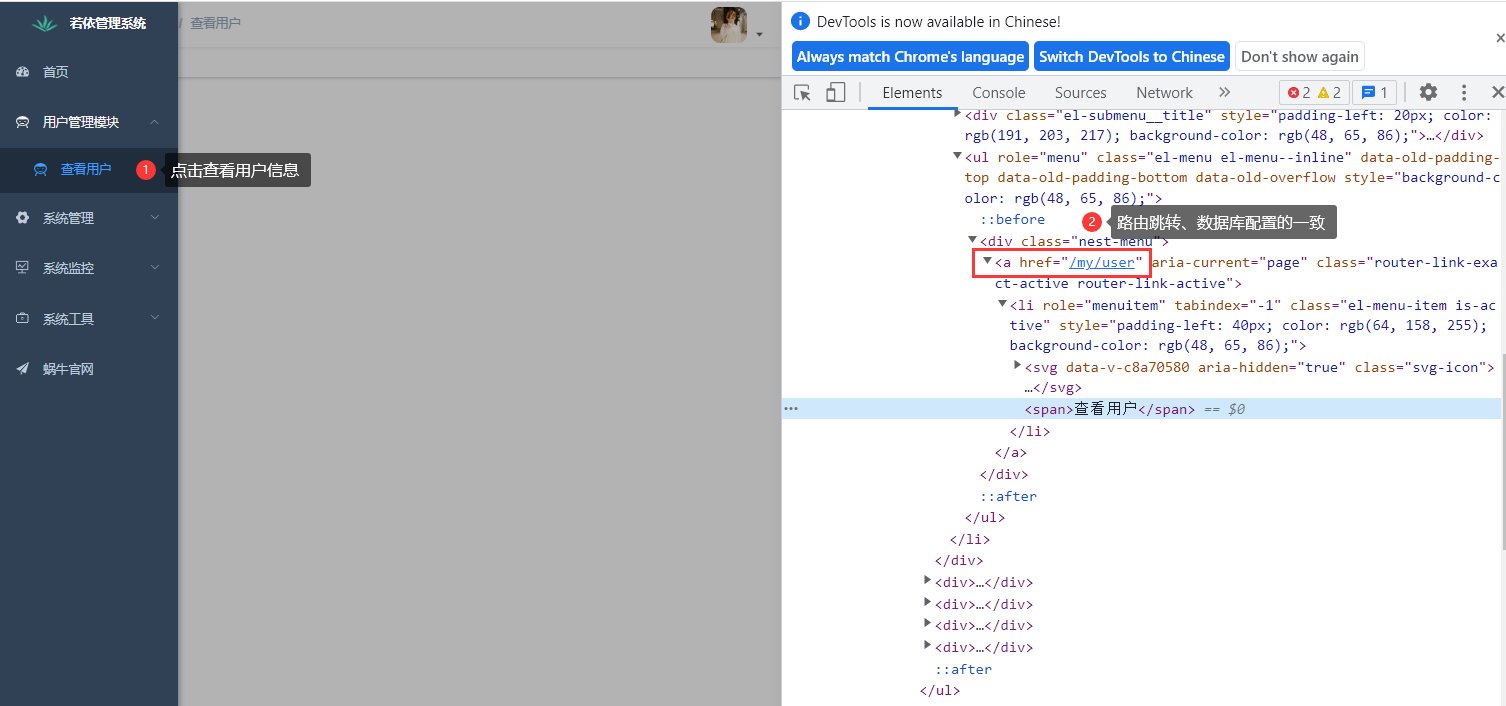
3、页面跳转
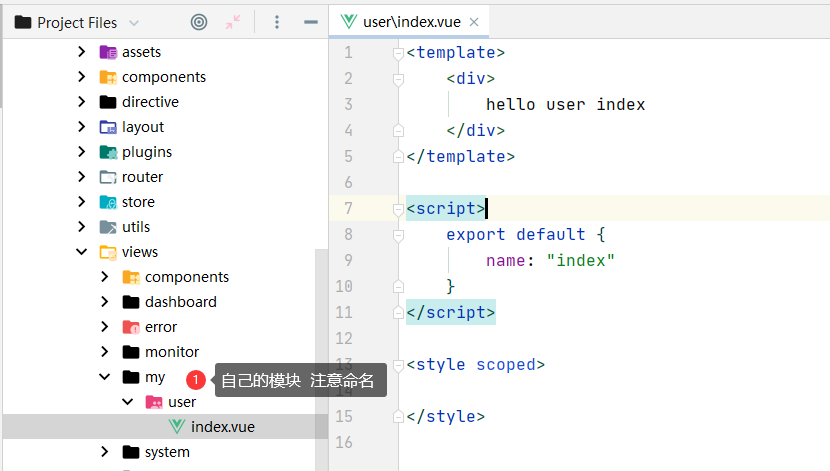
1、添加自己的模块

2、注意视图的路劲

3、框架动态路由配置好、都是从数据库动态获取、写代码需要注意规范、和框架保持一致就可以