简介
cookie、seesion、application三个都会缓存我们用户状态的数据,使得我们在浏览器访问网站时可以更快速的获取到信息。
主要原因在于HTTP协议是无状态的,我们每次访问服务器,对于服务器来说都是一个单独的请求,没有上下文的联系。以淘宝登录的例子来说明:
假如我们输入我们的淘宝账号和密码登录后,我们浏览商品、加入购物车、付款等步骤,都会向服务器发出一条条的请求,但是服务器怎么知道这些请求是你这同一个用户发的呢?主要就是靠的cookie、seesion、application来实现的。
cookie
cookie是保存在客户端的,Cookie是一种在客户端存储数据的机制,用于在不同页面之间保持状态。
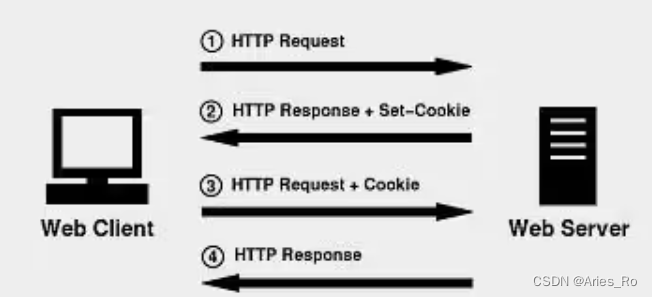
Cookie实际上是一小段的文本信息。客户端请求服务器,如果服务器需要记录该用户状态,就使用response响应信息向客户端浏览器颁发一个Cookie(唯一标识)。客户端会把Cookie保存起来。
当浏览器再请求该网站时,浏览器把请求的网址连同该Cookie一同提交给服务器。服务器检查该Cookie,以此来辨认用户状态。服务器还可以根据需要修改Cookie的内容。

cookie生命周期
一般默认是当浏览器关闭时,cookie自动销毁。这个可以通过服务器发送的设置信息来设置。例如:
Cookie cookie = new Cookie("username","helloweenvsfei"); // 新建Cookie
cookie.setMaxAge(Integer.MAXVALUE); // 设置生命周期为MAXVALUE
response.addCookie(cookie); // 输出到客户端
- 如果maxAge属性为正数,则表示该Cookie会在maxAge秒之后自动失效。浏览器会将maxAge为正数的 Cookie持久化,即写到对应的Cookie文件中。无论客户关闭了浏览器还是电脑,只要还在maxAge秒之前,登录网站时该Cookie仍然有效。
- 如果maxAge为负数,则表示该Cookie仅在本浏览器窗口以及本窗口打开的子窗口内有效,关闭窗口后该 Cookie即失效。这个cookie就不会持久化。
- 如果maxAge为0,则表示删除该Cookie。
详细内容参考Session、Cookie、Application的区别和用法
session
session是保存在服务端的,Session是指在服务器上为每个用户创建的一个会话实例,用于存储用户的登录信息和其他需要保持状态的数据。通过Session,服务器可以识别用户并跟踪他们的活动。
刚刚了解到cookie是识别客户端的一个标识,那我服务器怎么去使用这个标识呢?
就是通过session机制。每个用户与服务器建立连接的同时,服务器会自动为其分配一个SessionId。每个sessionId有一个value内容,就是用来保存用户的状态。服务器给客户端响应时就通过set-cookie将这个sessionId发送给客户端浏览器,就是刚刚的cookie。所以之后浏览器每次发来的请求都会通过cookie带上这个sessionId,这是服务器就知道这个用户是谁,将对应sessionId的value中的内容返回给客户端。
session生命周期
Session的生命周期是从用户第一次访问网站开始,到用户关闭浏览器或者长时间不活跃(超过一定时间)结束。
在这个期间,服务器会将Session存储在内存中,以便快速读取和更新Session数据。但是,由于内存有限,如果有大量用户访问网站,会导致内存占用过多,从而影响网站的性能。因此,开发人员需要谨慎使用Session,并根据实际情况设置Session的过期时间,以确保内存占用合理。
HTTP cookies示例
第一步:客户端跟服务端请求连接
请求报文(没有Cookie 信息的状态)
GET /reader/ HTTP/1.1
Host: hackr.jp
第一次请求时首部字段内没有Cookie的相关信息
第二步:服务端响应信息
响应报文(服务器端生成Cookie 信息)
HTTP/1.1 200 OK
Date: Thu, 12 Jul 2012 07:12:20 GMT
Server: Apache
<Set-Cookie: sid=1342077140226724; path=/; expires=Wed,10-Oct-12 07:12:20 GMT>
Content-Type: text/plain; charset=UTF-8
这时可以看到服务端发送的响应消息头中有个Set-Cookie字段,设置客户端的cookie信息
第三步:客户端继续请求报文(自动发送保存着的Cookie 信息)
GET /image/ HTTP/1.1
Host: hackr.jp
Cookie: sid=1342077140226724
之后每次当前客户端请求时,在请求头中都会带上cookie字段
application
application在服务端,用来保存所有用户的公共信息。它包含了所有的页面、逻辑和数据。通过Application,开发人员可以在整个应用程序中共享数据和状态。