js 中的事件 (时分秒计时器,进度条, 动态图展)
其他
2018-06-15 05:07:30
阅读次数: 3
一:时分秒计时器

| |
<!DOCTYPE html> |
| |
<html> |
| |
|
| |
<head> |
| |
<meta charset="UTF-8"> |
| |
<title></title> |
| |
<script type="text/javascript"> |
| |
// 全局保存我们的计时器id, sec_count 用来计时,my_start 用来控制计时器运行状态 |
| |
var timer_id = -1; |
| |
var sec_count = 0; |
| |
var my_start = 0; |
| |
|
| |
function start() { |
| |
//如果开始计时了 返回 什么也不做了 |
| |
if(my_start == 1) { |
| |
return; |
| |
} |
| |
// var sec_count = 0; |
| |
//如果没开始 就修改计时器的运行状态 |
| |
my_start = 1; |
| |
//创建计时器 计时 |
| |
timer_id = setInterval(function() { |
| |
//计数器加加 |
| |
sec_count++; |
| |
//计算时分秒 |
| |
var sec = sec_count % 60; |
| |
var minute = Math.floor(sec_count % 60 / 60); |
| |
var hour = Math.floor(sec_count / 3600); |
| |
//拿元素 |
| |
var sec_tag = document.getElementById("second"); |
| |
var minute_tag = document.getElementById("minute"); |
| |
var hour_tag = document.getElementById("hour"); |
| |
//设置元素值 |
| |
sec_tag.innerHTML = sec; |
| |
minute_tag.innerText = minute; |
| |
hour_tag.innerText = hour; |
| |
}, 1000) |
| |
} |
| |
|
| |
function pause() { |
| |
//清空计时器 |
| |
clearInterval(timer_id); |
| |
//重置我们的函数的运行状态 |
| |
my_start = 0; |
| |
} |
| |
</script> |
| |
</head> |
| |
|
| |
<body> |
| |
<span id="hour">00</span>时<span id="minute">00</span>分<span id="second">00</span>秒 |
| |
<button onclick="start()">计时</button> |
| |
<button onclick="pause()">暂停</button> |
| |
</body> |
| |
|
| |
</html> |
二:进度条,以百分比动态显示

