提示:以下是本篇文章正文内容,下面案例可供参考
一、基础认知
1.1 认识网页:
1.网页由哪些部分组成?
文字、图片、音频、视频、超链接。
2.我们看到的网页背后本质是什么?
前端程序员写的代码。
3.前端的代码是通过什么软件转换成用户眼中的页面的?
通过浏览器转化(解析和渲染)成用户看到的网页。
4.网页由哪些部分组成?
文字、图片、音频、视频、超链接。
5.咱们程序员写的代码是通过什么软件转换成网页的?
浏览器。
1.2 五大浏览器
浏览器:
是网页显示、运行的平台,是前端开发必备利器。
常见的五大浏览器:
IE浏览器、火狐浏览器(Firefox)、谷歌浏览器(Chrome)、Safari浏览器、欧朋浏览器(Opera)。

渲染引擎(浏览器内核):
浏览器中专门对代码进行解析渲染的部分。

渲染引擎不同,导致解析相同代码时的 速度、性能、效果也不同。
谷歌浏览器的渲染引擎速度快、性能高、效果好,所以更吸引用户的喜爱(推荐)。
1.3 Web标准
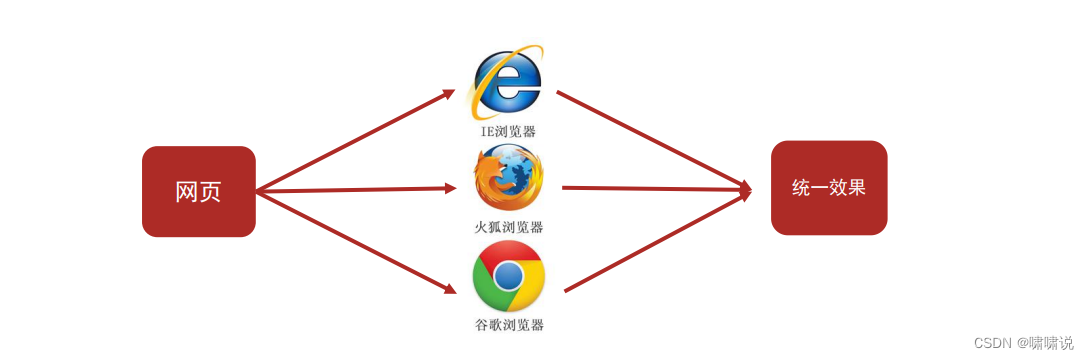
Web标准:
让不同的浏览器按照相同的标准显示结果,让展示的效果统一!

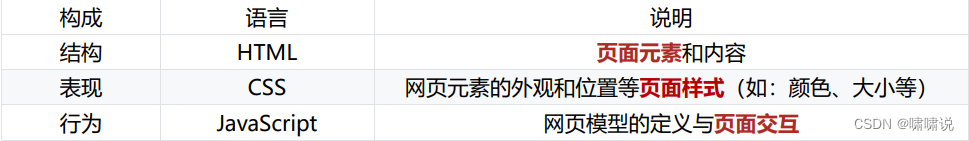
Web标准的构成:

HTML决定了身体,CSS决定了样式美观,JavaScript决定了交互动态效果。
总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了pandas的使用,而pandas提供了大量能使我们快速便捷地处理数据的函数和方法。