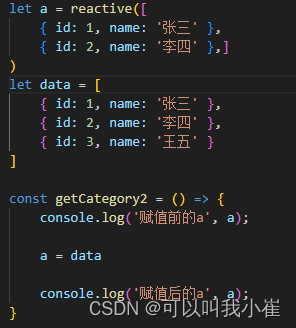
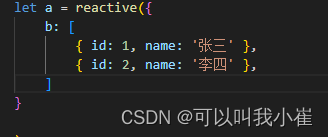
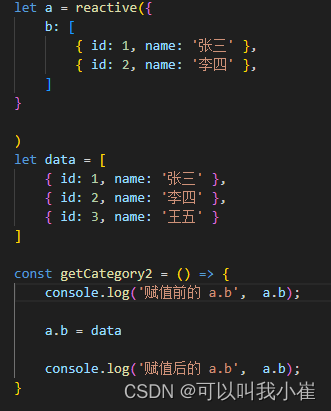
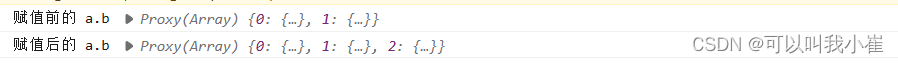
Vue3 reactive丢失响应式问题
猜你喜欢
转载自blog.csdn.net/Cuichenyang158/article/details/131974926
今日推荐
周排行