| |
<!DOCTYPE html> |
| |
<html> |
| |
<head> |
| |
<meta charset="UTF-8"> |
| |
<title></title> |
| |
<style type="text/css"> |
| |
#progress{ |
| |
height: 50px; |
| |
width: 0; |
| |
background: red; |
| |
} |
| |
</style> |
| |
<script type="text/javascript"> |
| |
onload = function (){ |
| |
var my_pro = document.getElementById("progress"); |
| |
var percent_tag = document.getElementById("percent"); |
| |
var width_count = 0; |
| |
var timer_id = setInterval(function (){ |
| |
width_count += 10; |
| |
if (width_count >=300){ |
| |
clearInterval(timer_id); |
| |
} |
| |
var percent = Math.ceil(width_count / 3); |
| |
my_pro.style.width = width_count + "px"; |
| |
percent_tag.innerHTML = percent + "%"; |
| |
}, 1000) |
| |
} |
| |
</script> |
| |
</head> |
| |
<body> |
| |
<p>进度条</p> |
| |
<div id="progress"> |
| |
|
| |
</div> |
| |
<div id="percent"> |
| |
|
| |
</div> |
| |
</body> |
| |
</html> |
| |
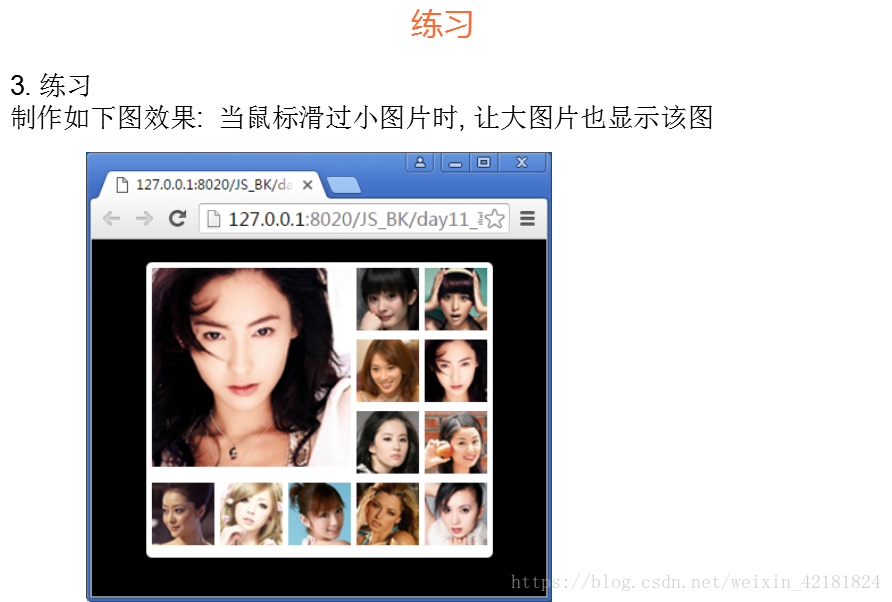
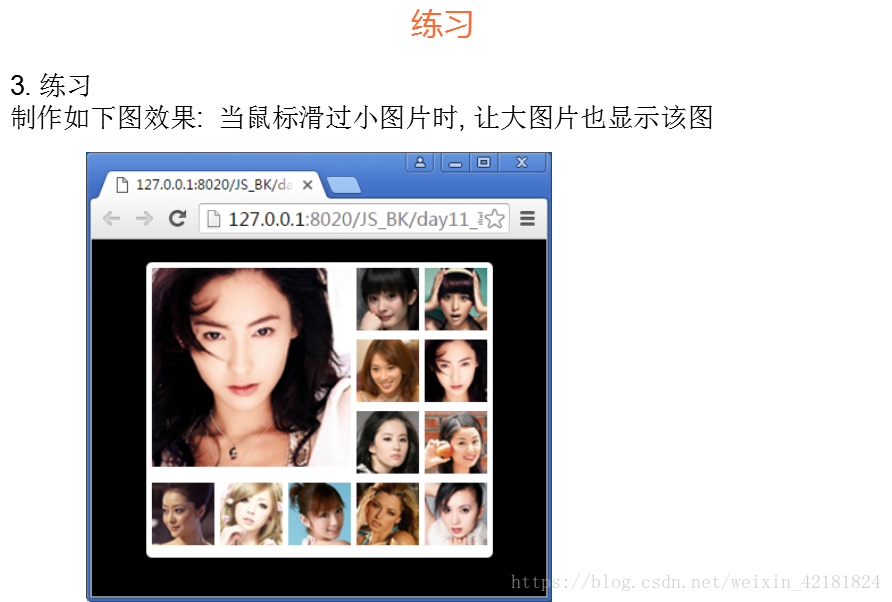
|

| |
<!DOCTYPE html> |
| |
<html> |
| |
<head> |
| |
<meta charset="UTF-8"> |
| |
<title></title> |
| |
<style type="text/css"> |
| |
#show{ |
| |
height: 154px; |
| |
width: 154px; |
| |
} |
| |
.show_img{ |
| |
height: 154px; |
| |
width: 154px; |
| |
} |
| |
*{ |
| |
margin: 0px; |
| |
padding: 0px; |
| |
} |
| |
</style> |
| |
<script type="text/javascript"> |
| |
onload = function(){ |
| |
var imgs = document.getElementsByTagName("img"); |
| |
for(var i=1;i<imgs.length;i++){ |
| |
imgs[i].onmousemove = function(){ |
| |
//换图 |
| |
var src = this.src; |
| |
imgs[0].src = src; |
| |
} |
| |
} |
| |
} |
| |
</script> |
| |
</head> |
| |
<body> |
| |
<table border="1px"> |
| |
|
| |
<tr> |
| |
<td rowspan="3" colspan="3" id="show"><img src="img/big_4.jpg" class="show_img" /></td> |
| |
<td><img src="img/big_1.jpg"/></td> |
| |
<td><img src="img/big_10.jpg"/></td> |
| |
</tr> |
| |
<tr> |
| |
<td><img src="img/big_11.jpg"/></td> |
| |
<td><img src="img/big_2.jpg"/></td> |
| |
</tr> |
| |
<tr> |
| |
<td><img src="img/big_3.jpg"/></td> |
| |
<td><img src="img/big_5.jpg"/></td> |
| |
</tr> |
| |
<tr> |
| |
<td><img src="img/big_6.jpg"/></td> |
| |
<td><img src="img/big_7.jpg"/></td> |
| |
<td><img src="img/big_8.jpg"/></td> |
| |
<td><img src="img/big_9.jpg"/></td> |
| |
<td><img src="img/small_11.jpg"/></td> |
| |
</tr> |
| |
|
| |
</table> |
| |
</body> |
| |
</html> |
| |
|
转载自blog.csdn.net/weixin_42181824/article/details/80489210